
【Webデザイン入門 11】覚えておきたい美しく見せるための構図のルール
前回の記事【Webデザイン入門 10】メリハリのある画面デザインを作ろうに続き、今回は構図を決めるためのルールをいくつか紹介しようと思います。
目次
グリッドシステム
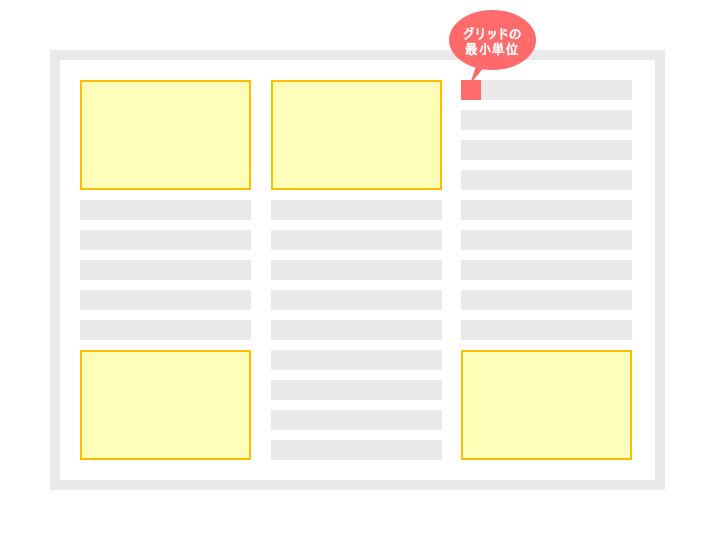
グリッドシステムとは、画面を縦と横の線で規則的に区切って面(グリッド)に分けてその中に、文字や画像をはめこんでいくといった技法のことです。
本来、紙媒体のレイアウトで使用されていた技法のため、このグリッドを計算するために使われた基準となるサイズには本文の文字サイズが使用されていました。
本文の文字数・文字サイズ(基準値)をきめて、適切な字詰をして測った一行の幅を目安に画面を分割していました。

ですが、WEBでは、文字量が急に変動をしたり、デザインをする段階では仮の状態だったりする場合がほとんどです。
そんな時は、単純に三段分割をしてグリッドを作成します。
ちょっとした秩序を設けて、情報の区分けをわかりやすくするのには大変便利な技法だと思います。
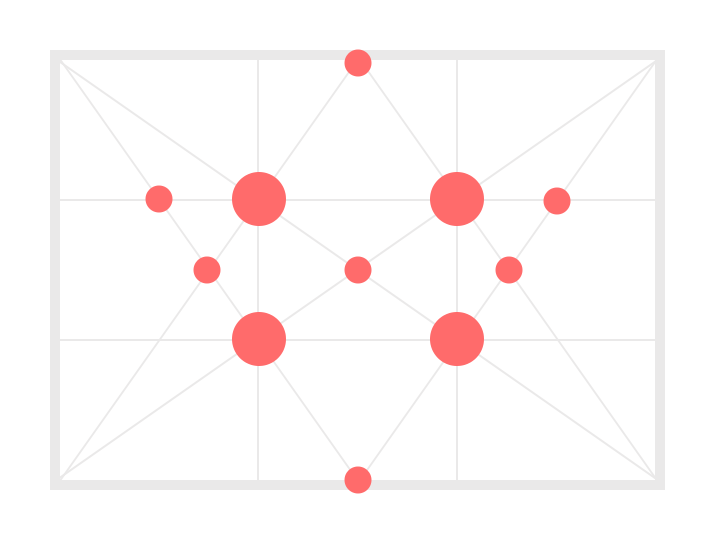
三分割法
絵画のデッサンなどをされた人はご存じかと思います。
画面を縦と横に三分割にして、9つの長方形をつくり、真ん中にできた長方形の4隅にモチーフを配置すると動きのある画面ができるといった方法です。

こちらは、写真を撮るときにも使えます。
三分割法をつかってこだわりのある写真を是非とってみてください。
黄金図形
人が自然と美しいと感じる謎の比率があります。
1:1.618。
この謎の比率を「黄金比」といいます。
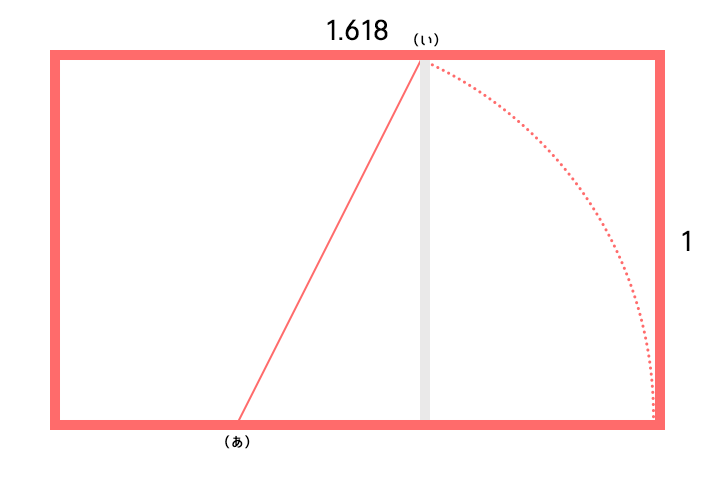
この黄金比をつかった長方形を黄金長方形とよびます。
黄金長方形は、正方形の真ん中の点(あ)から(い)までを半径とした弧を描き、正方形の底辺をこの接点までのばすとできます。

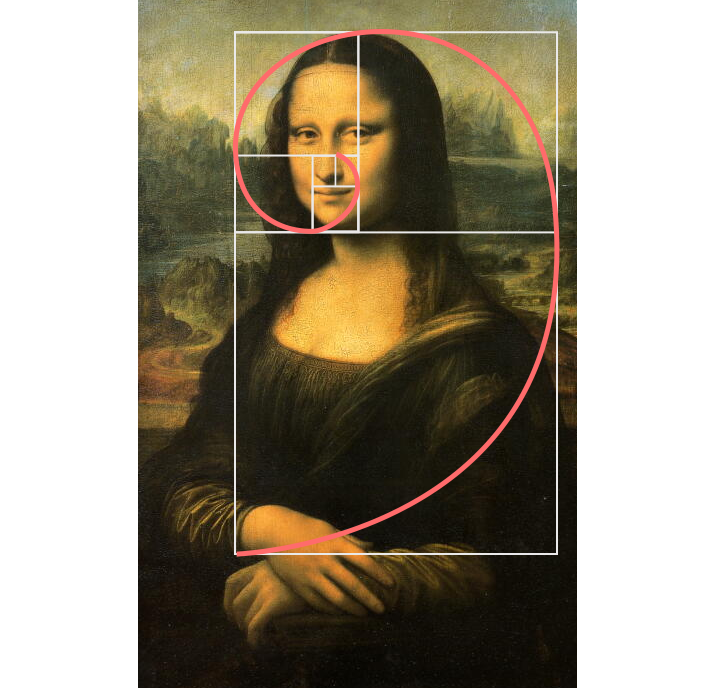
黄金比で有名なのは、この「黄金螺旋」といわれているオウムガイのようなこのかたちです。

オウムガイの螺旋が大きくなっていく比率が、この黄金長方形とほぼ同じになります。
他にも自然界には、こういった黄金長方形の比率にそった成長パターンが数多くみられるそうです。
自然が自然にできた謎の比率。
デザインも無理なく自然に美しく感じてもらうために、この比率を意識してみるのもいいですね。













