すぐに使えるシンプルな小技(Illustrator編)
ソーシャルアプリ事業部でデザイナーをしております。
こーたと申します。
どうぞよろしくお願いします。
今回は普段仕事でよく使う、illustratorの
「覚えなくてもいいけど覚えておくとちょっと作業が楽になる」
そんな小技を紹介したいと思います。
「Ctrl」+「S」くらいのシンプルさです。
覚えなくてもいいけど、覚えて頂けると幸いです。
とっくに知っているよ!という方はささっと読み流してください。
どこでも色を拾えるスポイトツール。
この画像のこの色を使いたい!
でもカラーパレットから色を探すのは大変。。。
そんな場合は、フォントからグラデーションまで、
何でも吸い取ってくれる万能なスポイトツールでアートボード外の色も吸い取ることができます。

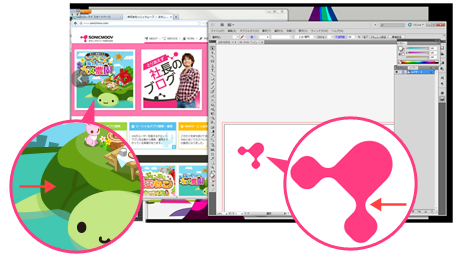
現状、ピンク色ロゴを、デスクトップ上の参考画像(カメの甲羅)の色に変更したいと思います。

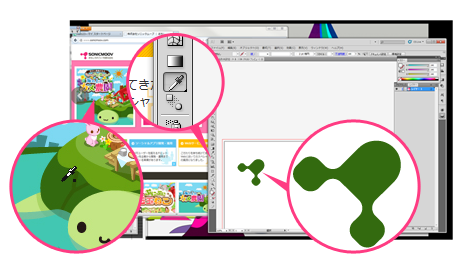
まずは、色を変更したいロゴを選択したら、ツールバーからスポイトを選択します。
そしたら、イラストレーターの画面内のキャンバス上を1回クリックしたまま、イラストレーターの画面外にドラッグしていきます。
そして、図にあるようにブラウザ上のカメの画像までカーソルをドラッグし、使用したいカラーの上で離すと色が変わります。
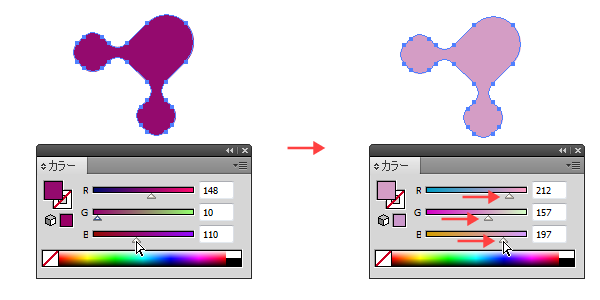
カラースライダーで簡単色味調整
カラースライダーはRed/Green/Blueそれぞれ3つのカラーポインターを動かして色調をだすため、
繊細な色味の調整にはとても便利です。
しかし反面、濃淡や明度など、単純な同系色の色味調整にも3つのポインターを1つづつ動かさなければならず、色調調整に苦戦したことがあります。
「Ctrl」を押しながらスライダーを左右にドラッグしてみましょう。
3つのスライダーがまとめて動きます。
右に動かせば淡く、
左に動かせば濃く、同系色のまま色の変更ができます。
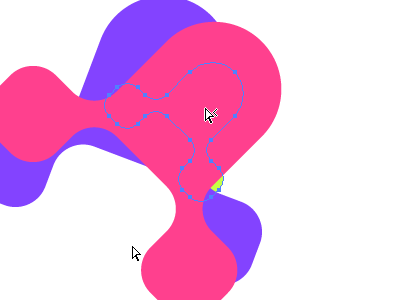
隠れたオブジェクトを選択
オブジェクト同士が重なり合い、上のオブジェクトが邪魔で選択しづらい。
オブジェクトが隠れてしまって上のオブジェクトをどかしてみたり・・・ちょっと大変だなと思う時があります。
そんな時は、重なったオブジェクトの上から目的の背面オブジェクトを選択することができます。
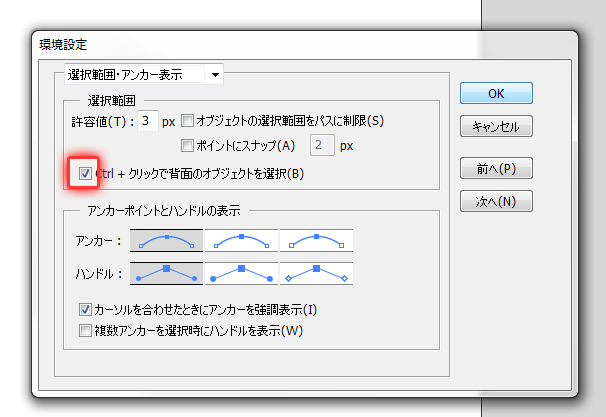
まず、「編集」→「環境設定」→「選択範囲・アンカー表示」とすすみ、

ここにチェックがされているか確認してみましょう。
(大体デフォルトではチェックが入っていると思います。)
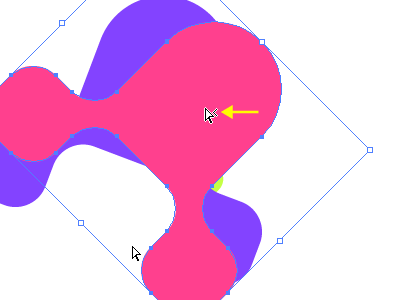
選択ツールで重なっているオブジェクトを選択してください。
「Ctrl」を押しながらオブジェクトをクリックしてみましょう。
カーソルの横に「<」のアイコンが標示されたら、準備OKです。

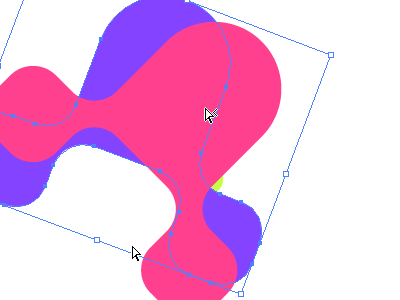
「Ctrl」を押しながらもう一度クリックしてみましょう。
1つ下のオブジェクトが選択されます。

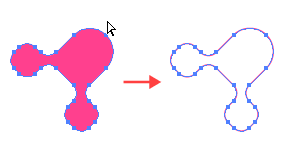
オブジェクトの線と塗りを反転
線で作りたいオブジェクトを、塗りの設定でうっかり作り始めたり、
ツールバー下の「線/塗り」表示を切り替えが、実は意外とクリック数が多くて手間に感じるなーと思った経験ありませんか?
そんな時は「Shift」+「X」を押してみてください。

一瞬で「線」と「塗り」が入れ替わりました。
簡単に線と塗りを切り替えることが可能です。
いかがでしたか?
とても単純なものばかりですが、覚えておくとちょっと作業が楽になる気がしませんか?
今後の制作の際、思い出して頂けると幸いです。