
【Webデザイン入門 8】設計ができればデザインができる!情報をグループ化しよう。
【Webデザイン入門 7】まずはレイアウトの基本の「き」に引き続き、レイアウト第二弾。
前回は、とにかく揃える!(一部例外もあり)でした。
今回は、デザインの設計の基礎、情報をまとめることについてふれていこうかと思います。
目次
情報を近づける
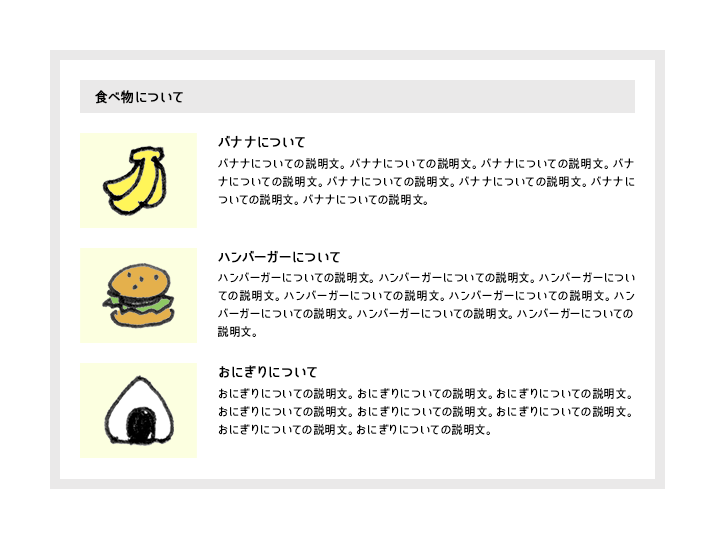
大抵の情報は、タイトル+本文+イメージ画像が一つのセットになってできています。
ぱっと見て一つのグループだと理解してもらえるように、まずはそれらの情報を単純に近づけます。

ひとまず、これで最低限のグループ感がでます。
全体を整える
次に、全体を見ながら情報のまとまりを整えます。
方法はいくつもあります。
ここでは、3つご紹介します。
余白でわける
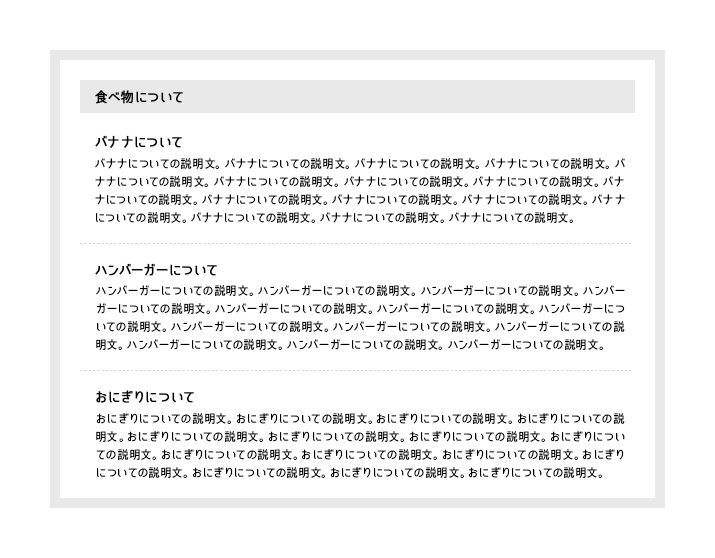
同じような情報が続いた場合、かたまりを出すために欠かせないのが「余白」の存在です。
余白を使って見えない境界線をつくります。
情報のかたまりの周りは少し余分に余白を空けるとより一層グループ感が増します。
その際は、ただ空けるのではなく、必ず情報のランク付けをして余白の大きさに一定のルールを設けてください。

境界線や背景を塗ってわける
ぱっとみて、一番わかりやすい方法です。
文字が多い情報には大変便利です。
あまり使いすぎると画面がうるさくなってしまい、情報が頭に入ってこない恐れもあります。
目立たせたい部分とそうでない部分と色の濃淡でメリハリをつけて使うとよいかとおもいます。

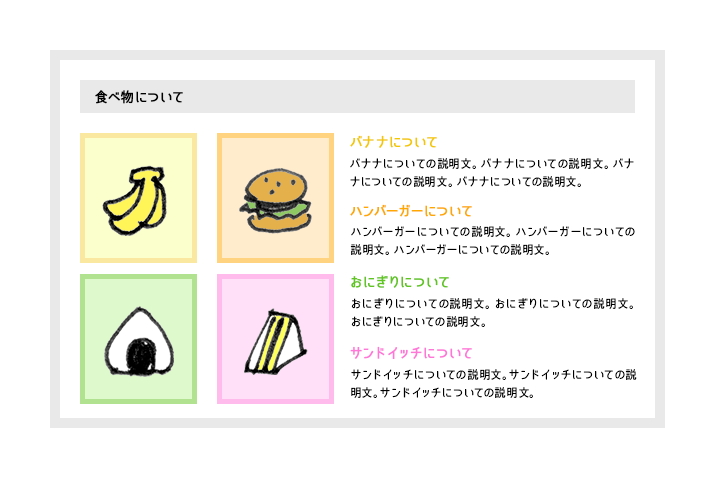
色でわける
共通の情報で色をわけるこの方法は、グループ化したい情報が近くなくても情報を関連づけさせることができます。
こちらもあまり使いすぎると画面がうるさくなってしまい、色の効果がうすまってしまいます。
強調させたい重要な情報で使うと効果的です。

まずは、「余白」をつかってグループ分けをして、その後に境界線や色でわけるのがよいかなと思います。
次は、その「余白」についてもう少し掘り下げていきます。
【Webデザイン入門 9】マージンとパディング













