
Adobe XDのキートリガーでプレビュー画面の移動を爆速にする方法
三度の飯よりもAdobe XDが好きになってきた今日此の頃ですが、5月13日に新たに様々な機能がアップデート追加されました。その中の「キーとゲームパッドトリガー」について取り上げたいと思います。 関連:無料で利用できるAdobe XD UIKit 15選
キーボードおよびゲームパッドトリガーとは?
簡単に言ってしまうと、Adobe XDのプロトタイプモードでコネクタを他のアートボードにリンクをする際に、PCのキーボードやXbox One、DualShock 4などのゲームコントローラーのキーを割り当て、プレビュー画面で実際にキーボードのキーやコントローラーのキーを使って操作ができるようにする機能です。 キーボードのショートカットキーやゲームコントローラーを取り扱うWebアプリケーションやゲーム向けのポータルサイトなどの検証では、強力な機能と言えます。 機能の制限についての詳細についてはこちら。 https://www.adobe.com/jp/products/xd/features.html
基本的な使い方
キーボードおよびゲームパッドトリガーの基本的な使い方をさくっと紹介します。
- プロトタイプモードを開く
- コネクタを他のアートボードにリンク
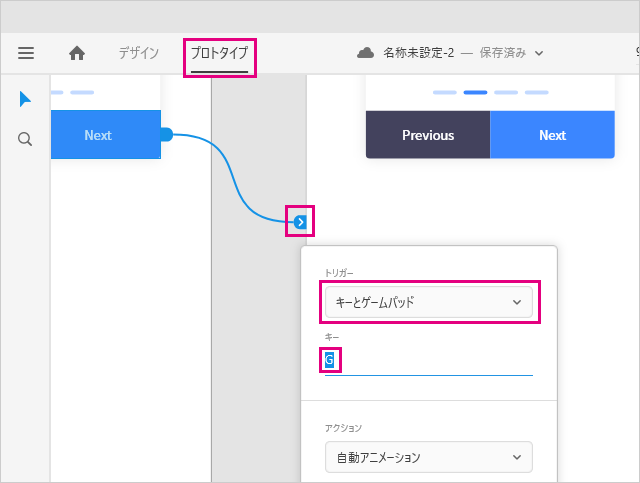
- コネクタをクリック
- 「トリガー」を「キーとゲームパッド」に変更
- キーボードの割り当てたいキーを押して「キー」に設定
 あとは、プレビュー画面で実際にキーボードを押して遷移できているかを確認すればOKです。
あとは、プレビュー画面で実際にキーボードを押して遷移できているかを確認すればOKです。
キートリガー使ってやりたいこと
最近どっぷりとXDを使っているのですが、使っていて欲しい機能の一つがまさに今回のキーの割当ができるキートリガー機能でした。そして、このトリガーを使って何がしたいかというと「目次ページへの移動」と、「一つ前の画面への移動」です。
目次ページへの移動
XDには目次を作る機能はないのですが、大量のアートボーを作成するプロジェクトの場合、目次があった方がプレビューでの確認が便利になるなと思いました。様々なアートボードに遷移したあとにふと、「あの画面に移動したい」場合にキーボードのキーで素早く目次に戻ることで目的のページを見つけて移動するための使い方です。
一つ前の画面への移動
元々XDは、プレビュー画面でキーボードの左キーを押すことで前の画面に移動する機能がついていますが、残念なことに「アートボードを作成した順」に前の画面に戻る機能となっています。なので、アートボードに複数の違うアートボードへのリンクがある場合、「遷移した一つ前の画面」に戻って違うアートボードにアクセスしたいのにあらぬアートボードへ遷移してしまいます。 これらはいずれもボタンクリックなどを使うことで実現も可能ですが、やはり慣れるとプレビュー画面でのキーボード操作によるスピードが格段に向上し、画面遷移が爆速になるのは間違いありません。
爆速で遷移する便利な使い方
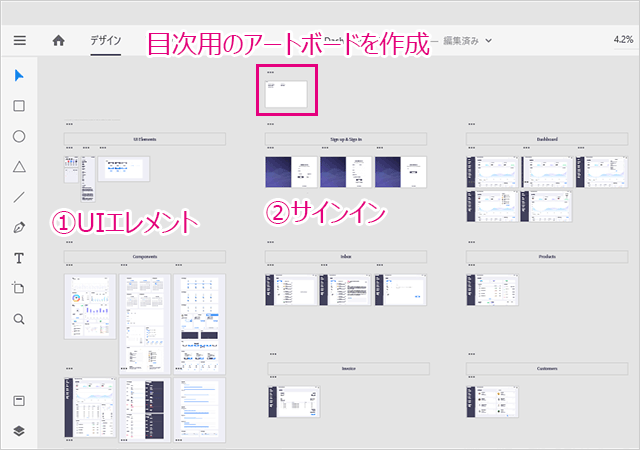
そんなわけで、上記の2つのことを解決するためのやり方を紹介します。 まずは最初に目次用のアートボードを作成します。また、①UIエレメント、②サインインなどようにアートボードグループ別に並べて置くと作業がはかどります。  そしたら先程の「目次」のアートボードを開いて下記のようにグループ別にアートボードのページ名を入力していきます。先頭に「1-1」のように「グループ番号 – ページ番号」を入力しておくことで、後から作業に参加した人が文字でページを探すよりも早く目的のページを探すことができますのでお薦めです。また、プロトタイプモードで目次ページをホームに設定しておきます。
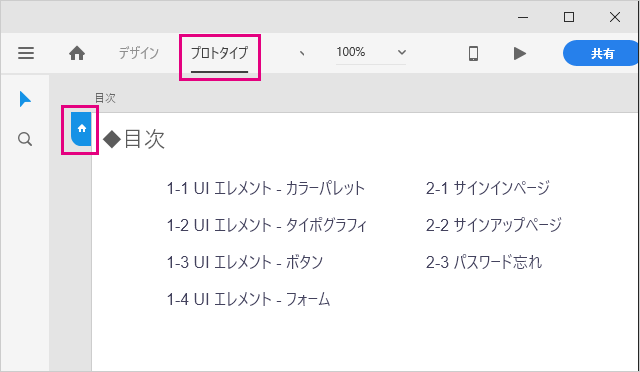
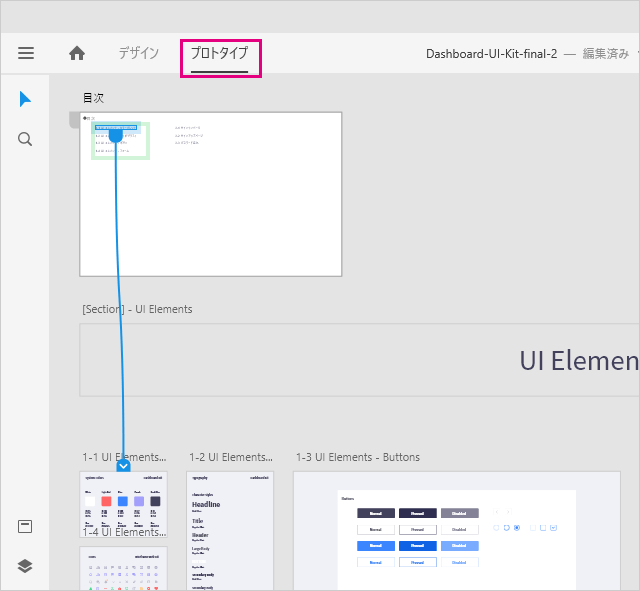
そしたら先程の「目次」のアートボードを開いて下記のようにグループ別にアートボードのページ名を入力していきます。先頭に「1-1」のように「グループ番号 – ページ番号」を入力しておくことで、後から作業に参加した人が文字でページを探すよりも早く目的のページを探すことができますのでお薦めです。また、プロトタイプモードで目次ページをホームに設定しておきます。  次は作成した目次ページの各ページ名を各アートボードにリンクを張ります。
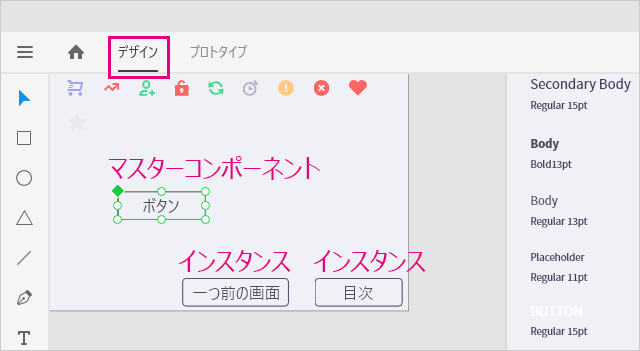
次は作成した目次ページの各ページ名を各アートボードにリンクを張ります。  今度はボタンを作成し、マスターコンポーネントをコピーして「目次」と「一つ前の画面」というインスタンスボタンを作成します。
今度はボタンを作成し、マスターコンポーネントをコピーして「目次」と「一つ前の画面」というインスタンスボタンを作成します。  次はプロトタイプモードで目次ボタンを選択して、下記のように設定します。
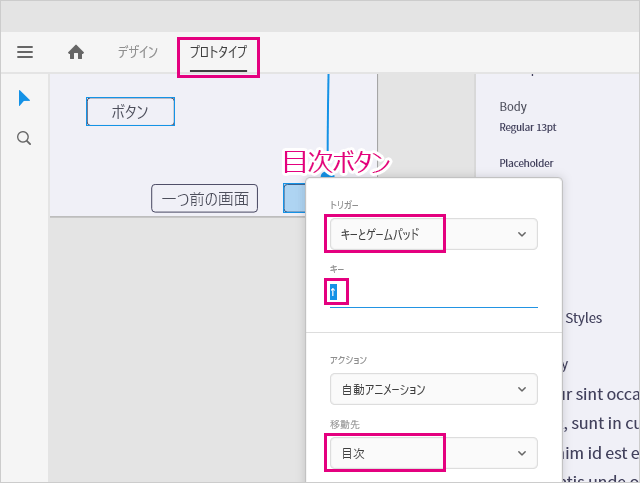
次はプロトタイプモードで目次ボタンを選択して、下記のように設定します。
- トリガー:キーとゲームパッド
- キー:上キー
- 移動先:目次
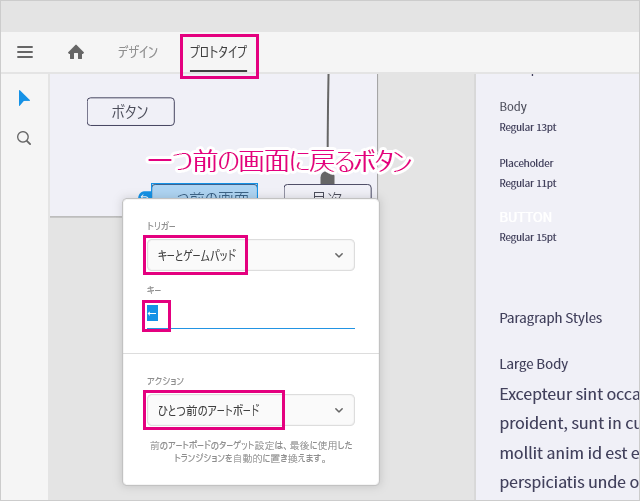
 同様に「一つ前の画面」ボタンを選択して、下記のように設定します。
同様に「一つ前の画面」ボタンを選択して、下記のように設定します。
- トリガー:キーとゲームパッド
- キー:左キー
- アクション:ひとつ前のアートボード
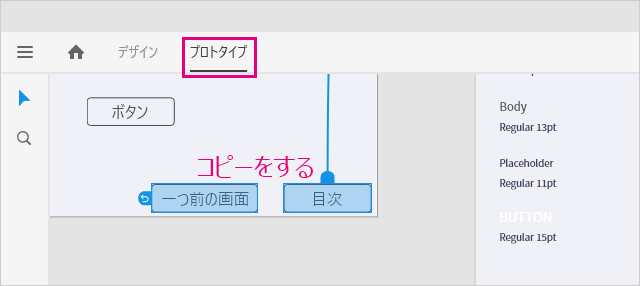
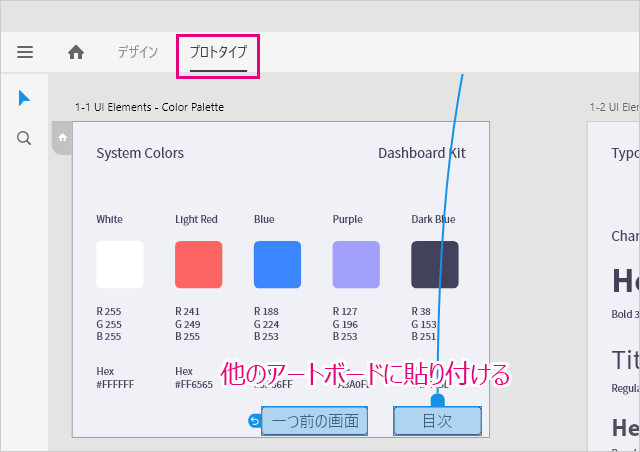
 そしたら、プロトタイプ画面のままで「目次」と「一つ前の画面」のインスタンスボタンを選択してコピーします。
そしたら、プロトタイプ画面のままで「目次」と「一つ前の画面」のインスタンスボタンを選択してコピーします。  同様にプロトタイプモードのままで、他のアートボードを選択してそのアートボードの隅に貼り付けます。同じアートボードのサイズであれば、同じ位置にボタンが貼り付けられ、位置調整する手間が省けます。 また、プロトタイプモードで他のアートボードにリンクされているボタンをコピーして、そのまま他のアートボードに貼り付けるとそのままリンク設定が継承され、デザインモードでは継承されませんので注意が必要です。ちなみに、プロトタイプモードでアートボードをaltキーでドラッグしてコピーしてもリンクは継承されます。後は、同様にすべてのアートボードに貼り付けていきます。
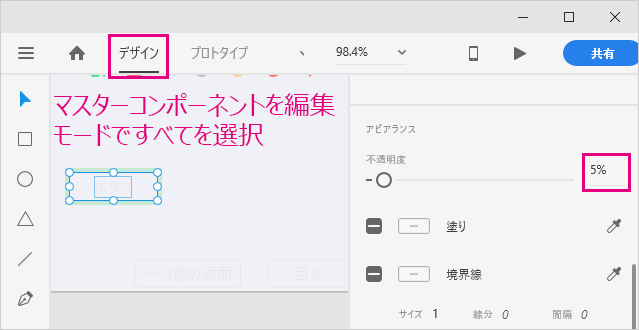
同様にプロトタイプモードのままで、他のアートボードを選択してそのアートボードの隅に貼り付けます。同じアートボードのサイズであれば、同じ位置にボタンが貼り付けられ、位置調整する手間が省けます。 また、プロトタイプモードで他のアートボードにリンクされているボタンをコピーして、そのまま他のアートボードに貼り付けるとそのままリンク設定が継承され、デザインモードでは継承されませんので注意が必要です。ちなみに、プロトタイプモードでアートボードをaltキーでドラッグしてコピーしてもリンクは継承されます。後は、同様にすべてのアートボードに貼り付けていきます。  そしたら最後にマスターコンポーネントのボタンをダブルクリックで編集モードで開き、すべてのオブジェクトを「Ctrl + A(macはommand + A)」で選択、不透明度を5%ぐらいに落とします。これで他のすべてのインスタンスボタンがほぼ見えない状態になり、デザインの見た目の邪魔になることを防ぎます。
そしたら最後にマスターコンポーネントのボタンをダブルクリックで編集モードで開き、すべてのオブジェクトを「Ctrl + A(macはommand + A)」で選択、不透明度を5%ぐらいに落とします。これで他のすべてのインスタンスボタンがほぼ見えない状態になり、デザインの見た目の邪魔になることを防ぎます。  あとは、「Ctrl + Enter (macはCommand + Enter)」でデスクトッププレビューをすると、目次画面が開いて好きなページから閲覧ができます。キートリガーを設定指定あるので、キーボードで下記の操作ができます。なお、キーボード操作は共有メニューの「プレビュー用に共有」したWeb用のプレビュー画面からでも操作ができます。ただし、Chromeでの使用時のみです。
あとは、「Ctrl + Enter (macはCommand + Enter)」でデスクトッププレビューをすると、目次画面が開いて好きなページから閲覧ができます。キートリガーを設定指定あるので、キーボードで下記の操作ができます。なお、キーボード操作は共有メニューの「プレビュー用に共有」したWeb用のプレビュー画面からでも操作ができます。ただし、Chromeでの使用時のみです。
- 上キーで目次ページに移動
- 左キーで一つ前の画面に戻る
問題点
独自に考えたやり方ですが、やはり下記のようなちょっとした問題点もあります。それでも「一つ前の画面に戻る」のキー操作は、複数のリンクがあるアートボードでは凄く重宝しています。
- 目次ページを手作業で作成する必要がある
- 目次ページから他のアートボードにリンクを貼るため、大量のページがある場合にはプロトタイプモードのリンク線が大量に表示され見づらくなる
- キーを設定するとマウスのクリックが効かなくなる
- Macbook Proなんかでは十字キーが小さくて使いづらい
- デザインモードでついついボタンをコピペしてリンクが継承されないことがある
そんなわけで、そのうちAdobeさんが素敵にこれらの問題点を解消してアップグレードをしてくれる日を楽しみに待ちたいと思います。













