
【Webデザイン入門 2】バランスの取れる配色の割合とは!?
前回の記事【Webデザイン入門 1】初心者は抑えておきたい色の基本に引き続き『色』について語ります。
今回は配色についてです!
目次
配色は全部で3つ!
配色にはルールがあります。
使われる配色は全部で3つに分かれます。
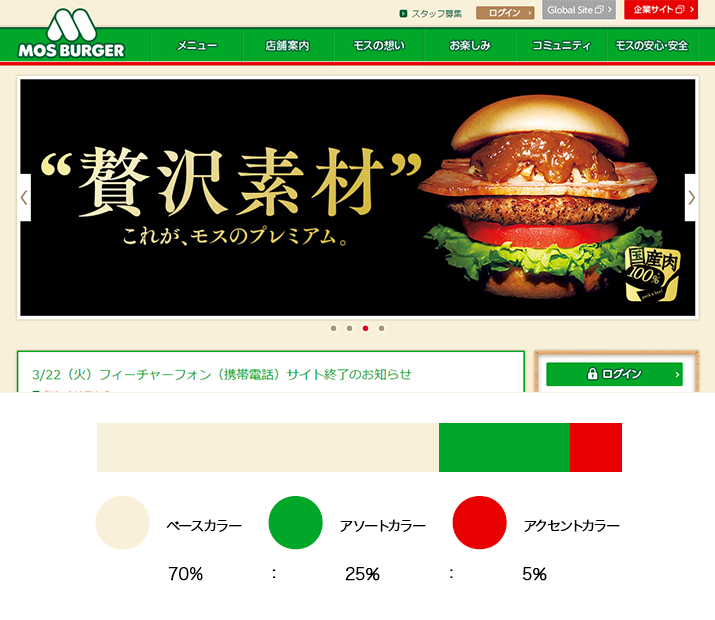
ベースカラー(70%):アソートカラー(25%):アクセントカラー(5%)で分かれます。
この70%:25%:5%の比率で使用すると大変バランスがよくなります。

アソートカラー(配合色)
アソートカラーは、デザインをする上でテーマとなる色を使用します。
商品のイメージカラーだったり、どういった雰囲気にしたいかによって色を選びます。
よくタイトルの帯にひいたり、ボタンの背景に使ったりするので、ある程度明度が低いと何かと便利です。
ベースカラー(基調色)
ベースカラーは、背景など一番広い面積で使われる色になります。
文字を読みやすくするため、明度が高めの色や無彩色といった薄い色がよく使われます。
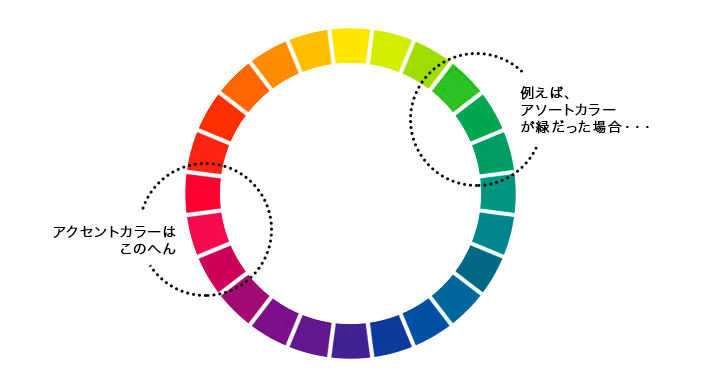
アクセントカラー(強調色)
アクセントカラーは、目立たせたいポイントなどにちょっと使います。
よく強調させたい文字や、テキストリンクの色などに使用されます。
こちらは、目立たせたいのでベースカラーやアソートカラーとは対照的な色を選びます。

次は、効果的な色の使い方についてです。
【Webデザイン入門 3】効果的な色の組み合わせ方













