
【Webデザイン入門 9】マージンとパディング
WEBデザインでの「余白」には、グループをわける見えない境界線の余白とグループ内の文字や写真を見やすくする余白の2種類があります。
今回は、その「余白」についてふれていこうかと思います。
目次
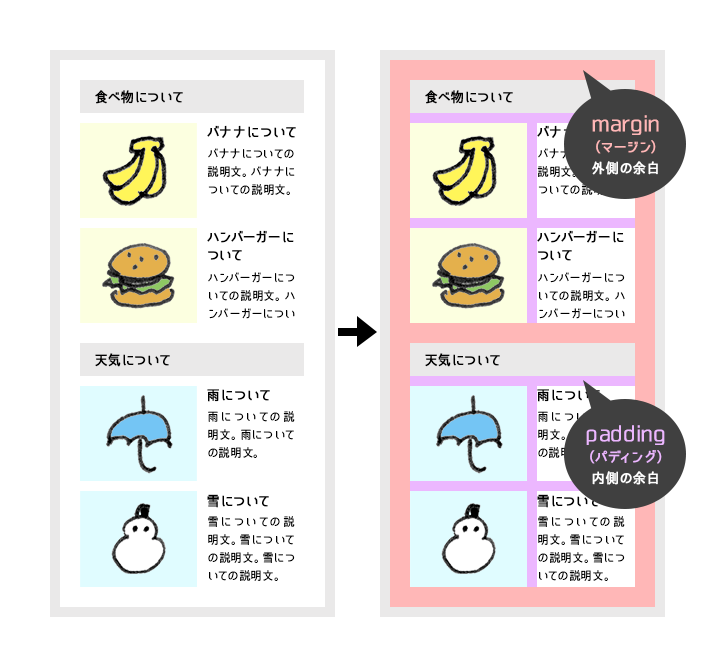
2種類の余白の存在marginとpadding
- margin(マージン)
グループをわける見えない境界線の余白 - padding(パディング)
グループ内の中で文字や写真を見やすくするための余白

このmarginは、前回の記事【Webデザイン入門 8】設計ができればデザインができる!情報をグループ化しよう。でグループのかたまりをわけるために必要な余白だと説明したものになります。
marginはpaddingより多めにとるとバランスがよいです。
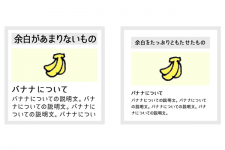
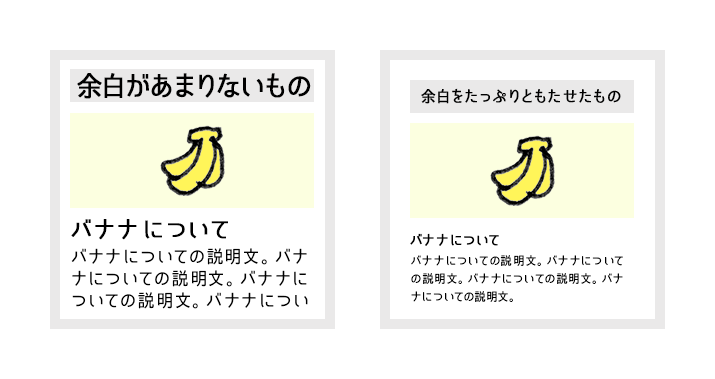
paddingで文字の見え方が変わる?!
paddingが少ないデザインとたっぷり余裕をもたせたデザイン。

たっぷり余裕を持たせた方が文字が読みやすく感じます。
枠線による嫌な圧迫感を感じられません。
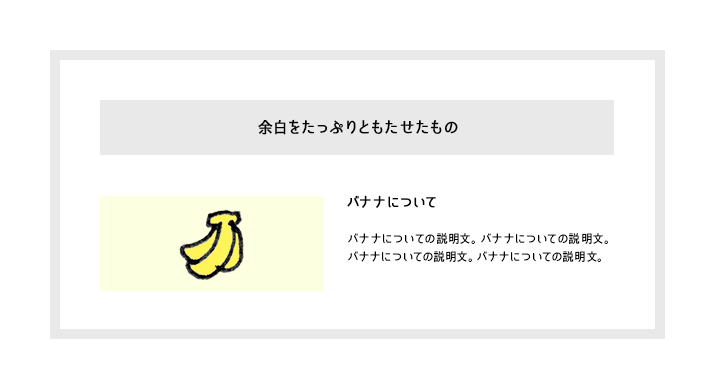
それなら余白をたっぷりとればいいのか。というと、そうでもありません。

これは大変極端な例ですが、もはやこの余白をとる必要があるのか・・というところになってしまいます。
あくまで、パディングの余白サイズ<マージンの余白サイズのルールを守らないと
全体が間延びしてしまってむだな空白の多いデザインになってしまいます。
パディングの目安は、人間のパーソナルスペースと同じようなものだと思います。
人によって感じ方は様々ですが文字にもパーソナルスペースも設けてあげてください。
次は、メリハリについてです。
【Webデザイン入門 10】メリハリのある画面デザインを作ろう













