
ムードボードとは?デザインのトンマナの悩みを解決に導く考え方
目次
ムードボードとは
言葉では伝えるのが難しいイメージやアイディアを写真や色などの複数のものを1枚に組み合わせ視覚的に伝え、デザインの方向性やページのトンマナ、テイストを決定する方法の1つです。
ファッション、インテリアなどさまざまな場面で使われている方法です。

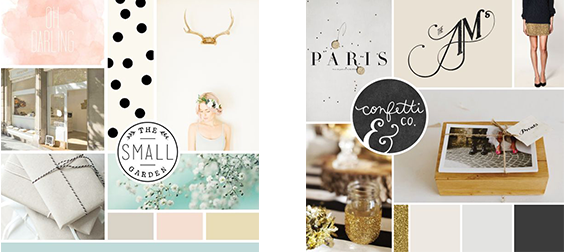
↑ムードボード例
自分のイメージする雰囲気に近い、さまざまな写真やカラー、テクスチャやフォントなどを切り張りして1枚にまとめることで完成図が予想しやすくなったり、統一性を計ったりすることも出来ます。
基本的にはグループ内での共有や、クライアントとのやり取りでこのボードをつくるケースが基本ですが、自分で頭の中でイメージを留めておくのが難しいなどで、一度アウトプットして、イメージを残しておくために使うのも、デザインのブレを最初で抑えておけるので、かなり有効と言えます。
初心者が陥りがちなケースとして、なんとなく作りたいイメージがあって、イメージが固まりきれていない状態で作ってみたら、イメージが固まりきれていないために、ぶれぶれのデザインになってしまい、渋々作り直す…なんてことがよくあります。
手をつける前に自分のイメージをムードボードという方法を借りてアウトプットしてみることは、より完成度の高いwebデザインをつくる上でも、非常に有効的であり
また、想像力を高める上でもとてもいい練習台になります。
ムードボードのまとめ方
まとめ方にもさまざまな方法がありますが、基本はとても簡単です。
google画像検索などでイメージに近い画像を集め、それをランダムに組み合わせそれぞれ画像同士が協調し合ってるか、統一性を取れているかなどを検討しながら進めていきます。

webサイトのトンマナを決定する上で必要な配色やフォント、パターンなどをまとめた統一性の取れたムードボード
最後に…
もちろん一度作って完成ではなく、なんども見返して統一性が取れているかなどを検討して違和感を感じたら修正、それがより完成度の高いwebサイトに繋がる道筋になるはずです。
違うと思ったらまた切り張りするだけの作業なので修正のしやすさもメリットです。
googleの画像検索やフォトストック系のサイトでキーワード検索で探すのもありですが、pinterest、Tumblrなどの画像を集められるサイトをつかって、常日頃お気に入りのイメージを貯めておくことも、ムードボードのクオリティにつながるのではと思います。
Webサイト制作の練習にこのムードボードを作成してみるのはいかがでしょうか?













