
Photoshop CC 2017の新しい機能でさらに便利に
Photoshopの2017版がリリースされ、また新たに機能が追加されたので、今回はそのアップデート情報について、個人的に注目した内容メインで紹介していきます。
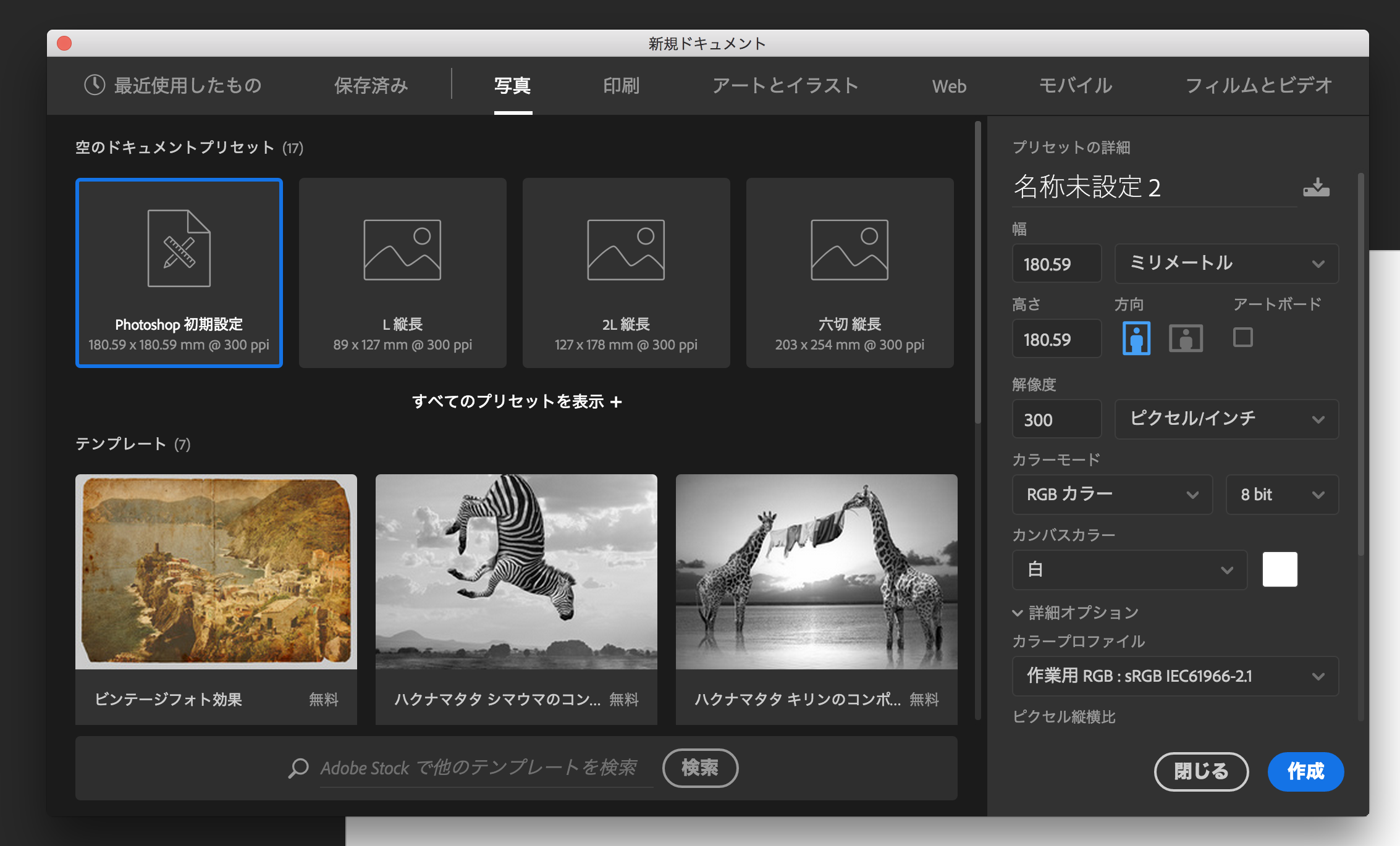
新規ドキュメントパネル
新規でドキュメントを作成した際のドキュメントパネルが変わりました!
様々なサイズのプリセットからドキュメントを作成することができ、簡単にドキュメントを作成できるようになりました!
現在は、「写真」「印刷」「アートイラスト」「web」「モバイル」「フィルムとビデオ」の6種類のプリセットがあります。

どれか選択すると、さらに別のサイズ候補が一覧で出てくるので、その中から目的にあったサイズを選択します。
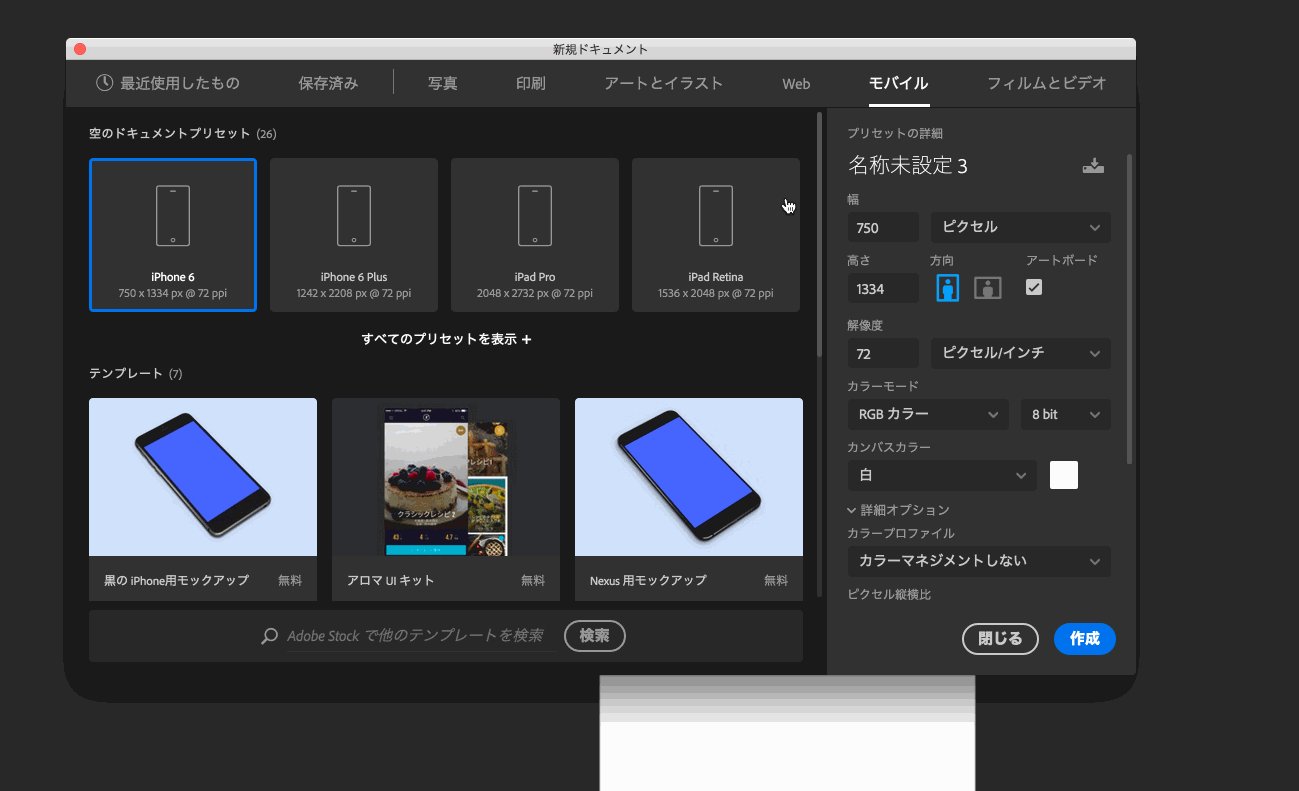
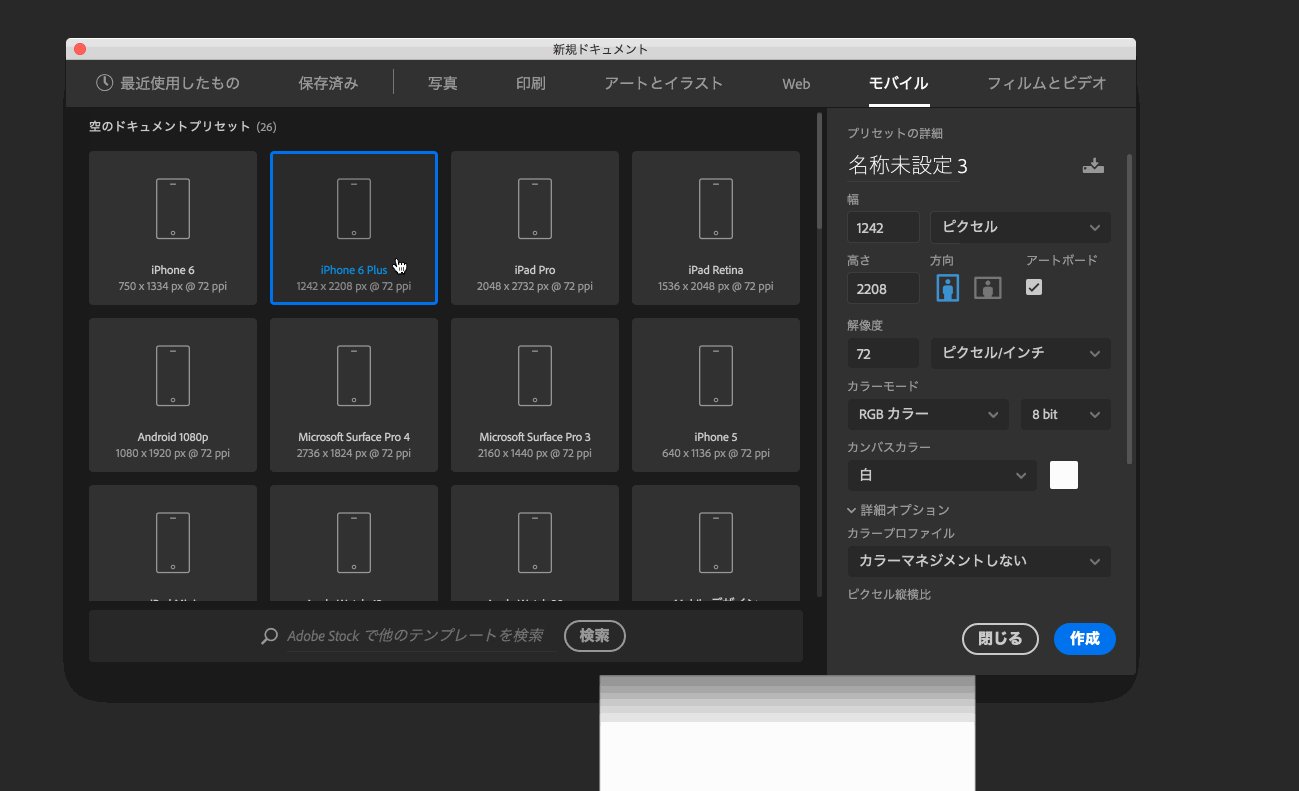
例えばモバイルを選択すると、iphone6やipadなど各端末の画面サイズが一覧で表示されます。
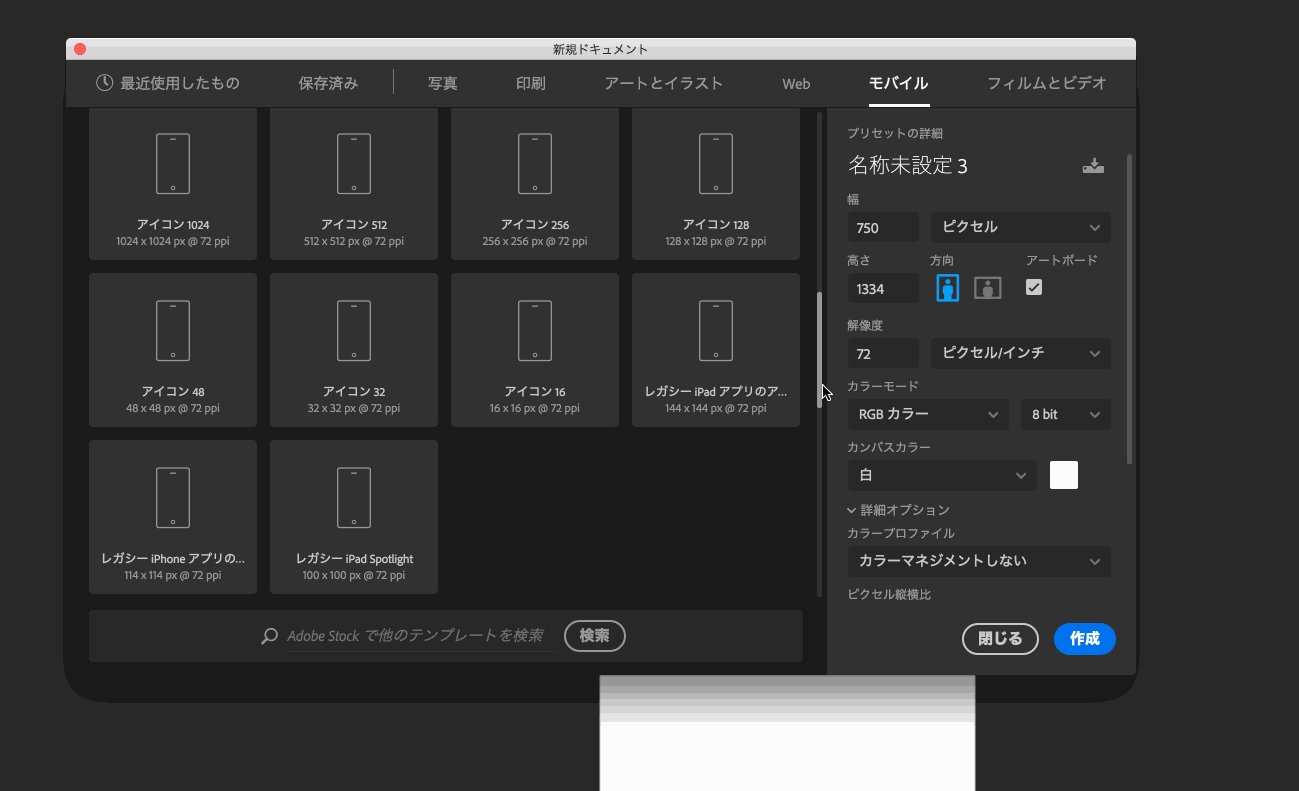
さらに「すべてのプリセットを表示」を選択するとiosのホーム画面のアイコンのサイズなど様々なサイズプリセットを表示することができます。

また「テンプレート」を使うことで無償でワイヤーフレーム画面、モックアップ画面などのpsdがダウンロードできます。
アプリケーション内検索機能
アプリケーション内で検索機能が追加されました、メニューから「編集」→「検索」で検索用のダイアログが表示されます。
検索できる内容は「すべて」「Photoshop」「ラーニング」「stock」があります。

「すべて」
関連するすべての内容について検索することができます。
「Photoshop」
Photoshopのさまざま機能を検索することができます、あの機能どこにあったかな?と悩んだ時はまずここで調べてみると良いでしょう。
「ラーニング」
ツールの使い方、Photoshopについての質問事項などを検索することができます、この機能どうやって使うのだろうと思ったらこれを使ってみると良いでしょう。
「stock」
AdobeStockなどの写真やイラストを検索することができます。
いちいちブラウザを開かずアプリケーション内で検索、選択すれば即カンプとして配置できるのが強みでしょう、ただ画像の提供先はAdobeStockのみと限られているので、AdobeStockに契約していない人には使うのが厳しい機能です。
XDと連携機能

PhotoshopのアセットをXD(Adobe Experience Design CC)に直接配置できるようになりました。
Photoshop上で作成したアセットをドラッグ&ドロップで配置することが来ます。
まだシャドウなどのスタイルは、サポートされていません、配置しても、シャドウ含め1つのアセットとして認識されてしまいました…
関連記事:
Photoshop使わなくなるかも。UX、UIデザインツール「Adobe XD」が楽すぎてヤバイ!
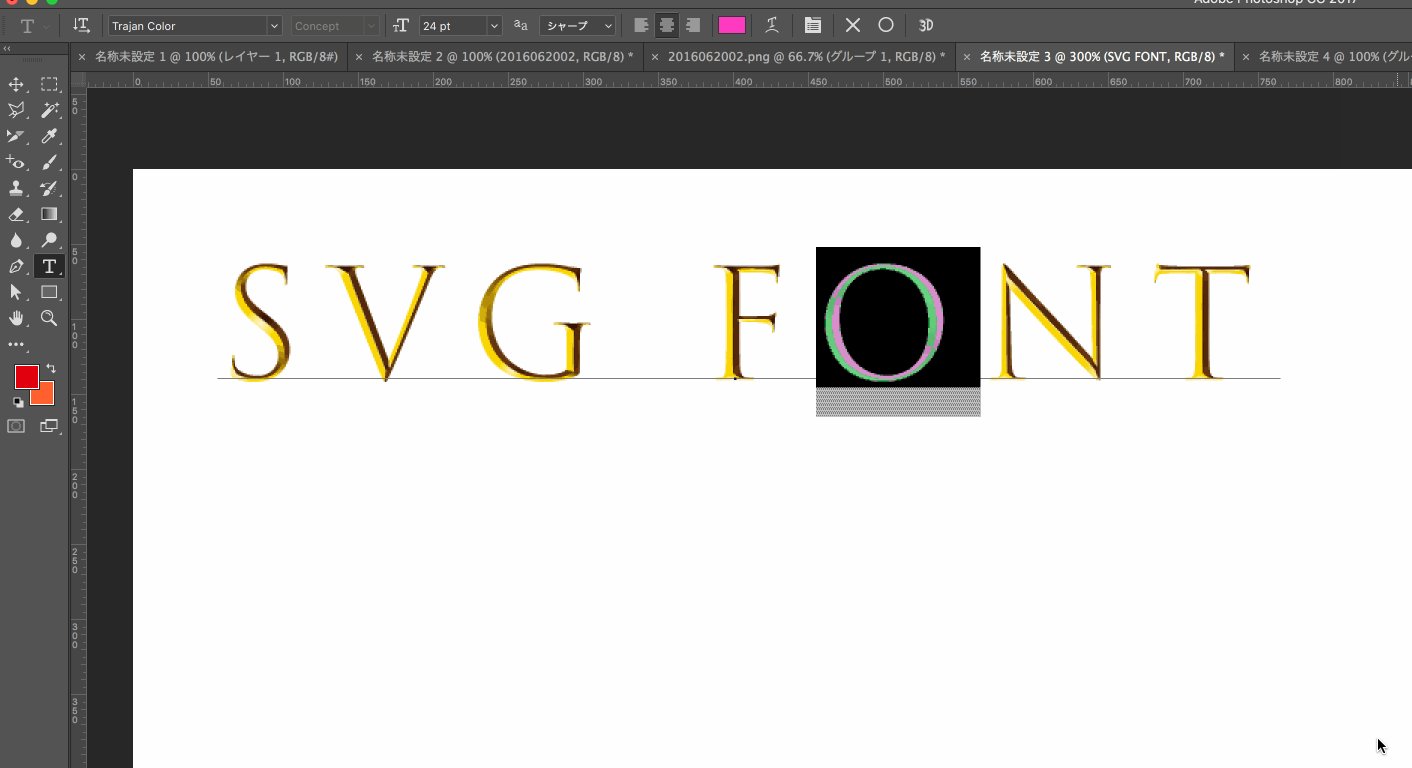
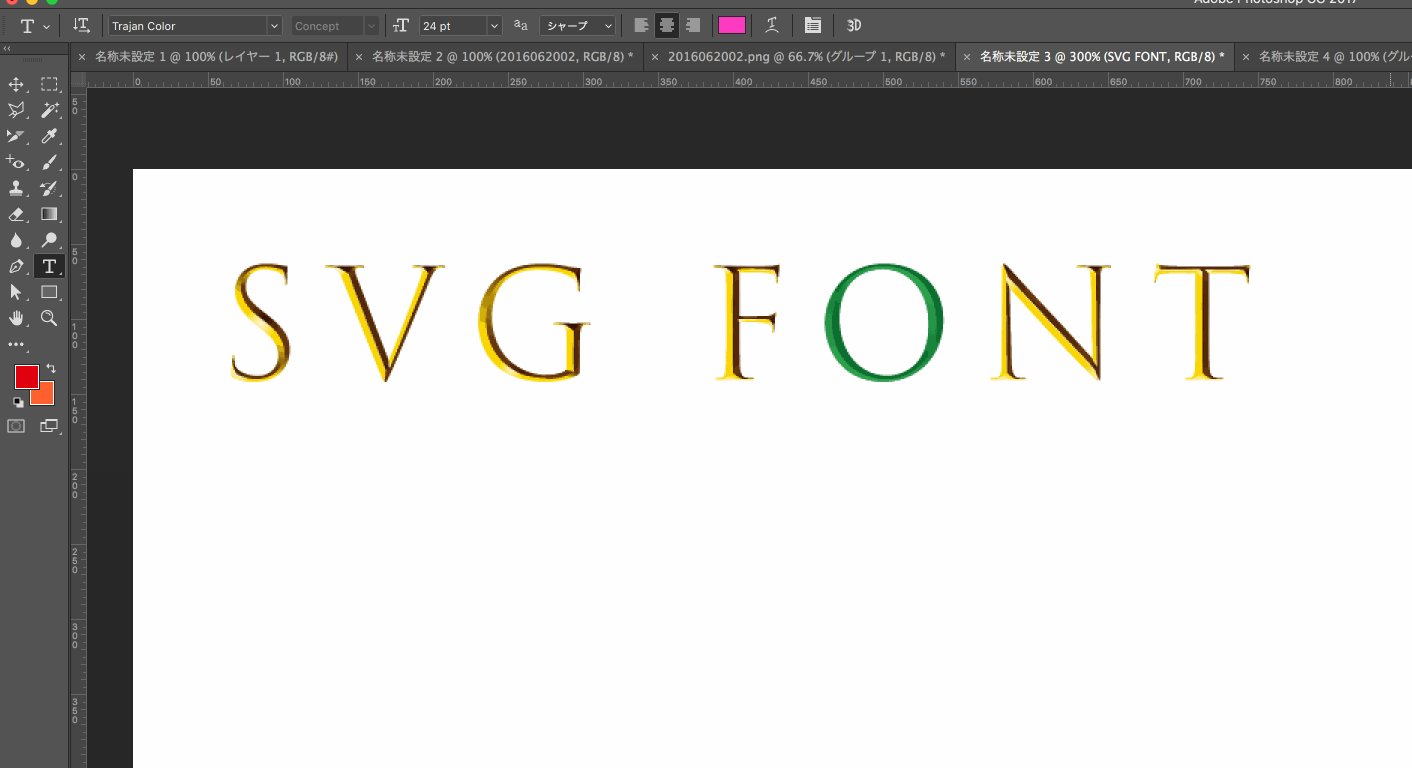
SVGフォント機能の対応
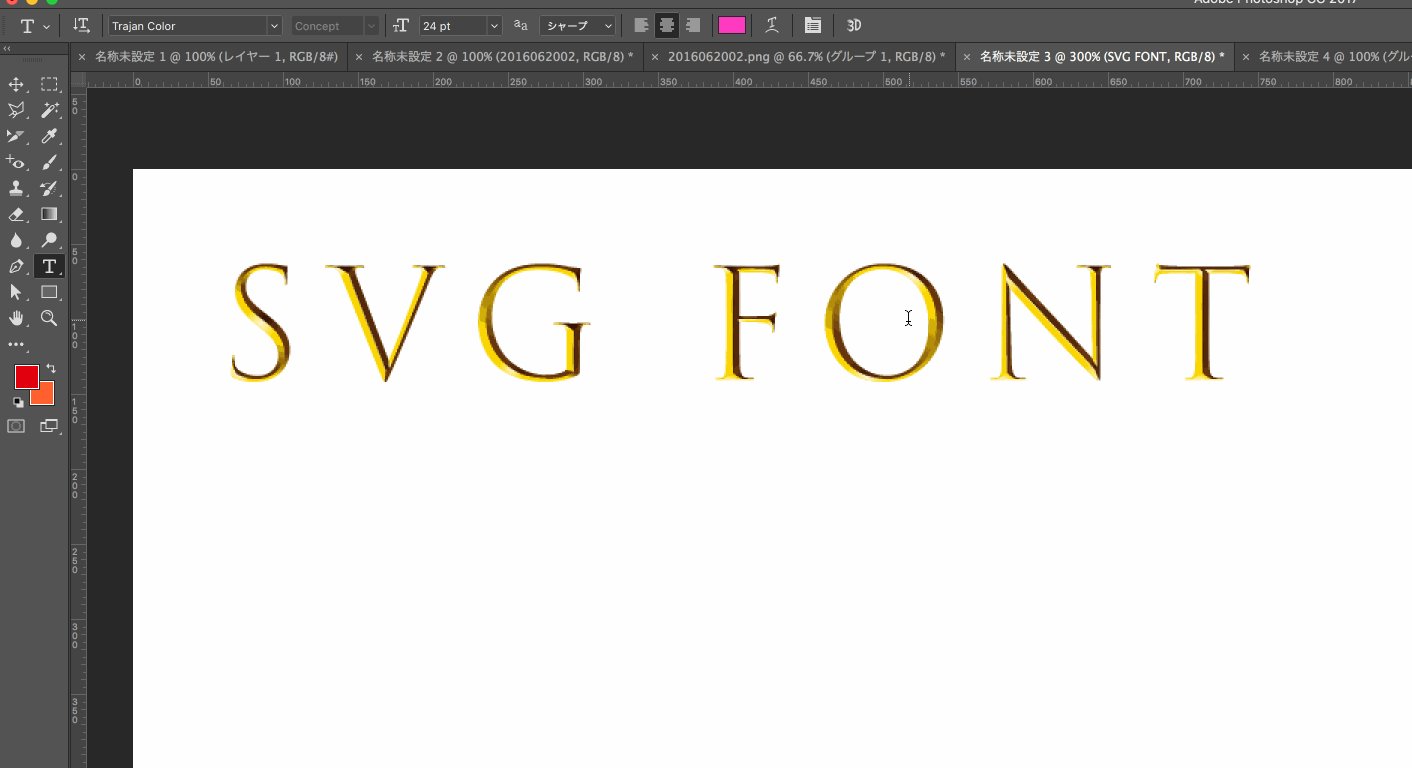
SVGフォントがPhotoshop上で使用できるようになりました。
使い方は、テキストレイヤーを作成し、フォントにSVGフォントを選択することで使用することができます。
SVGフォントは現在Trajan Color Concept と EmojiOne のSVGフォントが付属されてます。
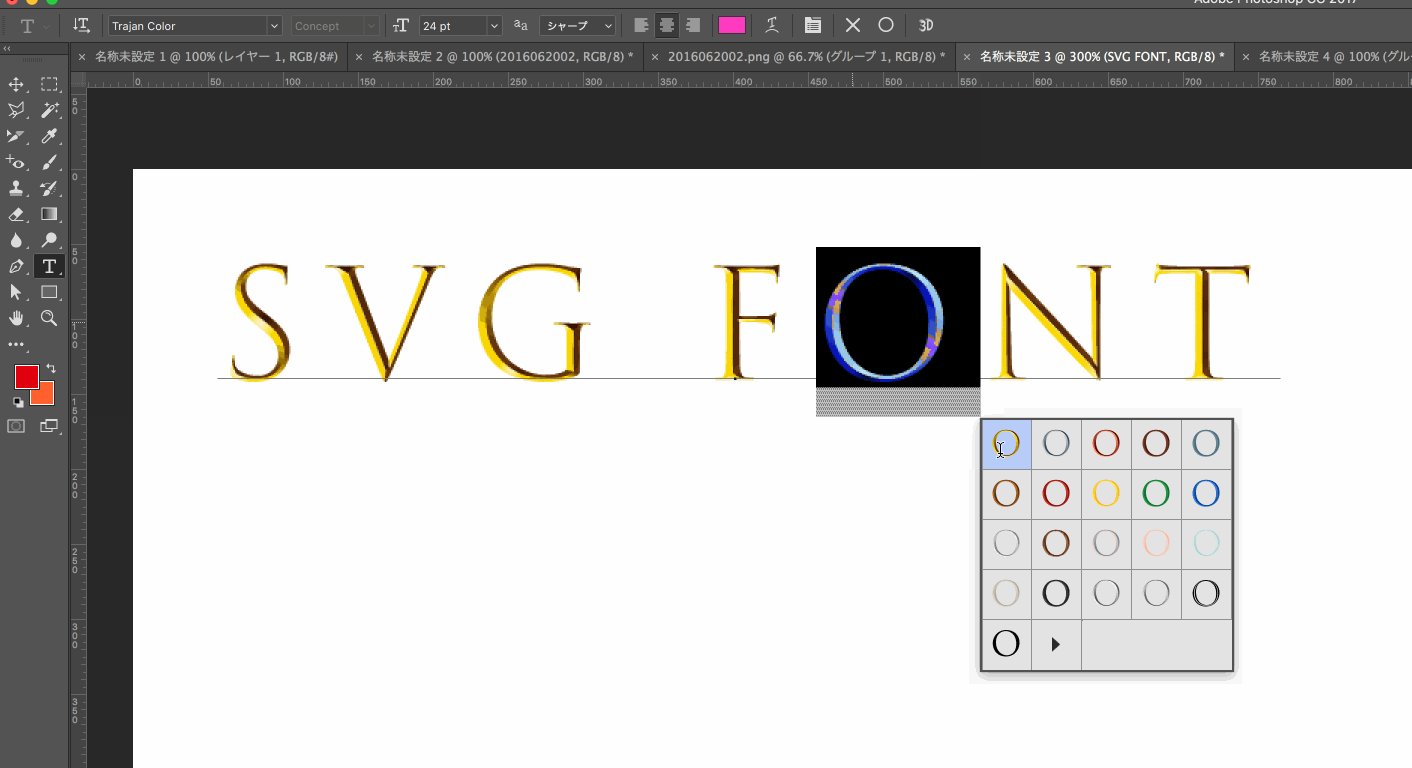
SVGフォントでは字形パネルから様々な色やグラデーションを設定することができます。

SVGフォントに関しては以下で詳しく解説されています。
参考:https://helpx.adobe.com/jp/photoshop/using/svg-fonts.html
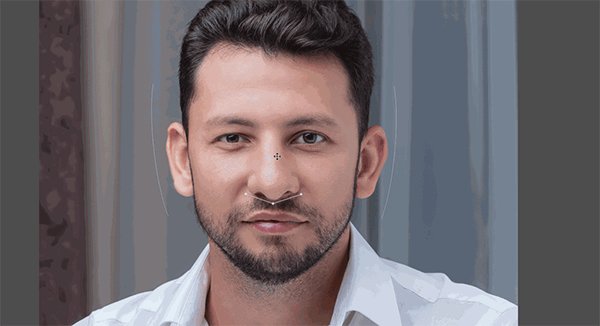
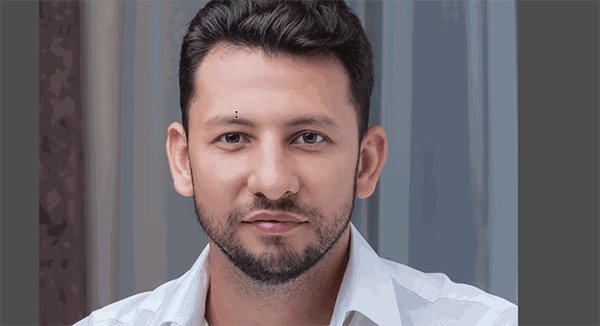
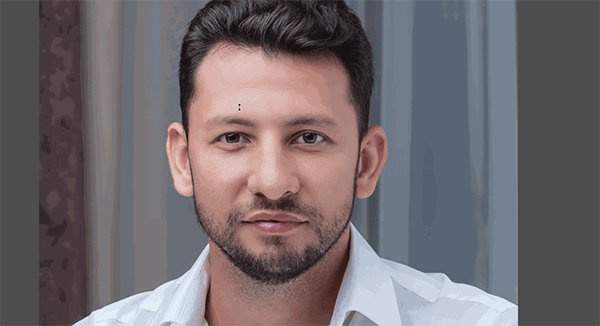
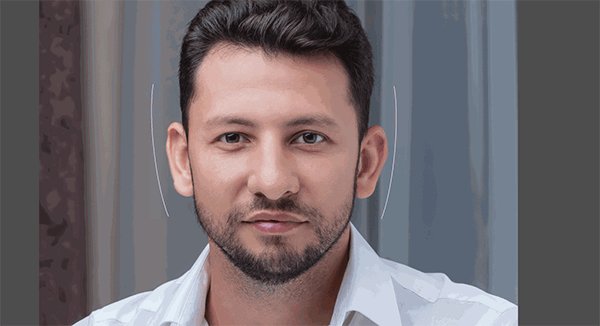
ゆがみツールの機能強化
人物の表情や顔の輪郭などを補正できるゆがみツールですが、目の調整が個々に変更できるようになりました、これにより片目だけ下がってしまい崩れてしまった表情も、左右対称のバランスの取れた写真に調整できるようになりました。

その他にも様々な機能が強化、追加されています。
●選択とマスクのワークスペースの機能拡張
ワークスペース内で多角形ツールが使用可能になりました。
●属性パネルの機能強化
属性パネルに共通のレイヤータイプとドキュメントに関連する情報が表示されるようになりました。
●マッチフォントの機能強化
前回よりも多くの検索結果が表示されるようになりました。
しかし前回同様、日本語はまず検索できませんので悪しからず…
他にもまだまだ機能追加、強化されています。
気になる方は公式から確認することができます。
公式サイト:https://helpx.adobe.com/jp/photoshop/using/whats-new.html













