【UI/UX】シニアユーザーに優しいUIデザインのコツ 後編「使いやすさ・わかりやすさのデザイン」
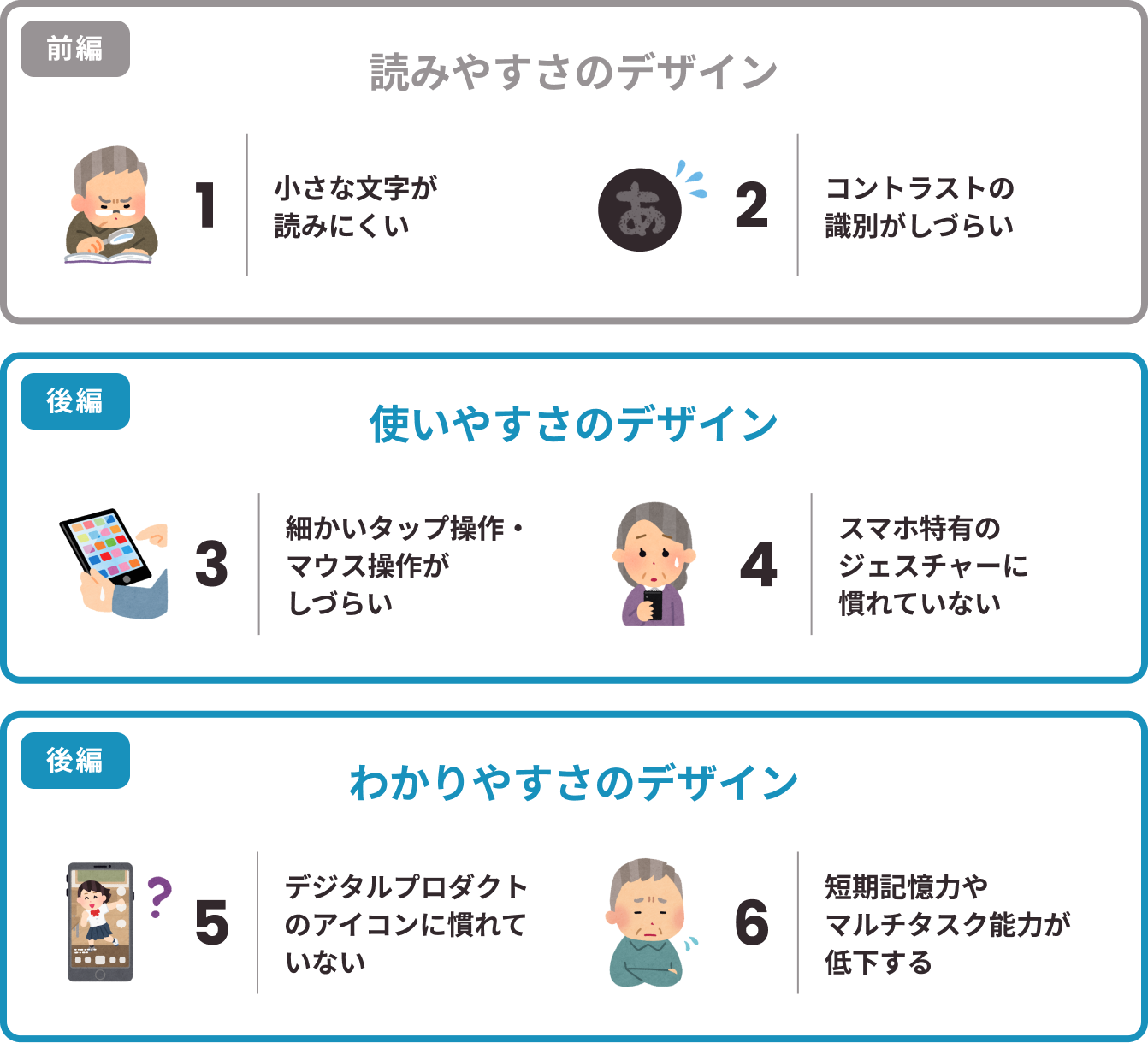
シニアユーザーに優しいUIデザイン、下記の表それぞれへの対応として、前編では【読みやすさのデザイン】についてまとめました。後編では【使いやすさのデザイン】【わかりやすさのデザイン】について見ていきます。

目次
その2. 使いやすさのデザイン
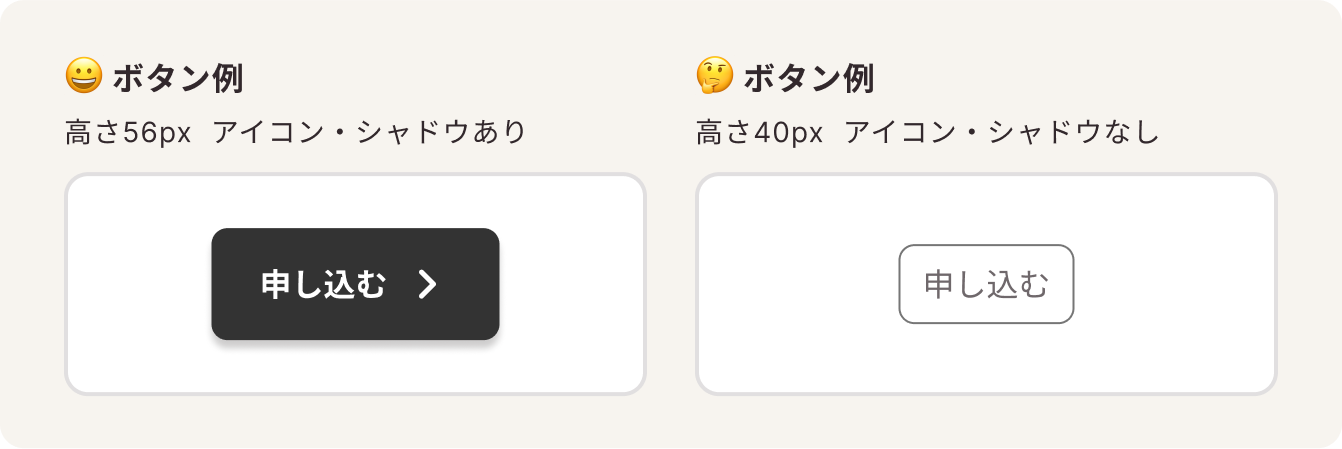
押しやすいボタンとは?
高齢になってくると視力が落ちるのに加え、手先の細かい動きが苦手になってくるため、タップやクリックが意図通りに行いづらくなってきます。
そのため、タップ(クリック)可能な範囲は大きく設定し、隣接するボタン同士に十分なマージンをとる必要があります。
iOS Human Interface Guidelinesでは最小44 x 44 pt、Google Material Designでは最小48 x 48 dpをタッチ領域として推奨していますので、ボタンのサイズはそれ以上のサイズで設計していきます。
シニア向けのUIデザインでは、フォントサイズを大きめに規定するため自然とボタンテキストのサイズが大きくなりますが、ボタンの幅と高さもゆったりと押しやすいサイズを探っていきましょう。
さらに、シャドウの表現や矢印アイコンなどを使い「これは押せるボタンです」ということがわかりやすくなるよう心がけます。

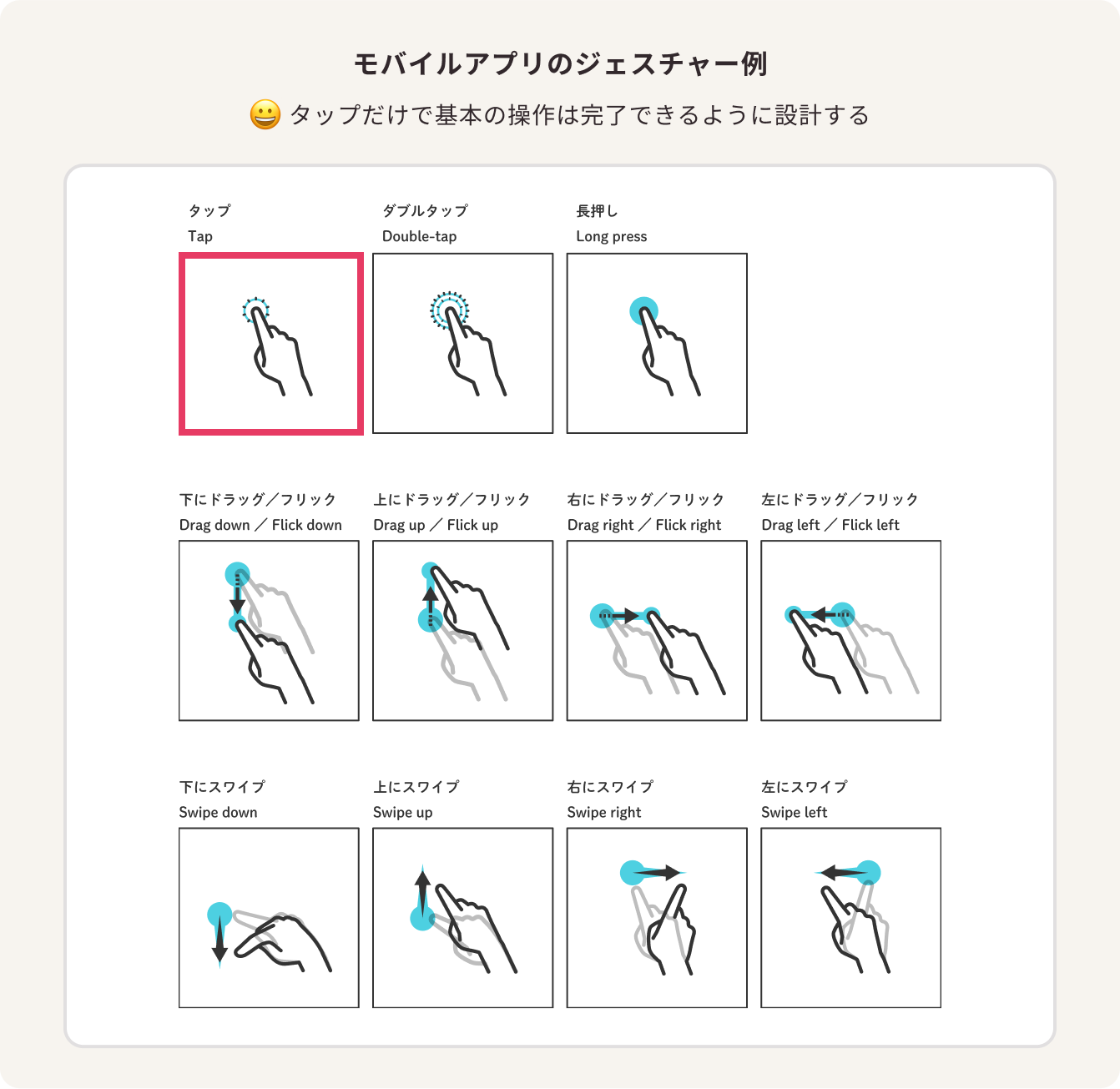
ジェスチャーについての検討
スマホに慣れているユーザーは、モバイルアプリ特有のジェスチャーで画面を操作することができます。(たとえば、ピンチ/スワイプ/フリック/ドラッグ&ドロップ/長押しなど。)
シニアユーザーは、そのようなジェスチャーに慣れていないことが多いので、使いやすさを担保するには配慮が必要となります。
基本的な操作は、出来るだけ複雑なジェスチャーを使わず、タップのみでも完了できるようにするのが親切だと思います。
どうしてもシニア層にわかりづらいジェスチャーを取り入れる必要がある際は、アニメーションを使って誘導したり、チュートリアルやヘルプなどで覚えてもらえるように設計しましょう。
そして、デザイナーが意図した通りに操作できているかは、ユーザーテストで実際の状況を確認するのが最も有効な手段となります。

その3. わかりやすさのデザイン
アイコンにはラベルを併記
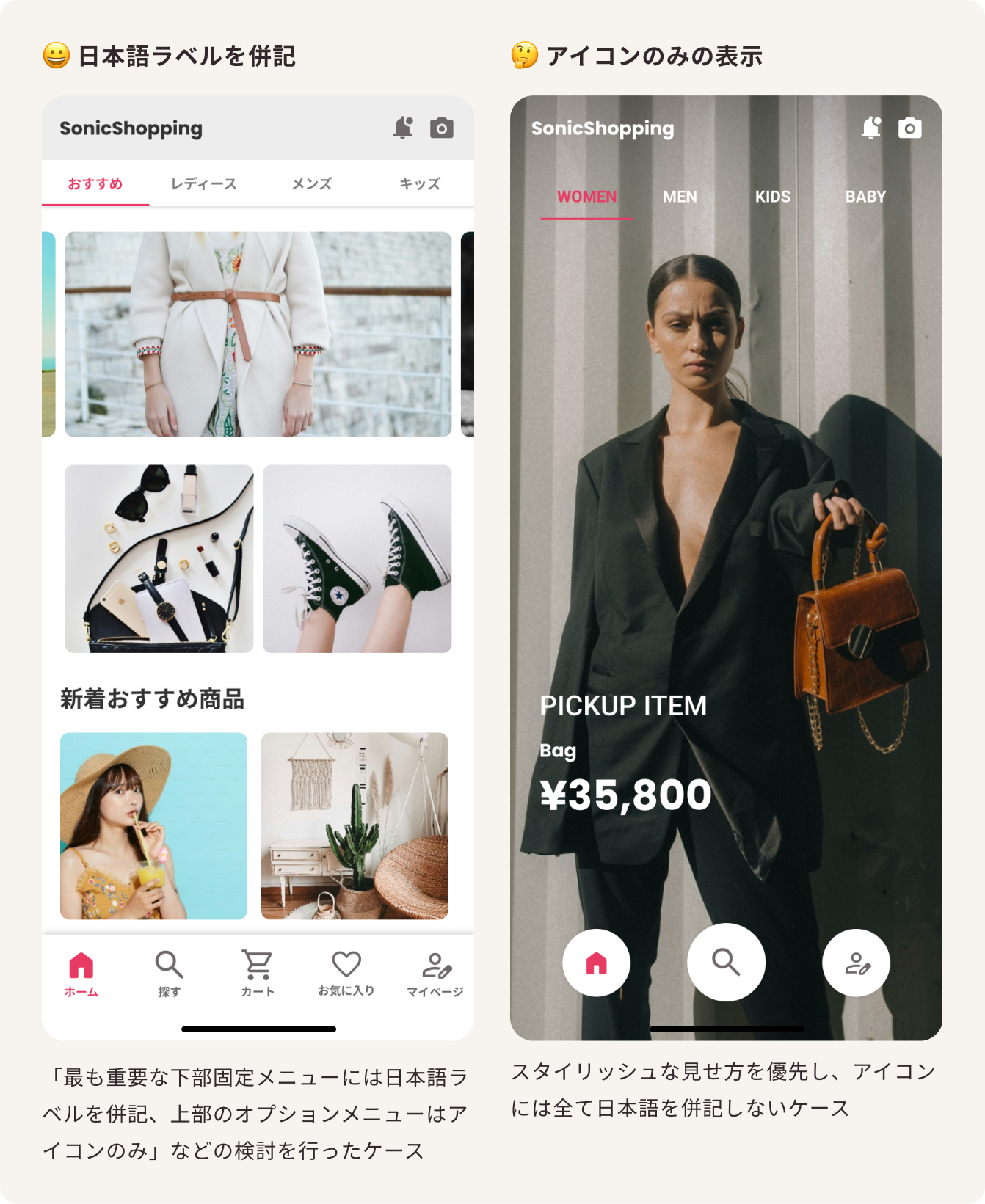
アイコンには日本語のラベルを併記する方がシニア層にとってはわかりやすいUIと言えます。
各メニューの優先度やアイコンのなじみ深さによって、日本語の併記の要不要を検討していきましょう。
「他の場所でラベルが明記されている場合などはアイコンのみにしてもよい」など、基準を設けて判断することが必要になります。
すべてのアイコンにラベルを併記すると一画面の情報量が多くなりすぎてしまい、余計にわかりづらいデザインとなってしまうこともあるので、バランスを見ながら決定していきます。

適切な情報量
情報量をシンプルにして、図や画像を活用し、わかりやすい画面をデザインしましょう。
一画面で見る箇所やタップして確認しなければならない箇所を最小限に抑えます。また、情報をグループ化し、余白や囲みなどでメリハリをつけることで情報を分別しやすくします。

伝わる言葉を使おう!
シニア層が普段使い慣れた言葉で表記することも大切です。
「メニューを日本語で記載する」「ボタンやリンクの文言は行動がわかりやすいものにする」など、伝わる言葉を吟味しましょう。
改善例
- About us→私たちについて
- Sign up→会員登録
- チェックアウト→注文を確定する
まとめ
ここまで、シニアユーザーの特徴とそれに対応したUIデザインのポイントについて見てきました。
これらのポイントは、視覚や運動機能に制限のある若年層のユーザーにとっても有益です。
シニアユーザーに優しいUIデザインは、より多くの人々にサービスを提供するインクルーシブデザインにもつながります。誰もがストレスなく、快適にデジタルサービスを利用できるよう、より一層の配慮と工夫を重ねていきたいと思います!