
ボタンデザインで絶対覚えておきたい!Photoshopレイヤーカンプの隠された便利機能
みなさん、Photoshopの「レイヤーカンプ」の機能を使ったことはありますでしょうか?
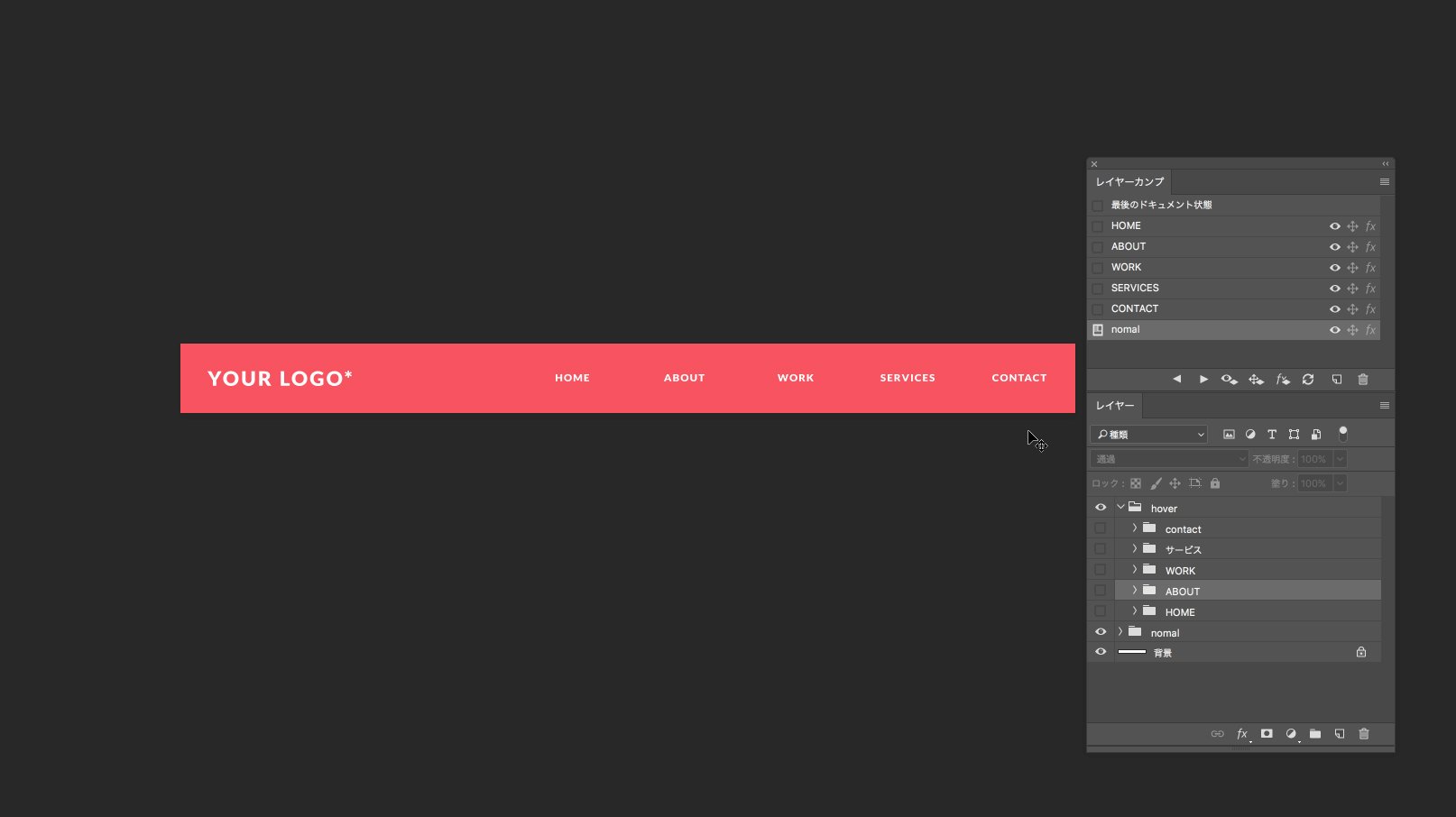
レイヤーカンプとはレイヤーパネルの各レイヤーの表示非表示などの状態を登録、切り替えることができるものです。
Photoshopメニューの「ウインドウ」→「レイヤーカンプ」で開くことができます。
Webサイトデザインやアプリデザインなどで複数のデザインバリエーションやボタン・ナビゲーションのon/off状態など、カンプデザインで提出する際にボタンひとつで切り替えることができるので、書き出しが楽になりますし、データを複数作らなくて良くなるので
データ管理しやすくなります。

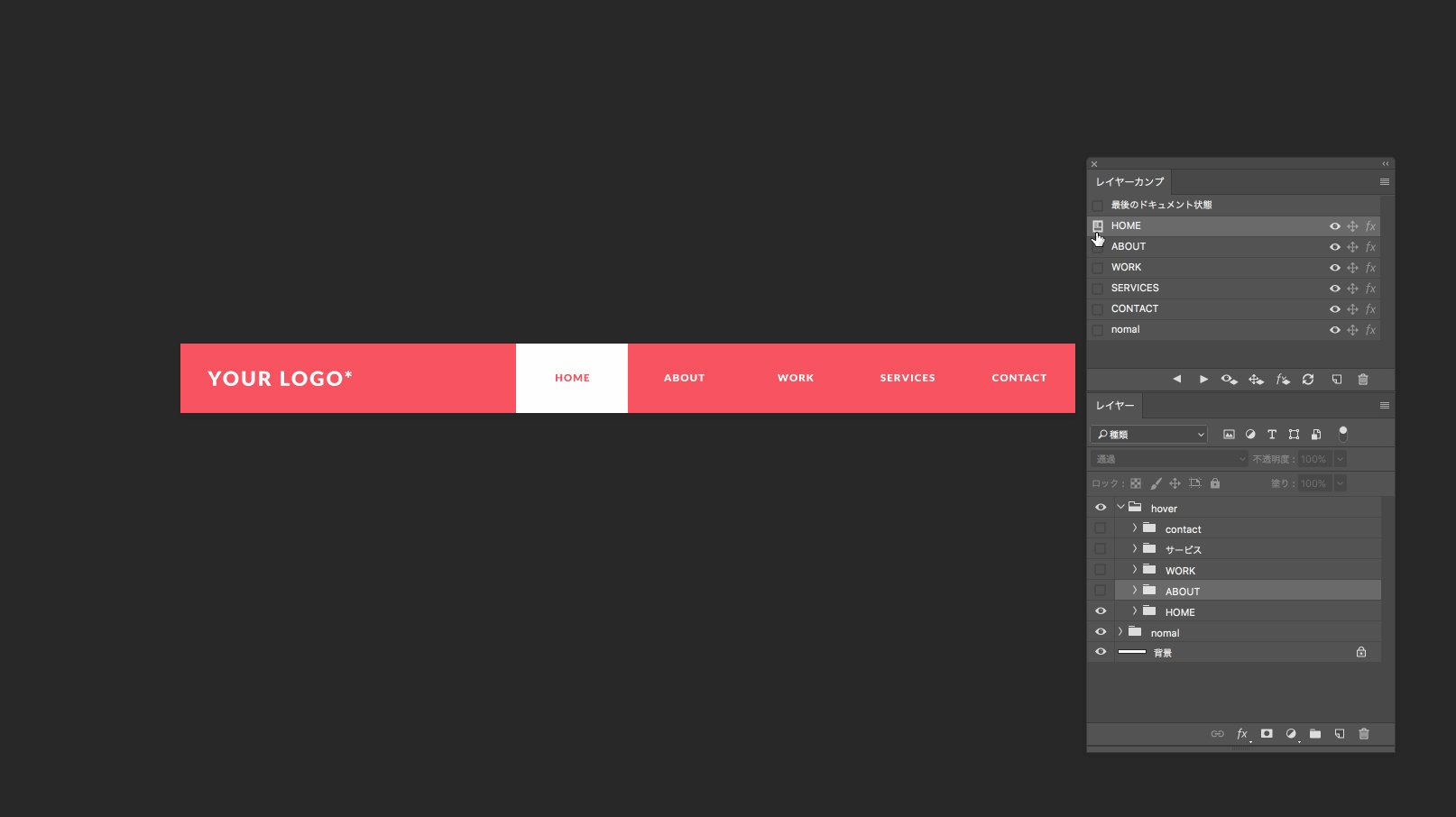
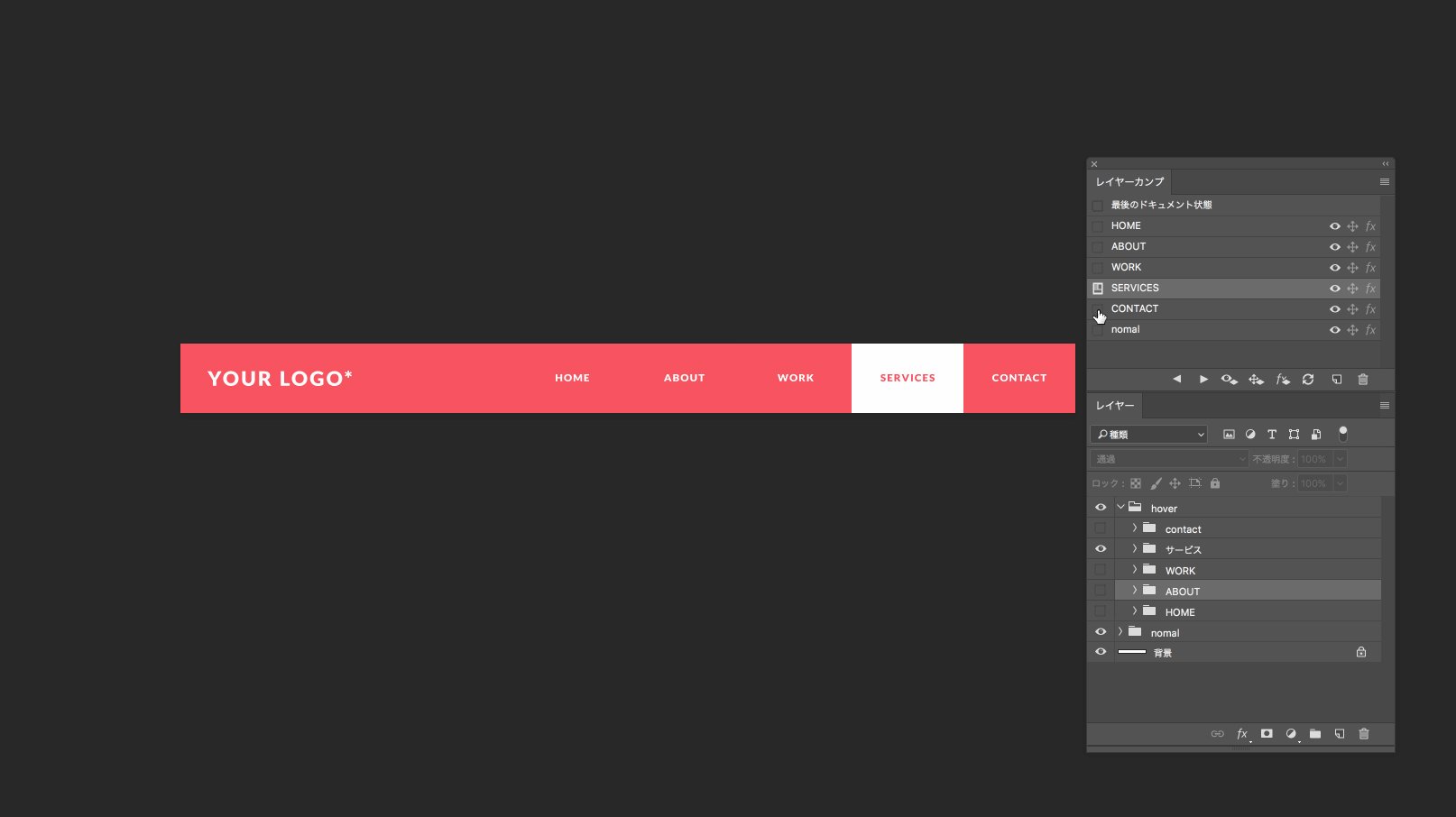
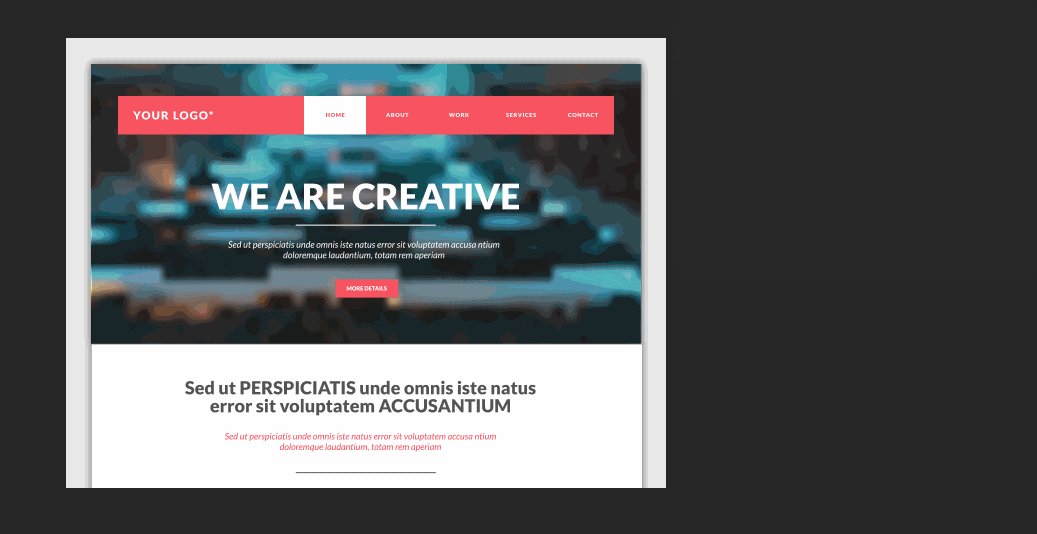
↑このように、ボタンひとつで登録したレイヤーの状態にしてくれるのです!
弊社でもボタンなどのon/offやホバー状態のものをレイヤーカンプに登録して書き出していました。psdを無駄に増やさなくてよかったりするので、webデザイナーとしては必要な機能です。
しかしレイヤーカンプには実はもう一つ便利な機能があったのです…
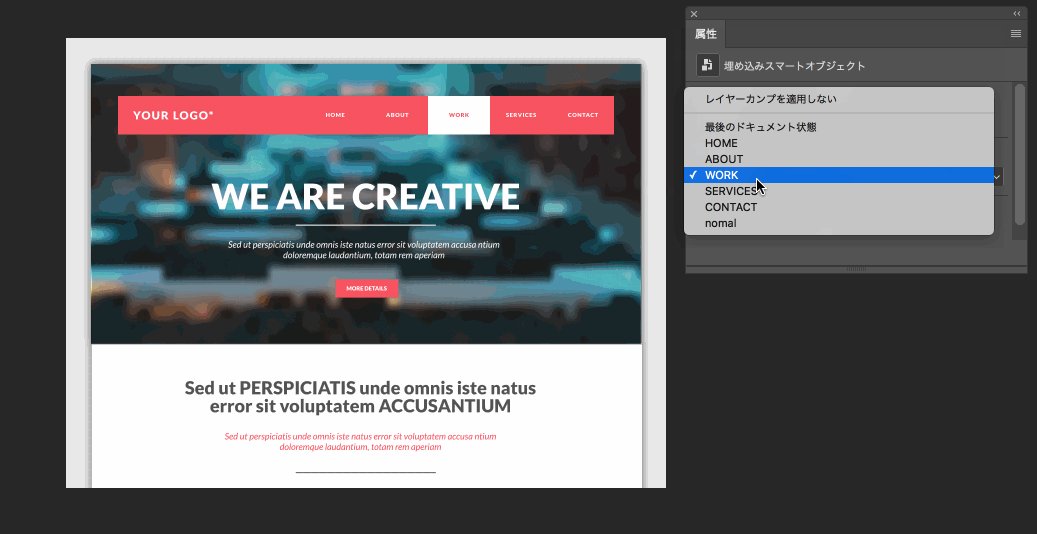
属性パネルで配置したスマートオブジェクトの表示/非表示が簡単にできる!
ちょっと分かりづらいですね、例えばレイヤーカンプパネルにon/offやホバー状態のものを登録したグロナビを個別の「ナビゲーション.psd」で作成し、それを別途作成した「ページデザイン.psd」に配置することで、属性パネルで登録したレイヤーカンプパネルの情報が反映されます!

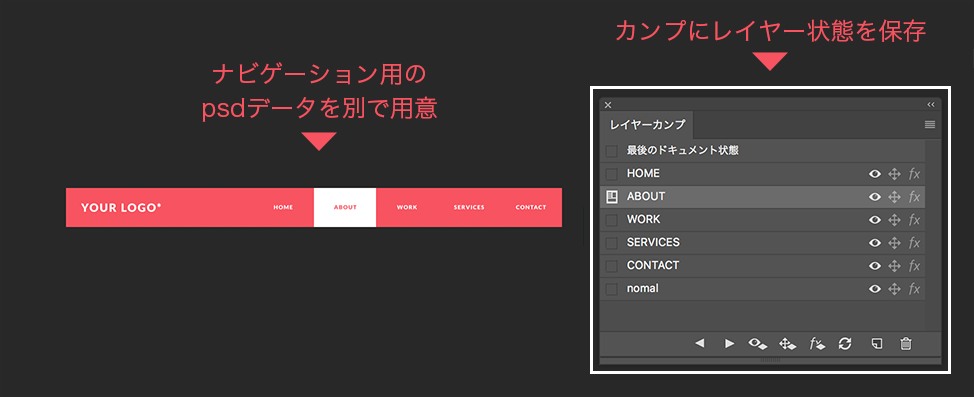
↑このようにレイヤーカンプパネルにレイヤー情報を登録させた「ナビゲーション.psd」を個別に用意しておきます。

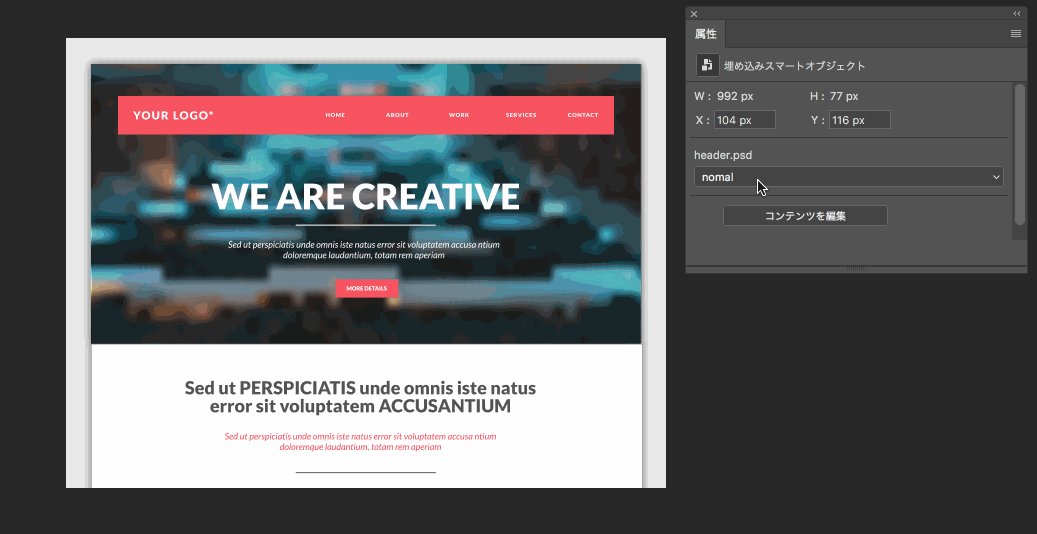
↑別途で作成した「ページデザイン.psd」に、Photoshopメニューの「ファイル」、「埋め込みを配置」と選択して別途作成した「ナビゲーション.psd」を配置します。
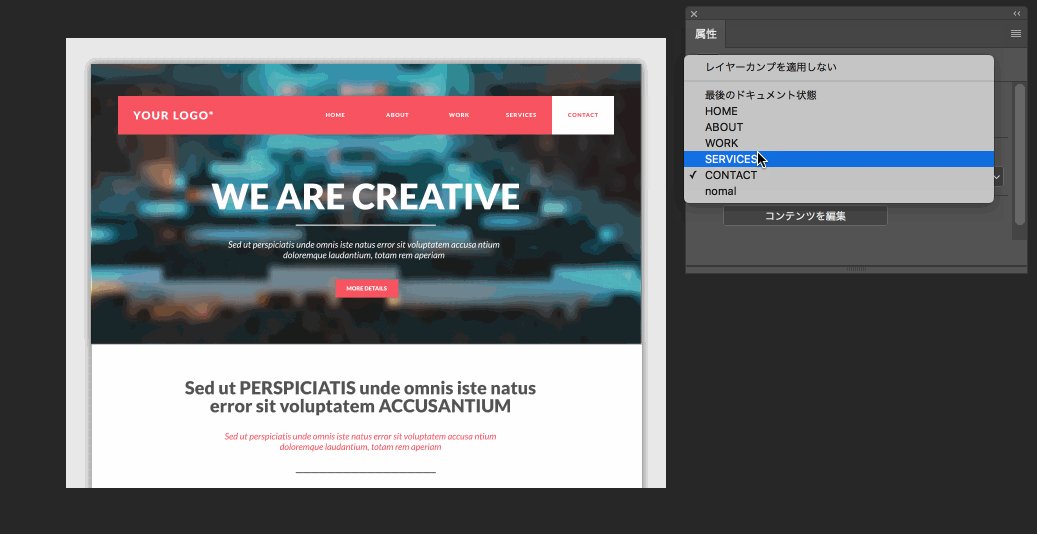
次に、Photoshopメニューの「ウインドウ」→「属性」で属性パネルを開き、配置した「ナビゲーション.psd」のレイヤーを選択すると、属性パネル上で「ナビゲーション.psd」で保存したレイヤーカンプの表示・非表示の切り替え機能を引き継いで使うことができるのです!
ナビゲーションなどはpsdをページとは別で作成しておけば、あとは配置した時に属性パネルで切り替えられるので、書き出しをするときなど非常に楽チンですし、ナビゲーションだけのpsdだと容量も軽くなり起動も速くなってお得です♪
いかがでしょう?
意外と知らないていない機能ですが、webサイト制作においてこのレイヤーカンプパネルの機能を活用することで、レイヤーの管理がぐっと楽になります。
ぜひこの機能に活用してみてはいかがでしょうか?













