
SVGとは?使う前に知っておきたいことまとめ
デザイナーの目黒です。
気づけばプライベートで使うデバイス全てがRetinaでした。
Retinaは綺麗で見やすくて使いやすいですね。ど近眼+乱視持ちの私は非常に助かっています。
高解像度ディスプレイが当たり前の存在となり、スクリーンサイズの多様化が進むなかで、SVG画像やウェブフォントを活用するサイトがかなり増えたように感じます。
「SVGってよく耳にはするけど実際はどうなんだろう?」と思われる方の為に、今一度SVG画像についておさらいしようと思います。
目次
SVGとは?
SVG(Scalable Vector Graphics)とはW3Cにより開発された、XMLという言語で記述されているベクターイメージです。
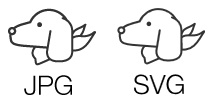
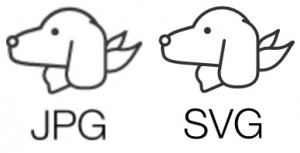
ベクターなので画面の拡大・縮小をしても描写の劣化が起きないため、マルチデバイス対応として注目されています。
■実寸表示(100%)の場合

■200%表示の場合

写真等色数が多く図形にすると複雑になってしまうものはSVGに不向きなので、jpgやpngとの使い分けが必要です。
フィルター効果を使って色やぼかしなどで見た目を変えたり、CSS3やjQueryと組み合わせてアニメーション表示も可能です。 SVG単体でアニメーションできたり…。多芸多才です。
- はじめてのSVG(2)
- JavaScriptとCSSは不要!SVGの気持ちいいアニメーションで作られた超軽量のかわいいローディング -SVG Loaders
- SVG線画が美しいリッチアニメーションの作り方
IE8以下はSVG未対応なためフォールバック画像を用意する等対策が必要となります。
また、スクリーンリーダーの対応が追いついていないので、アクセシビリティのために一手間加える必要があります。
SVG画像の作り方
Adobe Illustrator CCやPhotoshop CCでの書き出しが可能です。
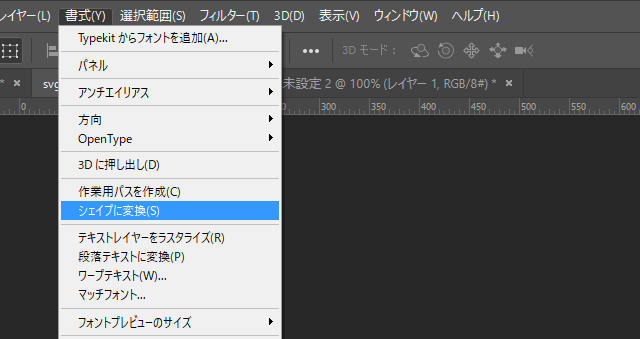
Photoshopでの書き出し方法
テキストツールを使ったテキストがある場合には、シェイプに変換しておきましょう。そのままだと意図した通りに変換されない場合があります。

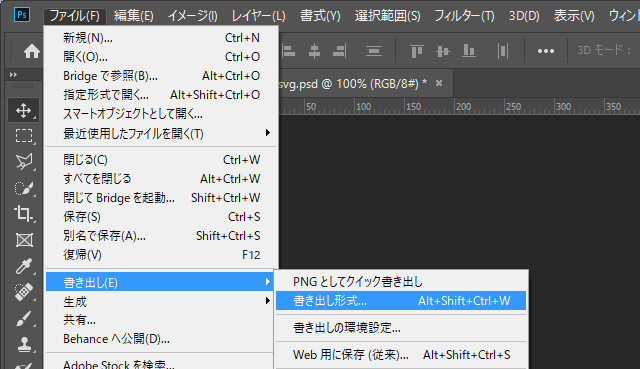
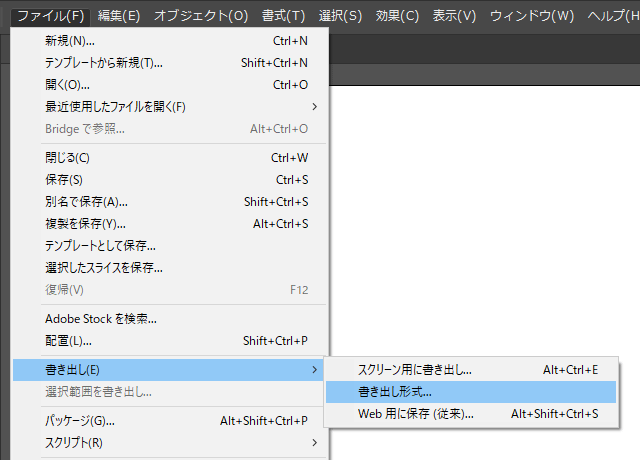
書き出し準備ができたら、メニューの「ファイル」、「書き出し」、「書き出し形式」と進みます。

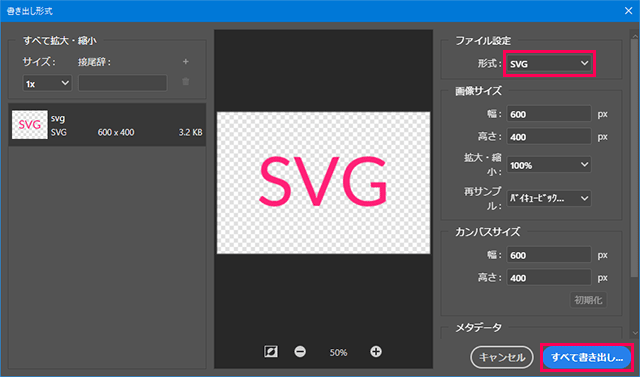
あとは、形式をSVGにセットし、すべてを書き出しとすればOKです。

Illustratorでの書き出し方法
今度はIllustrator CCでSVGを作成してみたいと思います。
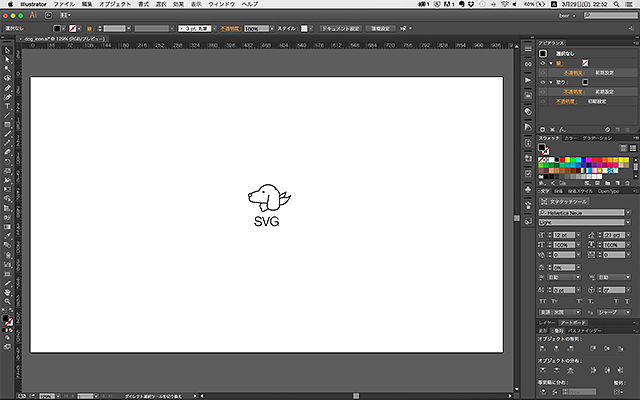
まずは、オブジェクトを作成します。

一部のフォントは埋め込みができなかったりシステムフォントに置き換えられてしまうこともあるので、アウトライン化するのがオススメです。

SVG画像の大きさはアートボードのサイズになってしまうため、アートボードのサイズ調整をする必要があります。(意図的に余白をとりたい時は必要ないです。)
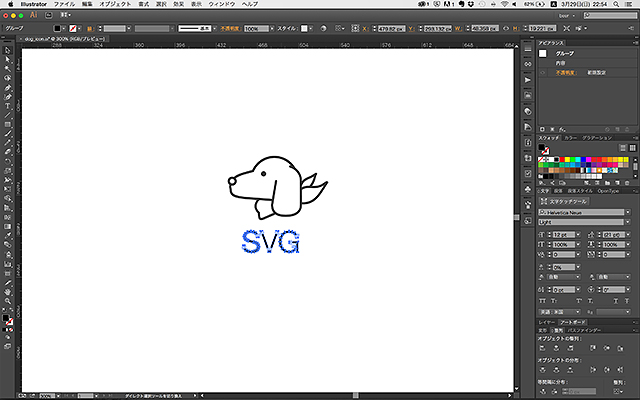
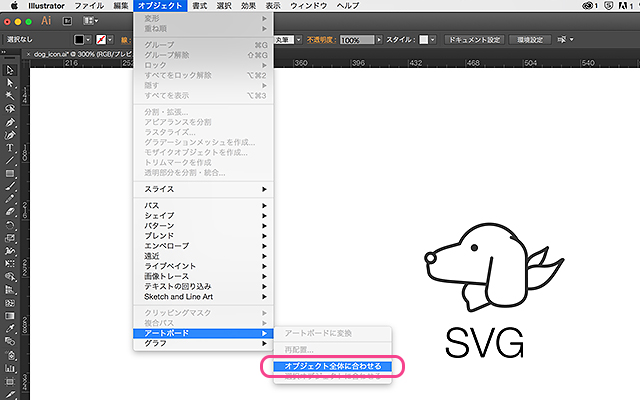
Illustratorの「オブジェクト→アートボード→選択オブジェクトに合わせる」でぴたっとあわせられます。

IllustratorもPhotoshop同様に書き出し形式を選択します。

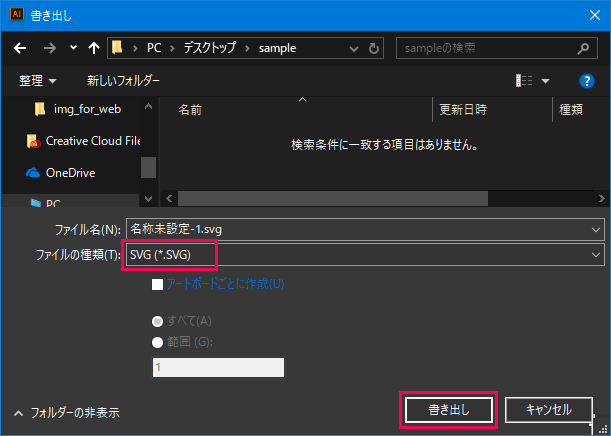
ファイルの種類をSVGに変更します。

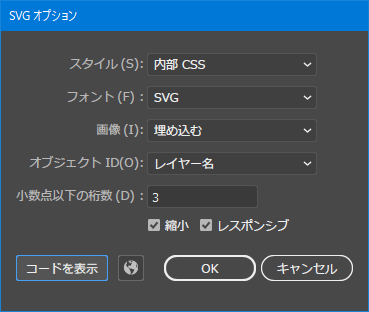
書き出しオプションは下記を参考に書き出しします。これで完了です。

ポイント
IllustratorでSVG画像を作成するとデータ容量が肥大傾向にあるようで、それを回避するための設定やツールが下記のブログに詳しく書かれています。
SVGの表示方法
SVGの表示方法は5種類。
①HTMLに直接SVGコードを直接埋め込む(インラインSVG)
②SVGスプライト(SVGスプライトの作り方は弊社うさこ氏の記事をご参照ください)
③アイコンフォントを作成して読み込む
④img要素として読み込む
⑤object要素として読み込む 各々注意すべき点はありますし長くなるので割愛しますが、表示するだけなら「⑤要素として読み込む」が一番楽でシンプルかなと思います。
④のicomoon等を使ったアイコンフォント自作も楽しいし扱いも楽ではありますが、アイコン化したオブジェクトそのものを修正する場合、一からフォントファイルを作り直さなければならないので少々手間になってしまいます。
また、アクセシビリティの問題も発生してしまいます。
- どっちのベクターSHOW!! SVG vs Webフォント を比較する
- CSUN 2015 『Accessible Graphics for High Pixel Density Era』セッション のご紹介 -アクセシビリティBlog
まとめ
今までのビットマップ画像と違い表示方法が多い上、その魅力を存分に発揮するためにコーディングを多く必要とするのでコーディングスキルに自信がない方には敷居が高く感じてしまうかもしれません。
また、アクセシビリティを踏まえた使用の検討を行わなければならないことなど、手間がかかる印象を受けてしまいます。SVGを正しく使いこなすには、知っておくべきことがたくさんあるのですね…
CSS3やSVG、WEBフォント等で脱ビットマップ化という傾向は今後も加速していくと思います。SVGに関しては過渡期ゆえの問題も色々とありますが、「まだ早い」「面倒くさそう」と二の足を踏まず、積極的にチャレンジしていかねば!と改めて思いました。
【参考サイト】









