キャンペーン系ページデザインのコツ!「流し読み」を意識して作ろう
こんにちは。
デザイナーチームのユウコです。
弊社は受託案件として、数多くのランディングページを制作してきました。
そこで今回は、キャンペーン系ランディングページをデザインするときのコツをご紹介します。
重要なポイントは「流し読み」ができること!です。
一般的にWebページは「見て3秒、読んで7秒」で心をつかまなければユーザーは離脱すると言われています。
そんな状況でじっくり読んでもらわないと内容が伝わらないランディングページなんて作ってる場合じゃありません。
ですが実際には、
・FIXです!って送られてきた構成案が…
・ユーザーに伝えたいことが沢山あるのは分かるんだけど…
っていう状況、ありますよね。
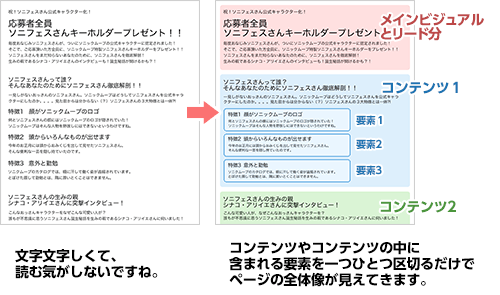
特にテキストばっかりのページは、構成案見た瞬間にうんざりします。
そんな時は、デザインで何とかいたしましょう。
目指せ!頑張って読まなくても伝わるページ!
要素は小分けに
突然ですが、マンガってあまりじっくり読まないですよね。
マンガは基本的に流し読みされるものだと思います。
それはなぜでしょう。
ズバリ!
1コマに1目で理解できる情報量(画とテキスト)しか入っていないからです。
状況を表す画に適切な量のテキスト(せりふ)、「読もう」と意識しなくても、ぱっと見ただけで理解できるから、ポンポンとリズムよく次のコマへと読み進むことができるのです。
長ーいランディングページも、マンガのようにポンポンとリズムよく下まで見ていって、ついでにポンっとコンバージョンのボタンを押して欲しい!
ということで、構成案をランディングページのレイアウトに落とし込んでいくときには、なるべく1つのブロック(情報のまとまり)には1つの内容だけになるようにします。
構成案に書かれてある情報は、入れ子になっていることが多いです。
レイアウトの際には、その入れ子構造が分かるように、なおかつ、入れ子構造の最下層の1ブロックには1つの内容だけが入っているように、整理整頓していきましょう。
「見出し」を看板化しよう
ある程度の文字数までであれば、人は「読もう」と意識しなくても、ぱっと見だけで書かれてあることを理解できます。
ページ全体を読まなくても、見出しだけを目で追っていけば、なんとなくそのページの訴求内容が分かる!
という風になっていると、ユーザーはとっても楽ですね。
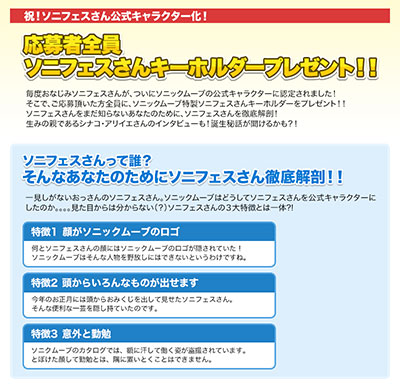
ということで、見出しと本文のテキストにメリハリをつけて見出しを強調し、一目でわかる看板のようなものにしてみましょう。
具体的には…
・見出しと本文のジャンプ率を大きくつける
・フォント、ウェイト、文字色を変えてメリハリをつける
・枠をつけたり、背景を敷いたり、吹き出しにしたりして、テキストを画像的な要素にする
実際に先ほどのサンプルでやってみましょう。
ぱっと見たときに目に入ってくるテキスト要素が限られてきたと思います。
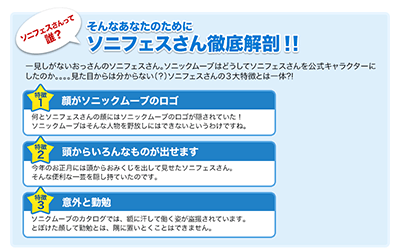
見出しの文字数が多いときは、さらに要素を小分けにして、見出しにくっついてる別の要素にすると読みやすくなります。
装飾的な要素にもなって、一石二鳥!
画像をつけて、イメージで伝える
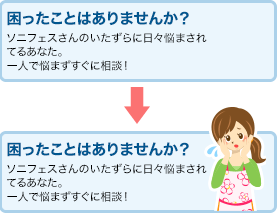
情報伝達の手助けとして、テキスト情報の内容に合ったイメージ画像やアイコンを配置すれば、テキストと画像をセットで目にしたときに、一目で何を意味するかが理解できるようになります。
文字を読まなくても「困ってること」について書かれてるんだって分かります。
当たり前、当たり前なんですけど、大事なことです。
見た目の文字文字しさも軽減されて、一石二鳥です。
今回はここまでです。
またそのうちお会いしましょう。