![]()
【アイコン作成】コンセプトからトンマナに落とし込む方法を解説!
サービスのアイコンは、機能面だけでなく情緒的側面でも重要な役割を担っています。
そこで、今回はサービス開発に携わるデザイナーの方を対象に、Webやアプリで使用されるアイコン作成について、サービスのコンセプトに沿いながらトンマナに落とし込む際のコツなどを解説します。
目次
アイコン作成のプロセス
まずはトンマナを策定する為に必要な要素を確認し、検討を進めましょう。
- 軸となるサービスの印象を把握
- ペルソナなどでユーザー層の属性を確認
- モチーフや色など、アイコンのデザイン要素5項目を検討
サービスのデザインコンセプトを確認する
既にサービスコンセプトが固まっている場合は、提供された情報からアイコンに反映すべきトンマナや、デザインのキーワードを確認しましょう。
サービス自体のトンマナが定義されていない場合は、ユーザーに与えたい印象から策定することが多いです。サービスのターゲットや利用シーンなどを踏まえて検討します。また、アイコンを使用する画面のデザインに合わせることもあります。

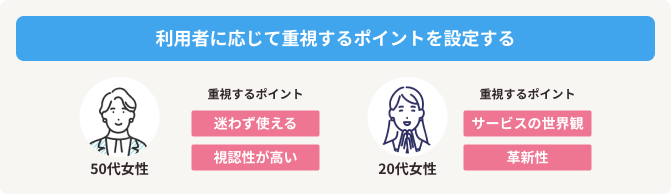
利用者をイメージして重視するポイントを決める
サービスのカテゴリーや利用者の年代、属性によって適したアイコンが異なる場合があります。
サービス全体として提供したい価値に合わせて重視するポイントを検討しましょう。

→例えば50代女性なら
デジタルネイティブ世代ではなく視力が落ち始める年代です。よって、以下のように検討をします。
- 視認性を担保するために細かい表現の線は避ける
- 普遍的なモチーフにする
- コントラストを高くする
- シンプルなフォルムの塗りで表現されたスタイルにする
→例えば20代女性なら
デジタルネイティブ世代でITリテラシーが高い世代です。よって、以下のように検討をします。
- サービスの世界観に共感してもらうために、独自性の高いスタイルを取り入れる
- ビビッドな配色にする
- ユニークなモチーフを駆使する
- デティールを細かくこだわる
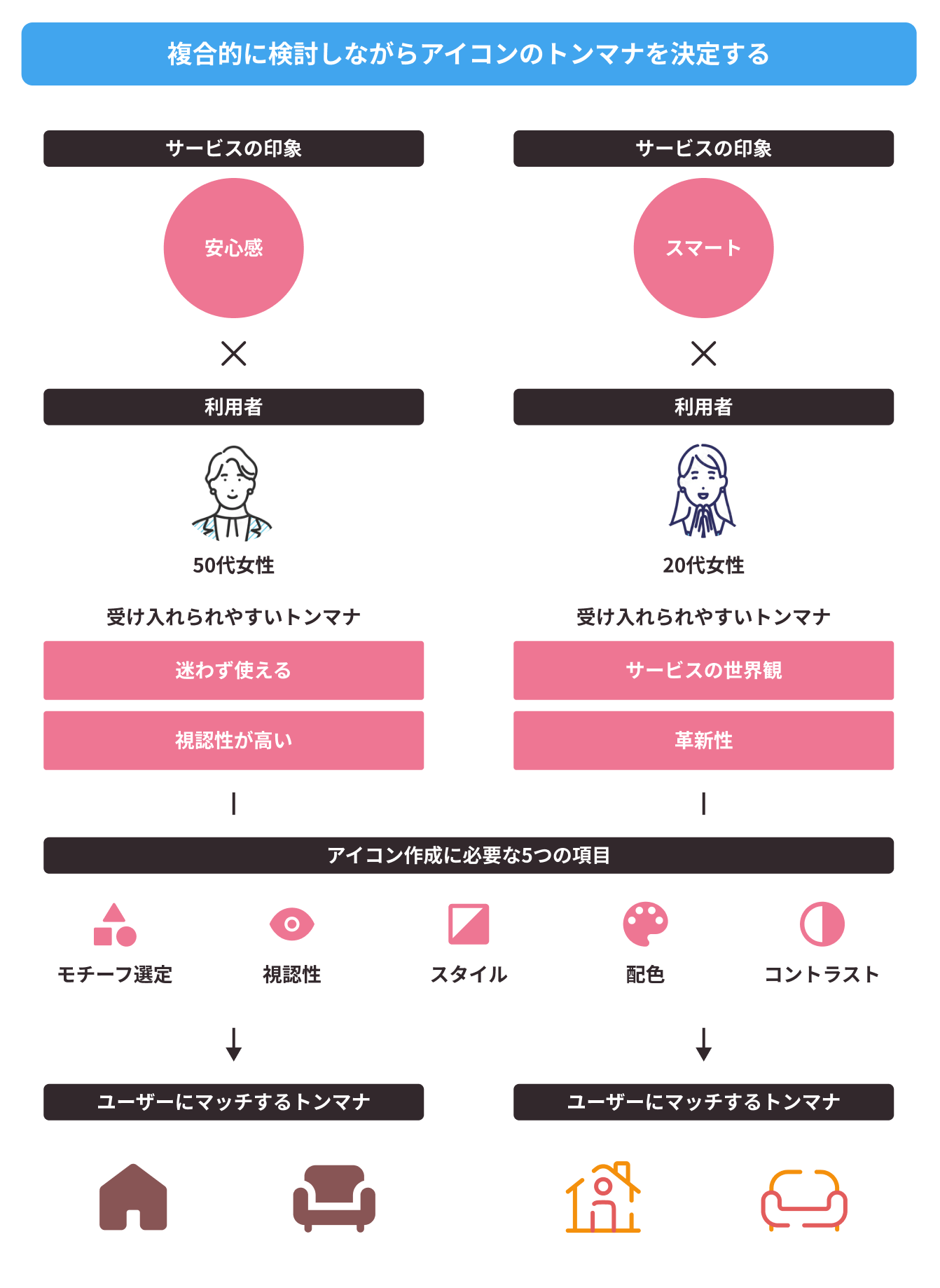
アイコン作成に必要な5つの項目について検討する
アイコンデザインをする際には利用者を意識して「モチーフ選定」、「視認性」、「スタイル」、「配色」、「コントラスト」などを検討しトンマナを策定するための足がかりにします。

1.モチーフ選定
ホームボタンなら家のアイコン、検索なら虫めがねのアイコン、といった具合に、なるべく一般的なモチーフを選定することで利用者が直感的に理解しやすくなります。 モチーフの選定が難しい機能のアイコンは、競合サービスをリサーチするのが良いでしょう。ユーザーにとってできる限り認識しやすいモチーフを選定しましょう。
2.視認性
小さい端末で表示した際に潰れないよう、線幅や要素間のクリアランスの確保が必要です。モチーフをできるだけ簡略化してアイコンを作成します。
3.スタイル
塗りで表現されたもの、グラデーションを用いたもの、複数オブジェクトを組み合わせた情報量の多いもの、線で表現されたもの、角を丸くして柔らかさを出すなど、サービス全体でどんなイメージを訴求するか考慮しながら検討しましょう。
4.配色
デザインコンセプトで規定されている色を基準に作成します。ただし、視認性が悪くなりそうな場合は必要に応じてアイコン用に濃淡を調整しましょう。
5.コントラスト
自分の視覚のみを頼らずコントラストチェッカーを利用するなどしながらアイコンと地の色を決定しましょう。その際、WCAGで推奨されているコントラスト比(7:1もしくは4.5:1)を参考にすると良いでしょう。
定義した条件を組み合わせて検討する
サービスの印象や、ユーザー層に対して重視したいポイント、アイコンに必要な5つの項目をかけ合わせてアイコンを作成していきます。

まとめ
アイコンは小さなオブジェクトですが品質に関わる重要な要素です。サービス人格や利用者像をイメージしながら5つの項目をよく検討し、作成しましょう。そして、サービス全体を通して一貫性のあるブランディングを実現しましょう。














