
【Webデザイン入門 7】まずはレイアウトの基本の「き」
前回の記事【Webデザイン入門 6】目的に合わせたフォントを選ぼうに続き、今回は「レイアウト」についてまとめます!
目次
「揃える」ことから秩序がうまれる
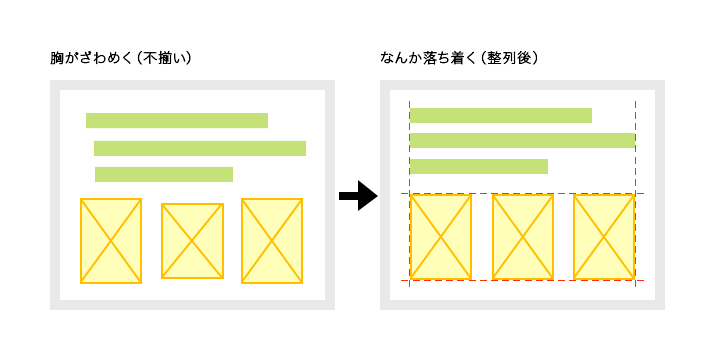
情報をレイアウトする基本は「揃える」ことからはじまります。
「なんだ。そんなこと?」と軽くみちゃいますが、気づかないうちにずれちゃったりと意外とできていないものです。
「なんか、落ち着かない。」「なんか、そわそわする・・」といった胸のざわめきを感じたら、今一度きちんと情報がそろっているか確かめてみてください。

整列の方法は全部で5つ
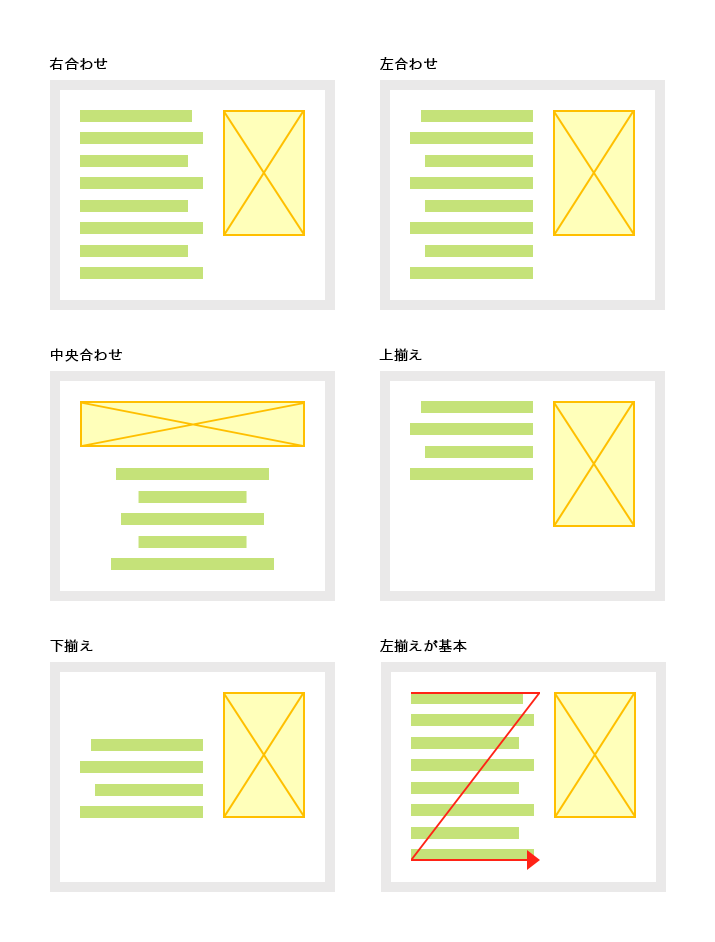
レイアウトに登場する整列の方法は、「右合わせ」「左合わせ」「中央合わせ」「上揃え」「下揃え」の5つです。
横文字でよく使われているのは、「左合わせ」です。
なぜ左合わせかというと、単純に左から右に文字を読むからです。
じゃぁ、右揃えはダメなのかというと必ずしもダメというわけではありません。
その時々の用途に合わせて自分なりのルールを設けてみてください。

中央合わせ(センタリング)をする時の注意点
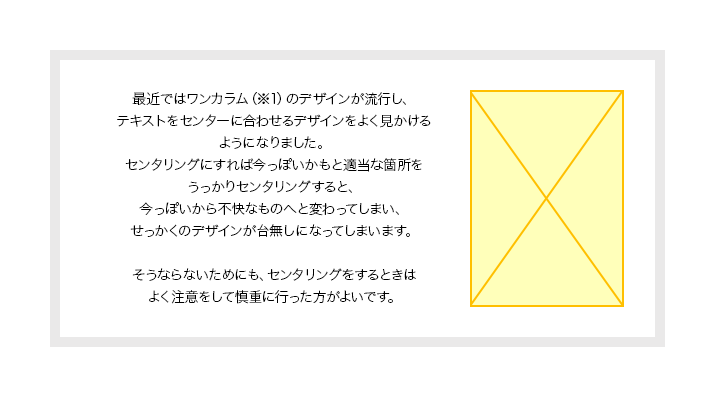
最近ではワンカラム(※1)のデザインが流行し、テキストをセンターに合わせるデザインをよく見かけるようになりました。
センタリングにすれば今っぽいかもと適当な箇所をうっかりセンタリングすると、
今っぽいから不快なものへと変わってしまい、せっかくのデザインが台無しになってしまいます。
そうならないためにも、センタリングをするときはよく注意をして慎重に行った方がよいです。
センタリングが不向きなデザイン
- 右か左に文章の内容を説明する画像が添えられている時
- 本文が長文の時

上記の2つの場合は、センタリングを避けて左合わせにすることをおすすめします。
では、どういった時にセンタリングが向いているかというと・・比較的短めな文言で作られたタイトルorキャッチコピーorロゴの下に合わせて、短い補足説明やサブコピーが入った時などに使用されます。

整列の落とし穴
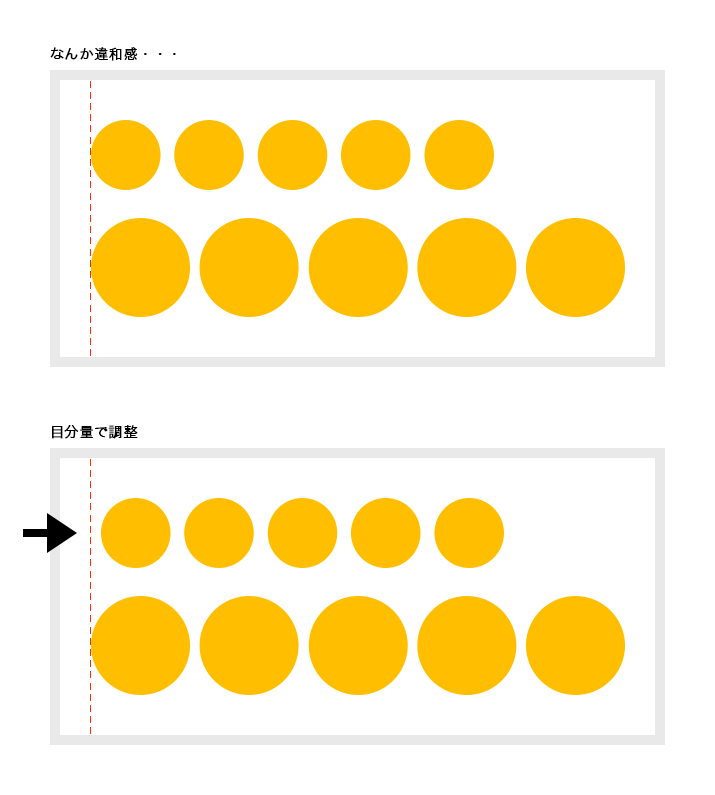
全て揃えればよいのかというと、そうでもない時もあります。
例えばこの●のようなある一部のフォルム(※2)では、揃えているのに揃って見えないといった現象に陥ったりします。
その場合のときは、自分を信じて目分量で揃って見えるところまで調整します。

次は、デザインの設計についてふれていこうと思います!
【Webデザイン入門 8】設計ができればデザインができる!情報をグループ化しよう
※1 ワンカラムデザイン:縦1列のデザイン。
※2 フォルム:フランス語で形、形状という意味。













