
Adobe XDで仕様書・指示書を書く方法まとめ
Adobe XDがアップデートされてどんどん使いやすくなっていますが、XDを使っているとどのように書こうかと少し迷うのが仕様書・指示書の書き方です。社内だけで共有するなら、アートボード外にでも仕様を書き込めばいいのですが、ブラウザ上で仕様をクライアントにも共有する場合にはこの方法だと機能しません。 そんなわけで、XDの仕様の書き方についていくつかの方法についてのメリット・デメリットについてまとめてみました。 関連:Adobe XDのキートリガーでプレビュー画面の移動を爆速にする方法
目次
アートボード外に書く
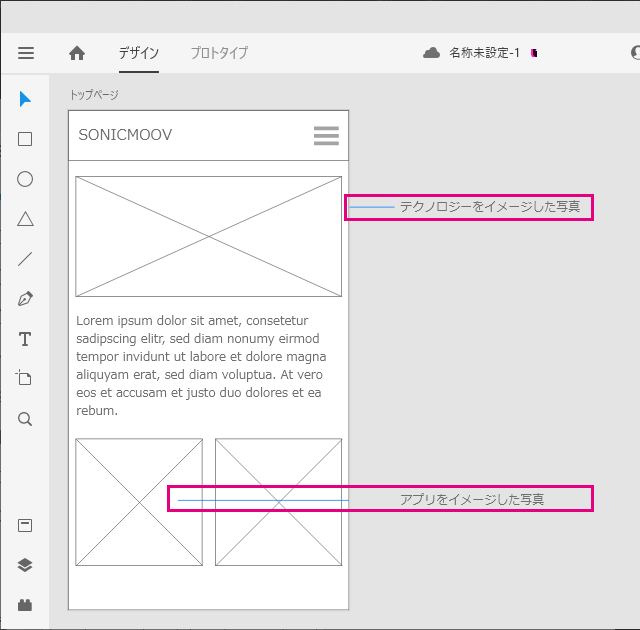
一番思いつくのは、このアートボード外に仕様や指示を書き込むことでしょう。 
メリット
- 手軽に書き込める
- 社内で共有しやすい
デメリット
- ブラウザで共有した場合やプレビューでアートボード外の仕様が表示されない
- PC向けデザインで画面内のボタンなどの要素が多い場合には、細かく指示しづらい場合がある
- アートボード外からアートボード内に線を引いて細かく指示をしようとすると見づらくなる
アートボードを拡張する
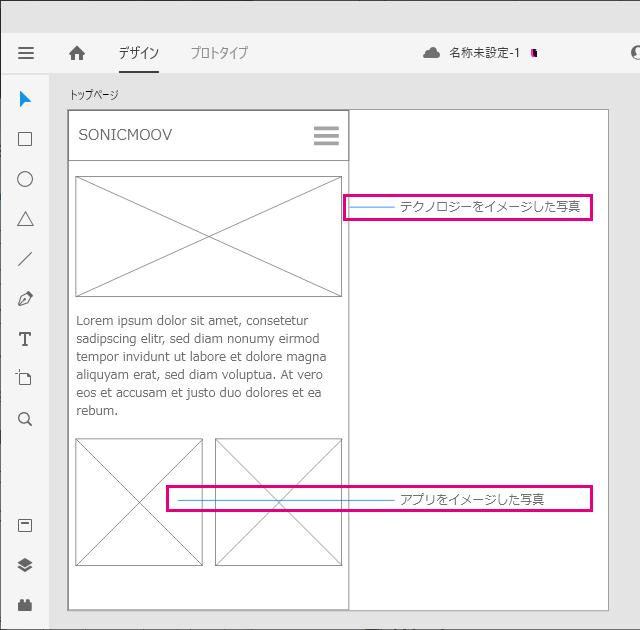
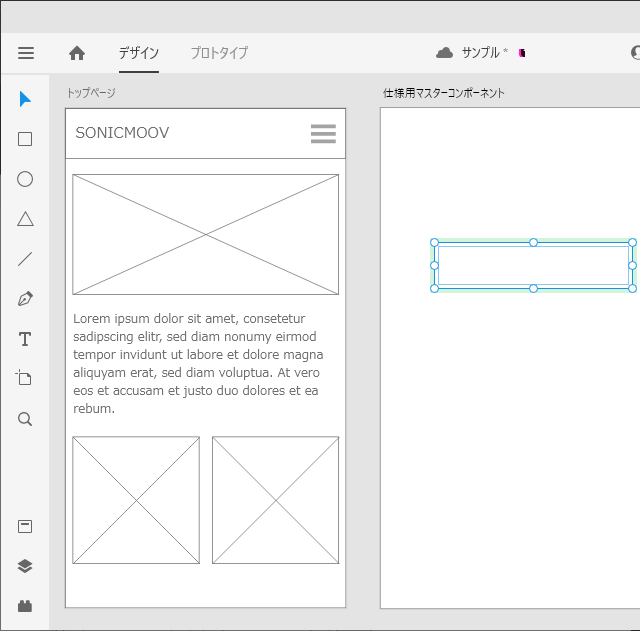
続いては、アートボードを拡張する方法です。下記のサンプルだとiPhone 6向けサイズの枠を追加し、右横にアートボードの幅を拡張しています。これにより、レイアウト構成を確認しつつ、ブラウザやプレビュー上でも仕様を確認することができます。 
メリット
- ブラウザやプレビュー上でも仕様を確認できる
- 社内・社外で共有しやすい
デメリット
- レイアウト構成や導線への集中を阻害する恐れがある
- スマホの場合には、実サイズで確認できなくなる
マスターコンポーネントを利用する
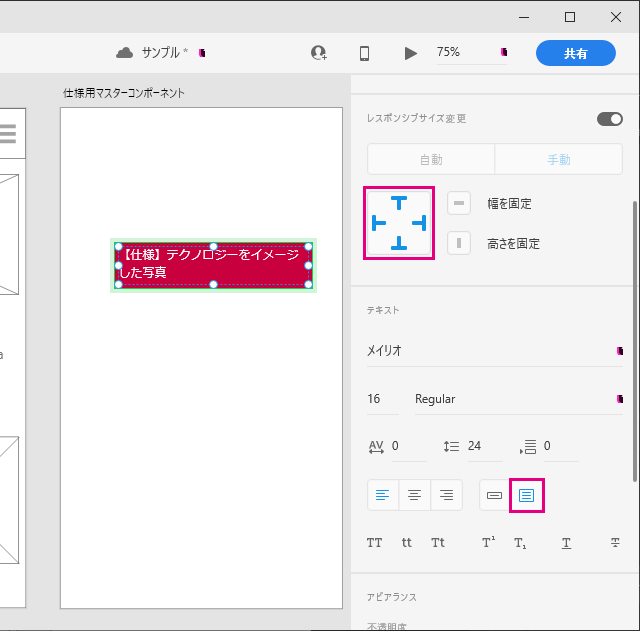
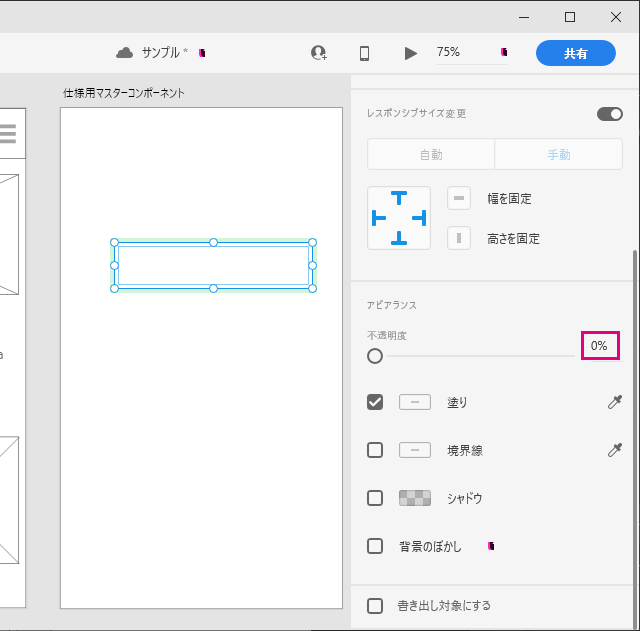
続いてはマスターコンポーネントを利用する方法です。 まずは前準備をします。下記のように「長方形」と「エリア内テキスト」を一つにしたマスターコンポーネントを作成します。「エリア内テキスト」はレスポンシブを手動で上下左右を固定します。  そしたら、マスターコンポーネントをコピーしてアートボードのそれぞれ配置します。これが基本です。
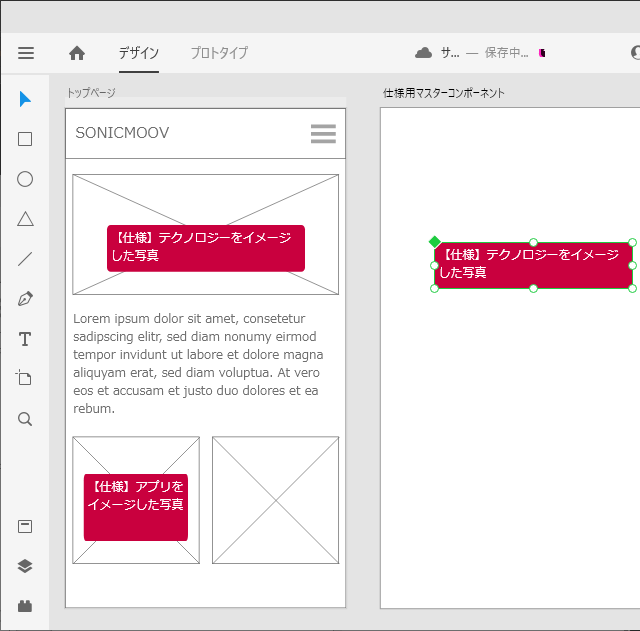
そしたら、マスターコンポーネントをコピーしてアートボードのそれぞれ配置します。これが基本です。  仕様が邪魔な場合は、マスターコンポーネントをダブルクリックで編集モードにして、すべてのオブジェクトを選択した状態で不透明度を0にします。
仕様が邪魔な場合は、マスターコンポーネントをダブルクリックで編集モードにして、すべてのオブジェクトを選択した状態で不透明度を0にします。  するとコピーしたコンポーネントはすべて非表示になりますので、これでレイアウト構成や導線に集中できます。
するとコピーしたコンポーネントはすべて非表示になりますので、これでレイアウト構成や導線に集中できます。 
メリット
- ブラウザ上、及びプレビューで仕様が確認できる
- 細かく指示が書き込める
- ファイル共有のみでも可能な場合の社内プロジェクトに向いている
デメリット
- ブラウザ上で確認して貰う場合には、マスターコンポーネントを編集する手間がいる
- プロジェクトそのものをコピーしてマスターコンポーネントの表示版、非表示版を作成するのも手
Web上のコメント機能を利用する
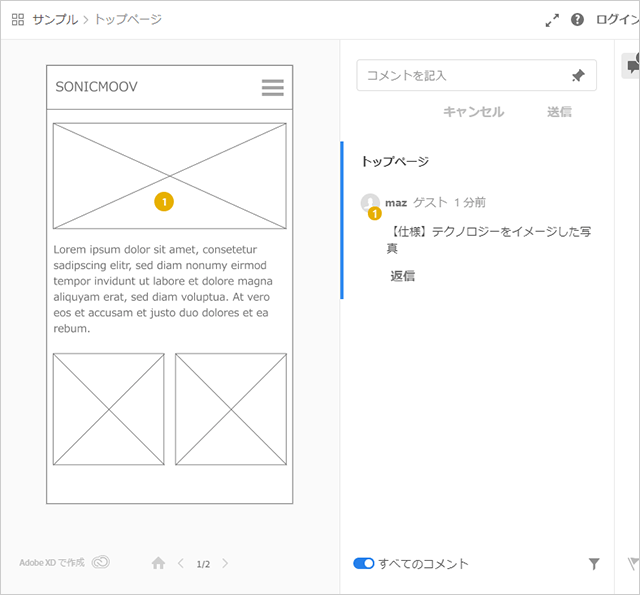
使い方が少し違うかもしれませんが、共有リンクを作成したWeb上のコメント機能を利用するのも手です。 
メリット
- ブラウザやプレビュー上でも仕様を確認できる
- 社内・社外で共有しやすい
- 仕様の変更を把握しやすい
デメリット
- 制作サイドが画面の切り替えをしながら確認作業をする必要がある
オーバーレイを使う
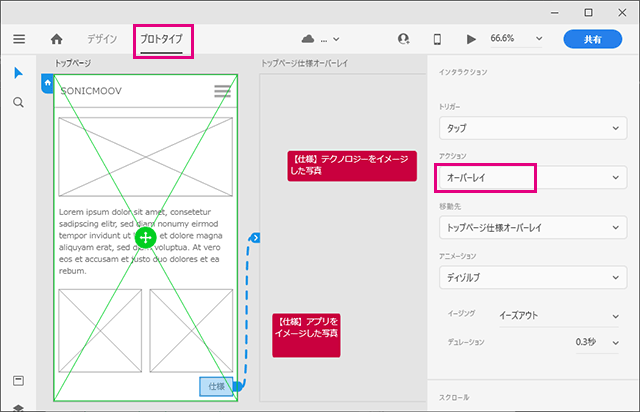
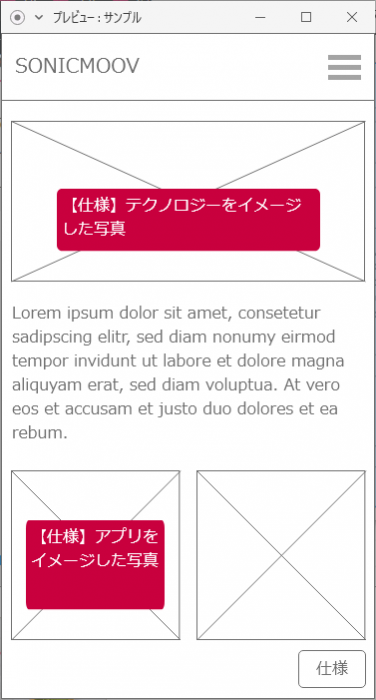
最後はオーバーレイを使う方法です。メインのアートボード横に仕様用のアートボードを追加して、プロトタイプモードでボタンをタップしたらオーバーレイを表示させる設定をすることで簡単に仕様の表示切り換えをできるようにする方法もあります。  Webやプレビューした際には、仕様ボタンクリックで簡単に仕様や指示の表示切り替えが簡単にできるようになります。
Webやプレビューした際には、仕様ボタンクリックで簡単に仕様や指示の表示切り替えが簡単にできるようになります。  ボタンが邪魔な場合は、半透明にしてキートリガーで操作できるようにするといいでしょう。 Adobe XDのキートリガーでプレビュー画面の移動を爆速にする方法
ボタンが邪魔な場合は、半透明にしてキートリガーで操作できるようにするといいでしょう。 Adobe XDのキートリガーでプレビュー画面の移動を爆速にする方法
メリット
- 社内・社外で共有しやすい
- 指示を細かく指定できる
デメリット
- 画面数によってはアートボードの数が多くなる
- 指示内容の位置調整をしてオーバーレイのアートボードに貼り付ける手間が必要
以上、5パターンによる方法を紹介しましたが、どれもこれも一長一短があります。Adobeさんが、そのうちアップデートでさらに便利な仕様書を書くための機能を追加してくれる日を待ちたいと思います。













