パーツ別のUI UXのデザインが参考になるサイトCollect UI
以前にUI/UXデザイン制作の参考に!見てるだけでも楽しいアプリデザインのギャラリーサイト9選という記事でアプリに関連するUI UXの参考サイトを紹介しましたが、今回も個別に紹介したいと思います。
目次
Collect UI
Collect UIは、Ahmet Sülek氏によるサイトで、Web及びアプリの様々なデザインやイラスト、およびUI / UXをパーツ別にコレクトしたギャラリーサイトです。 ざっとですが、こんなパーツデザインがまとめられています。
- サインアップ
- チェックアウト
- ランディングページ
- 計算機
- アプリアイコン
- ユーザープロフィール
- 設定
- 404ページ
- ミュージックプレイヤー
- SNS共有
- カウントうダウンタイマー
- オン・オフスイッチ
- 検索パーツ
UI UXデザインサンプル
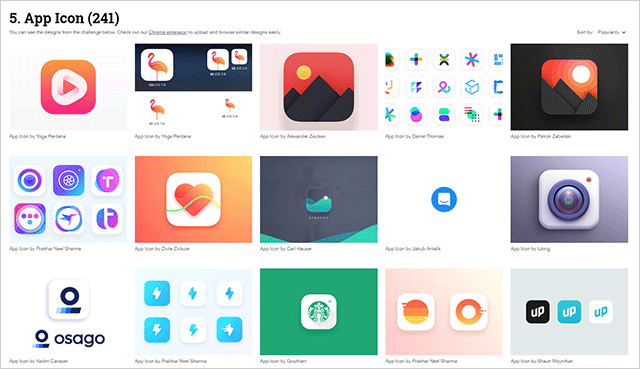
いくつかのパーツ別UI / UXのデザインサンプルをピックアップしてみたいと思います。 アプリアイコンのデザインです。人気順に見ることができますのでどんなアイコンが人気かのトレンド傾向も探れますね。

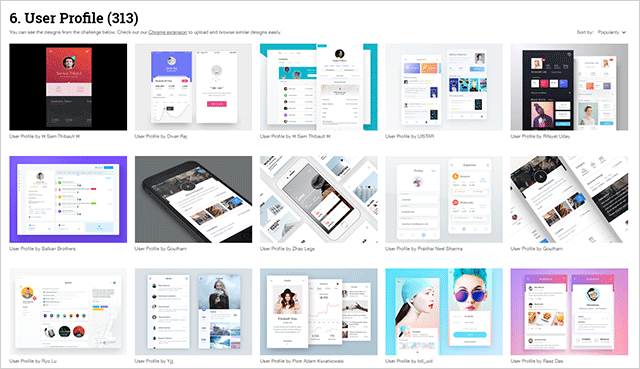
ユーザープロフィールのデザインは、ユーザーが最初に没頭する大事なパーツの一つです。

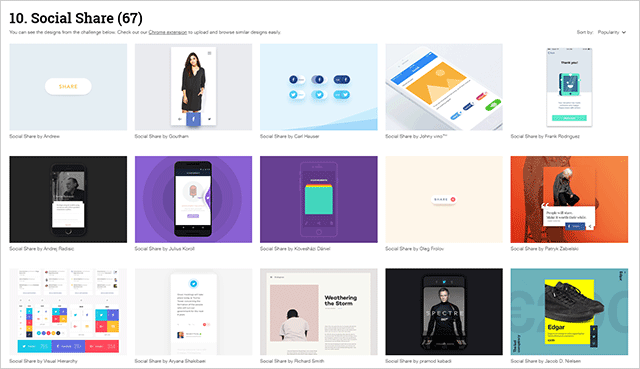
サービスを拡散させるためには、必須なSNSへの共有ボタンデザイン。

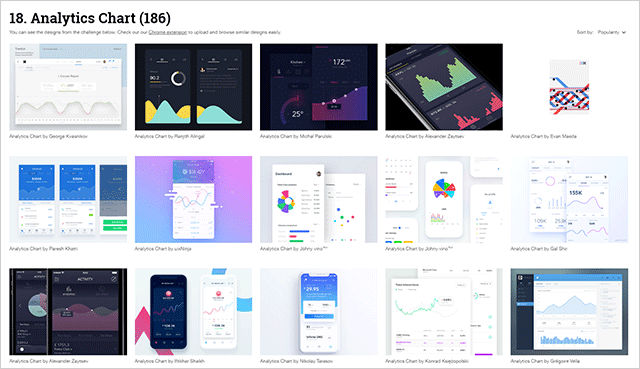
数値をチャートで見せることによって、ユーザー理解を深めます。

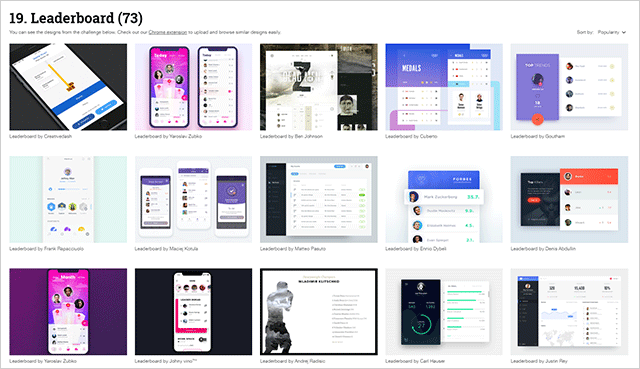
ユーザーのモチベーション高めるという意味ではランキング・スコアボードも重要な要素の一つといえます。

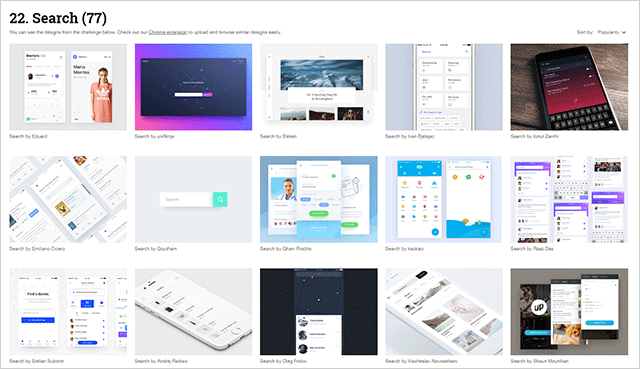
検索の表示の仕方一つでもユーザーのUXは違ってきます。

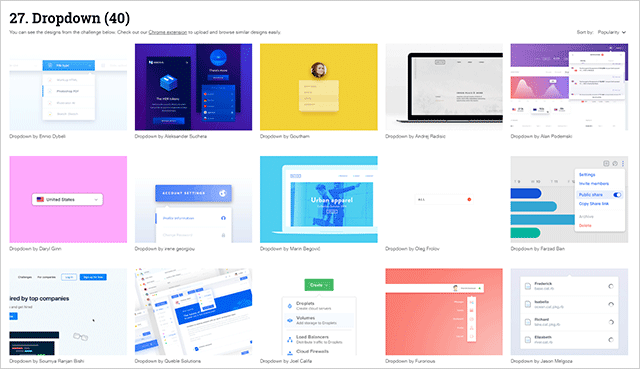
ドロップダウンも遊び心一つで、だいぶ違ったものになります。

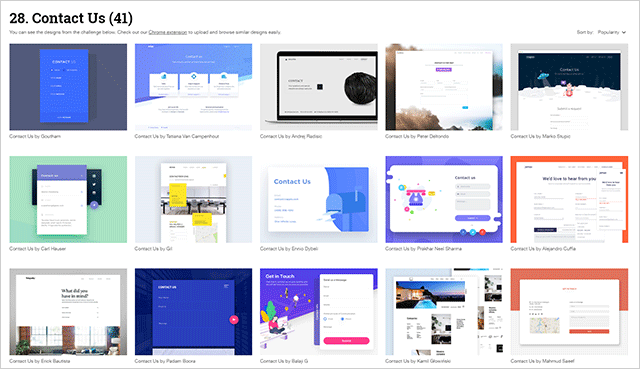
ついついお問い合わせに関するパーツのデザインは後回しにされがちです。

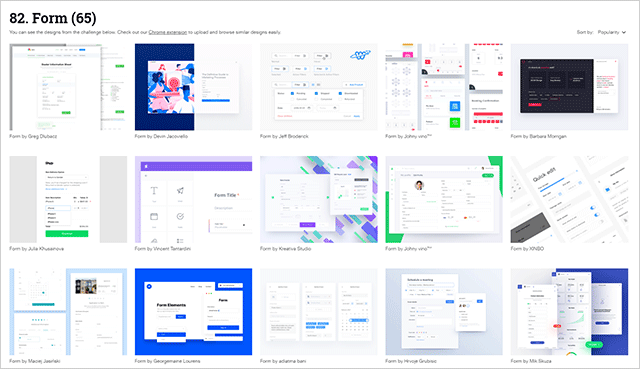
フォームはコンバージョンにつながるので、ユーザーに労力を掛けさせないようなUI / UXにしたいところです。