
【好きなデザインが、できました】配色が苦手!そんな人にオススメの配色方法
皆様、お疲れ様です!そしてはじめまして(>ω<*)
ソリューション事業部でデザイナーをやっております、アメコミ大好き!ジャッキーと申します。
早速アメコミの話題になりますが、皆様はアイアンマン3をご覧になりましたか!?
今作にはアイアンパトリオットというアイアンマンスーツに星条旗のペイントが施されたものが出てくるのですが、実はアレ、原作だとヒーローではなくヴィランなんです!
「シビル・ウォー」というヒーロー同士の内戦後に結成された「ダークアベンジャーズ」のリーダーを務めています。
中身はなんとスパイダーマンに出てくるグリーンゴブリンでおなじみのノーマン・オズボーン。
トレーラーでパトリオットを見た時は、もしやスパイダーマン参戦か!と胸躍りましたが、スパイダーマンの版権はソニー・ピクチャーズエンタテイ…
ヽ(#゚Д゚)ノ┌┛)`Д゚)・;’
はじめに
今回は、私自身が実践している配色方法をご紹介します。
- 1、失敗しない配色方法とは
- 2、アレンジを加えたオススメ配色方法
- 3、さいごに
「耳をすませば」をインスパイアしたタイトルに、とくに意味はありません。
ただ、折角なので無理やり「耳すま」に結びつけてみようと思います。
失敗しない配色方法とは
私がよくやる方法は、基調色(ベースとなる色)を決め、「トーン(明度・彩度)」又は「色相」を合わせて色を展開していく方法です。
俗に「トーン・オン・トーン配色」「トーン・イン・トーン配色」というもので、どちらかに合わせることで、色味に統一感を与えることができます。
これを応用すれば、配色に迷うことが少なくなるんです!
では実際に色を展開していってみましょう!
![]()
こちらのちっさいソニックロゴのカラーをベースに色を展開し、カラーパレットを作ってみます。
まずは「トーン・イン・トーン配色」です。
目次
トーンイントーン配色とは
ただ、全く同じではなく、似通ったトーン(明度・彩度)でもこの配色となります。
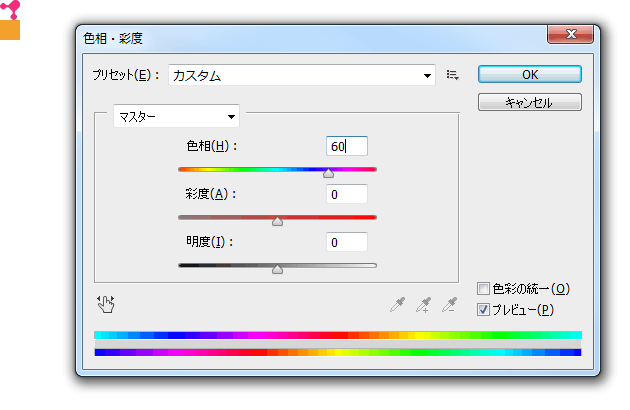
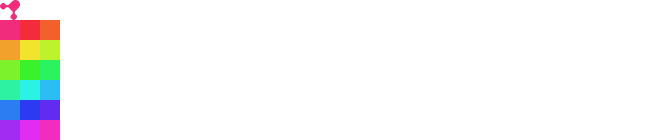
まずソニックカラーの色相を60(※1)ずらします。
(※1)60はきりが良い数字なだけであり、いくつでも問題ありません。

それを並べるとこうなります。

これが純粋な「トーン・イン・トーン配色」になります。
次は「トーン・オン・トーン配色」です。
トーン・オン・トーン配色とは
色相が同じなので、落ち着いた印象を与えます。
また、3色以上の多色配色で、同系色の濃淡配色も、トーン・オン・トーン配色になります。
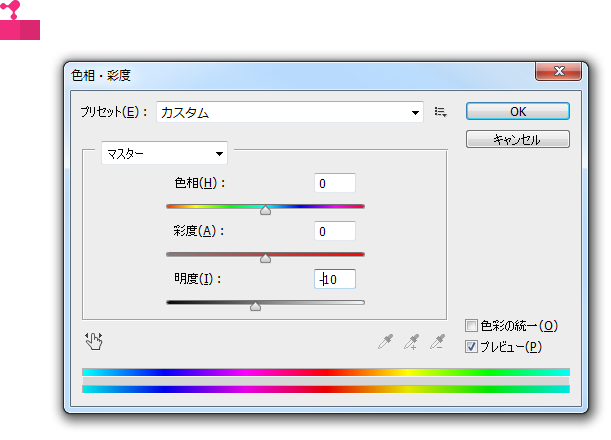
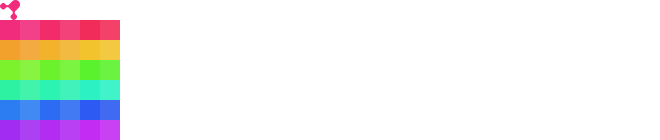
今度はソニックカラーの明度を+-10ずらして並べると…

こうなります。

これが「トーン・オン・トーン配色」になります。
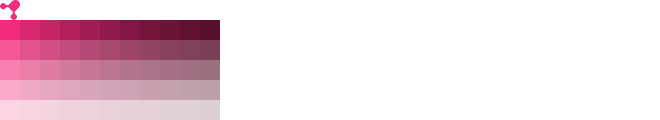
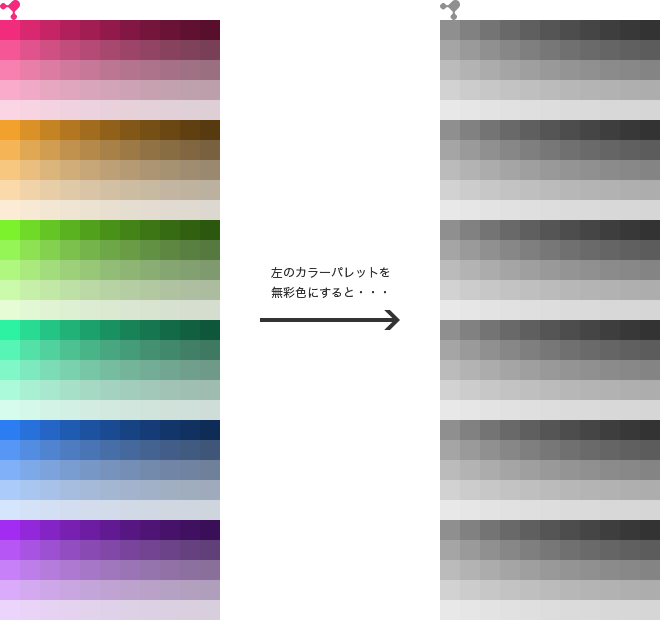
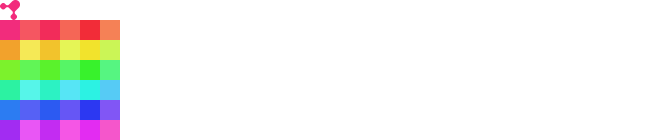
この「トーン・イン・トーン配色」「トーン・オン・トーン配色」を合わせて色を展開すると…

こうなります。
2つの合体技で立派なカラーパレットが出来上がりました!
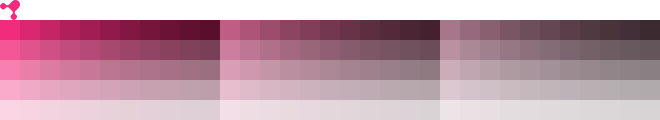
右のものは左のカラーパレットの彩度を0にしたものです。
より、全体の色に統一感があることがわかると思います。
ここから色を選べば「色相」「明度」「彩度」に統一感のある配色が簡単につくれるはずです!
「トーン・オン・トーン」「トーン・イン・トーン」にアレンジを加えたオススメ配色方法
今度は上で紹介させて頂いた2つの方法に、少しアレンジを加えてみます。
「トーン・オン・トーン配色」に彩度の変化を加えて展開すると「ドミナントカラー配色」になります。

ドミナントカラー配色とは
「ドミナント」とは「支配的」や「優勢な」という意味です。
「色相」を「支配」する配色ということになりますね。
今度は「トーン・イン・トーン配色」に色相の変化を加えて展開すると「ドミナントトーン配色」になります。 
ドミナントトーン配色とは
こちらは「トーン(明度・彩度)」を「支配」する配色ということになりますね。
色相、トーン(明度・彩度)に少しの変化を加えると「カマイユ配色」になります。

カマイユ配色とは
カマイユ配色は、ほぼ同一色に近い、色相・トーン(明度・彩度)共に近い色を組み合わせた配色です。
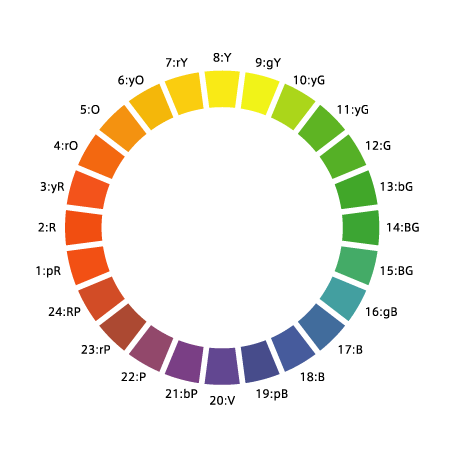
少々専門的になりますが、PCCS色相環の隣接~類似色相の配色となります。
参考までに、こちらがPCCS色相環です。

「カマイユ配色」に、より色相の変化を加えると「フォカマイユ配色」になります。

フォカマイユ配色とは
この配色は、カマイユ配色よりもやや色相差がある配色となります。
後は「メリハリ」や「アクセントカラー」などを意識すれば、あなただけの素敵な配色が見つかるに違いありません!
紹介したものの他にも、「ビコロール」「トリコロール」「ナチュラルハーモニー」「コンプレックスハーモニー」など、様々な配色方法があります。
もっと知りたい!と色に興味を持った方は色彩検定をオススメします。
認知科学に至るまで様々な色の知識を得ることができ、デザインに生かせること間違いなしです。
さいごに
ここまでお付き合い頂き、ありがとうございました!
これで配色に意味を持たせるなんてことも、お手のものですね!
クライアントやディレクターに、どんな理由でこの配色にしたの?と聞かれた時に、
「コーポレートカラーを基本に、トーン・イン・トーンで色を展開しました。
場合により可読性、視認性が悪くなる箇所があったため、フォカマイユさせて調整した所もあります。
全体的な色味は、ドミナントさせることで統一感を出してあります。
もっと灰色を使えだって?
おまえさ、コンクリートカラーはやめといたほうがいいと思うよ。」(超適当です。絶対にこんなこと言いません。
などと言えれば、あなたも立派な「やなやつ!」ですよね(>ω<*)

…えぇ、無理やり「耳すま」に結びつけましたorz
便利サイトなどなど
今では配色の手助けをしてくれるジェネレータなども沢山ありますので、
こういったサービスを活用しない手はないですよね!
こちらのサイトは、カーソルを動かして色を決定、色を追加してカラースキームを作成し、
PNGファイルで作ったカラースキームを保存するだけでなく、LESSファイルでカラーコードまで保存できます!
colourco.de
操作方法などはこちらが参考になります。
カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」
配色についてのNEVERまとめはこちら
WEBデザインの配色に「使える!」サイト
この記事が少しでも誰かのお役に立てたのであれば幸いです。
最後に、ここまで読んでくれたあなたに一言…
「よく頑張りましたね、あなたは素敵です。」













