Photoshop使わなくなるかも。UX、UIデザインツール「Adobe XD」が楽すぎてヤバイ!
弊社デザイナーにもついにMacが導入されました。
念願叶って私めにiMacが届きました。これからMac生活のスタートです。
さて僕がMacをどうしても悲願した理由の1つとして、AdobeのUX、UIデザインツールである「Adobe XD (Experience Design)」の存在があります。
Windows版はリリースされておらず、今年リリースと言われていますが、未だ音沙汰ない状態です…
しかし、Macが届いた今、そんなことも気にせずXDを使えることとなりました。
今回は勉強がてら書いてみようかと思います。
Adobe XDとは…
そもそもXDとはなのですが、簡単に言うと、Webサイトやスマホアプリの作成に特化したAdobe社が提供しているデザインツールです。
今まではAdobeのソフトでWeb、アプリ制作においてはPhotoshopがありました、ですがPhotoshopはもともとは写真加工に特化したツール…
そこに無理やりWeb、アプリ制作のツールとして機能を盛り込んでいたので複雑化してしまい、使い勝手の悪い中途半端なツールとなってしまったイメージでした。
XDの登場でWeb、アプリ制作のツール機能が分担され、UI、UXに特化したツールとして注目を浴びています。
確かに今まで専用のツールとしてSketchがありました…が、今更使い慣れたAdobeの製品から乗り換えるのも面倒で、現状のままでweb、アプリ制作を行っている会社さんって多いのではないのでしょうか?
同じAdobe製品ですのでPhotoshopに使いなれている方でも、すぐに馴染めるので期待が高まっております。
Adobe XDの凄み
とにかくシンプル
Photoshopと違いWeb、アプリ制作の制作に特化したツールですので、それ以外に余分な機能がないため、編集画面がシンプルで使い勝手の良いツールとなっております。

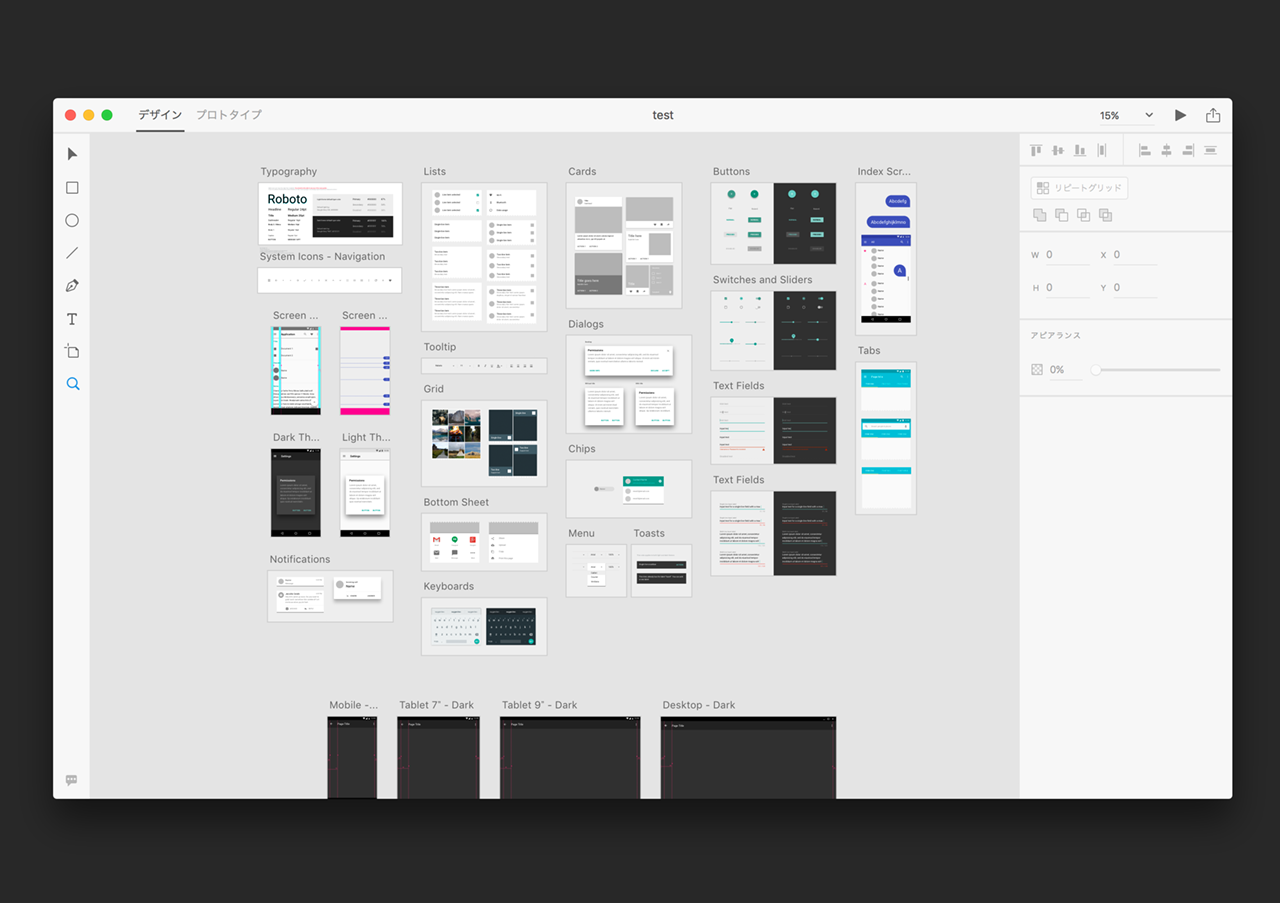
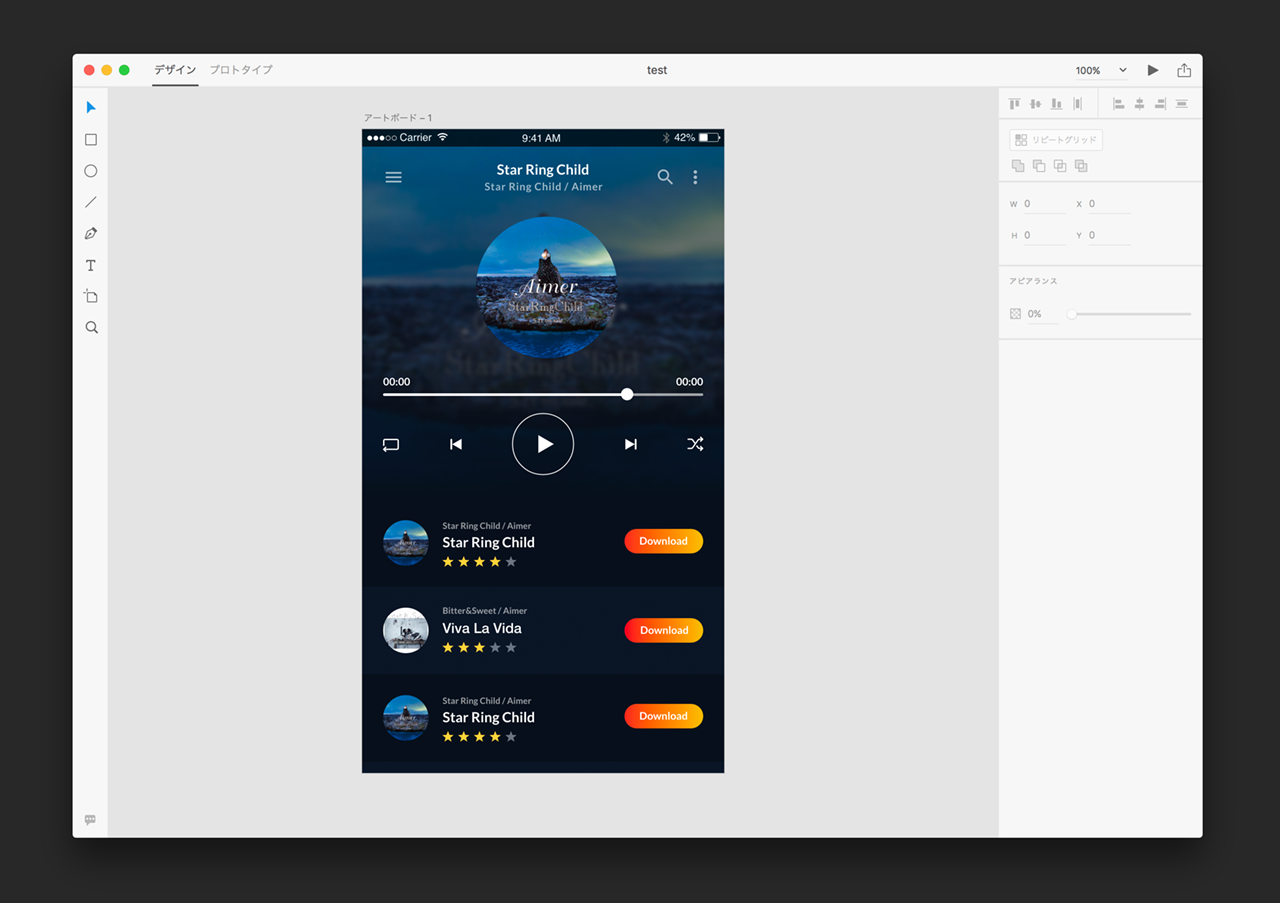
編集画面です。
今回は練習も兼ねて簡単にサクッと音楽アプリのデザインを作ってみました。
Phoshothopと比べてツールバーなどかなりシンプルですね〜。
とにかく軽い
デザイン画面内にアートボードをいくつでも配置できるので、いくらアートボードを作成してもパフォーマンスが落ちることはありません。
ページごとに一々データを作らなくていいので、管理がグッと楽になることでしょう。
XDでは既存のUIキッドを開くことができます。
GoogleのマテリアルデザインのUIキッドを開いてみました、画面内にかなり描画されています。
簡単に編集してみましたが特にパフォーマンスが落ちることなく普通に操作ができました。
作業がとにかく楽
シェイプ機能やスマートガイド機能はもちろん、XDが本領を発揮するのはリストなどの連続性のある画面構成の時です。
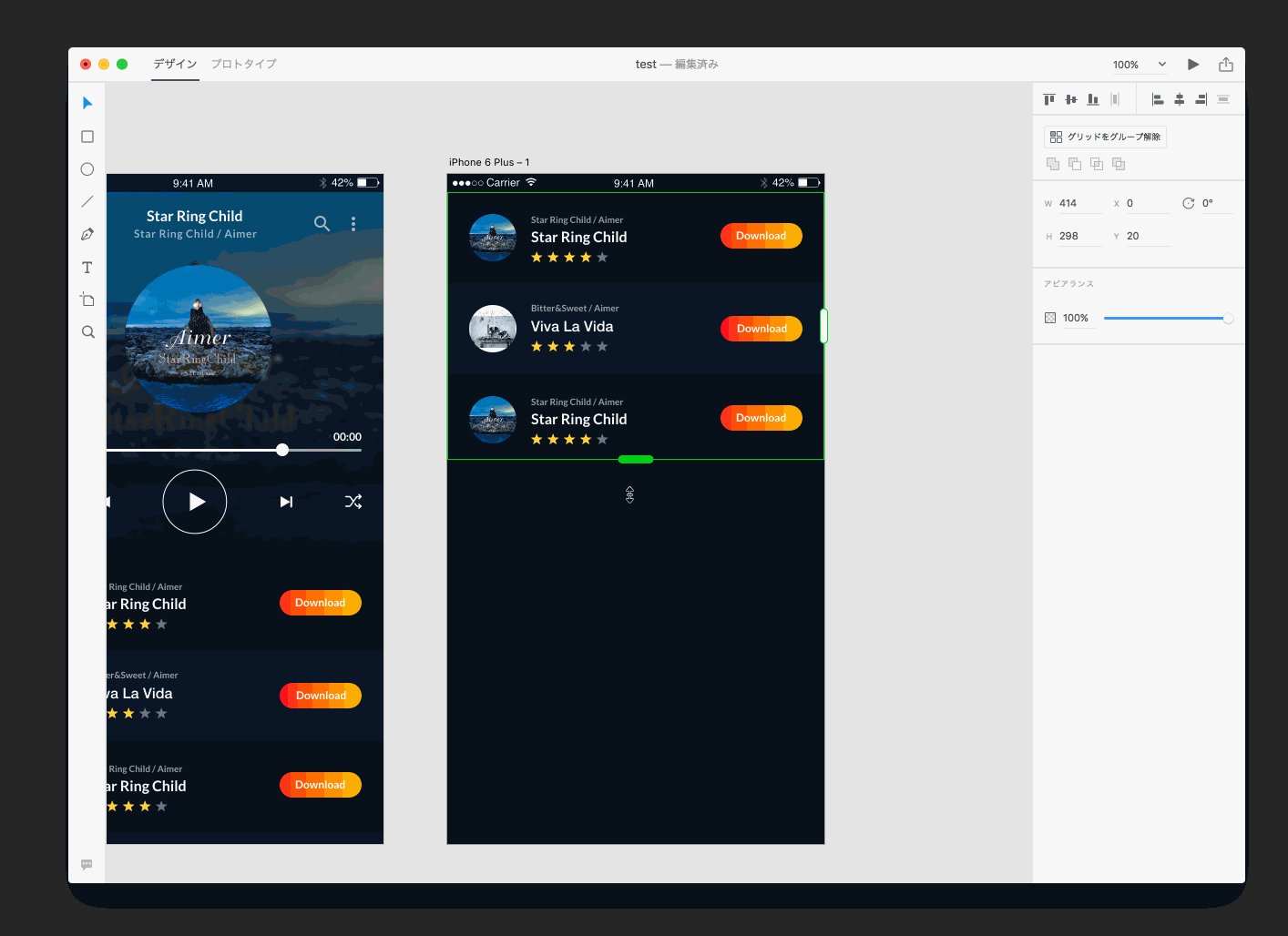
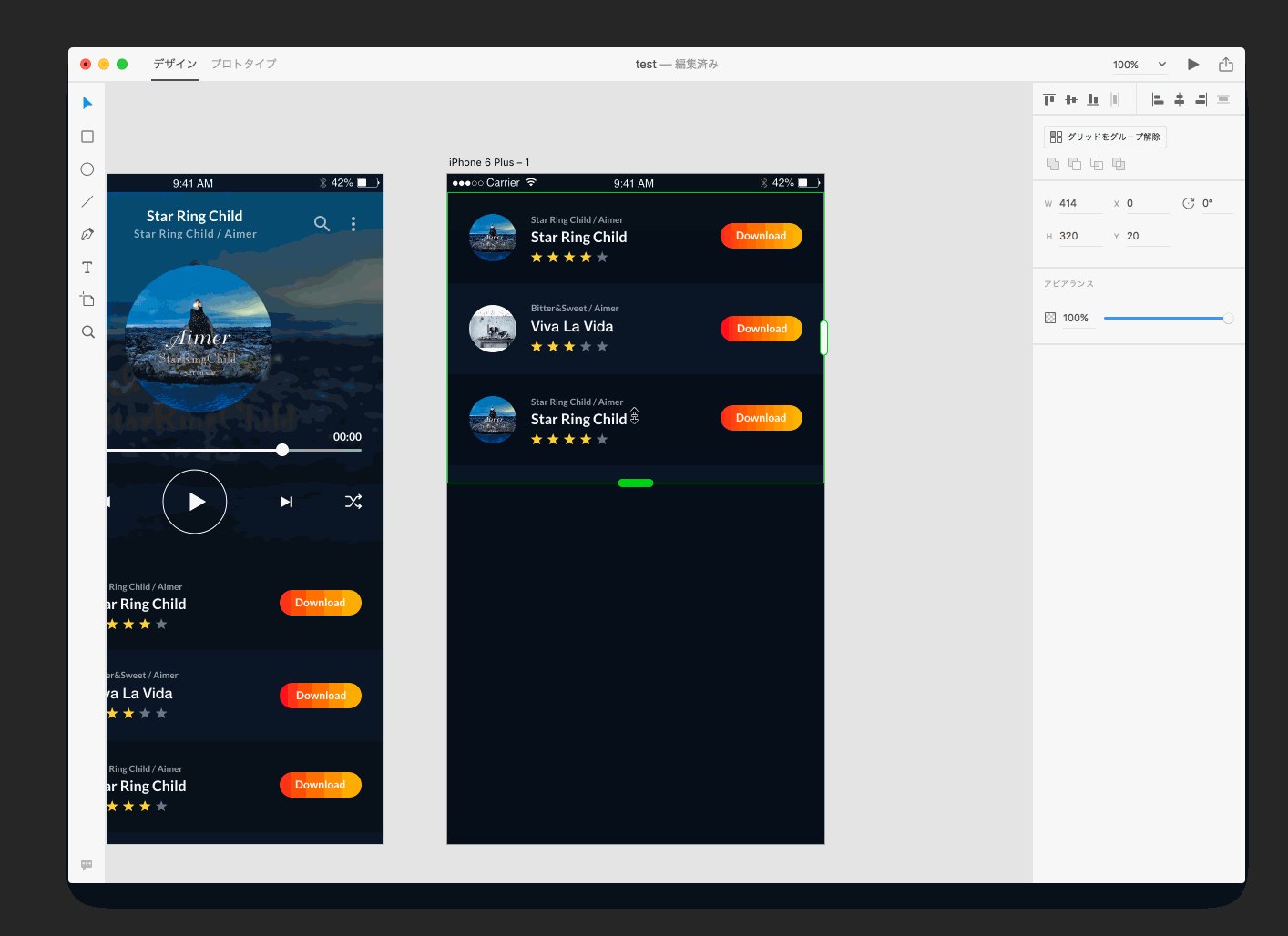
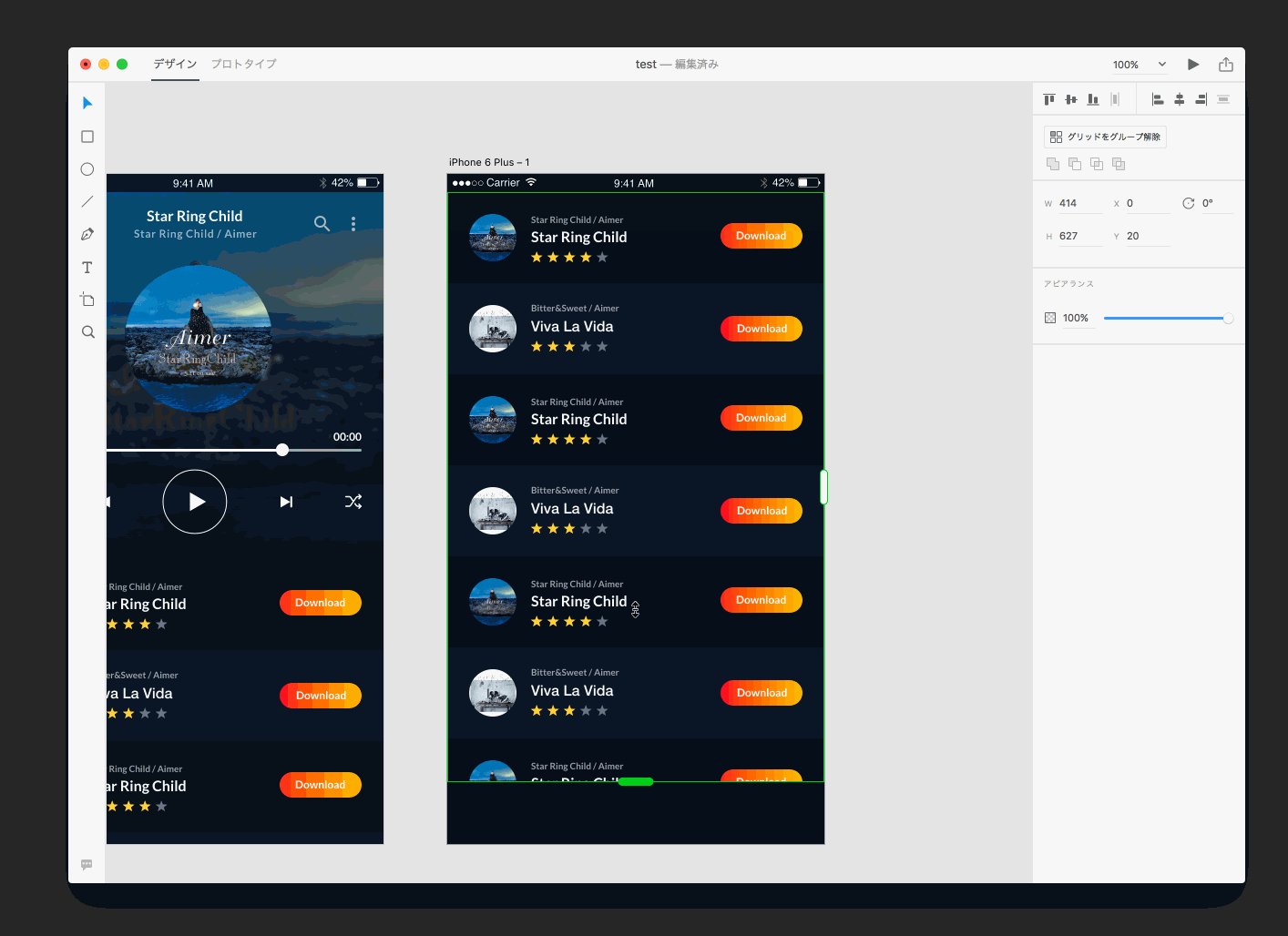
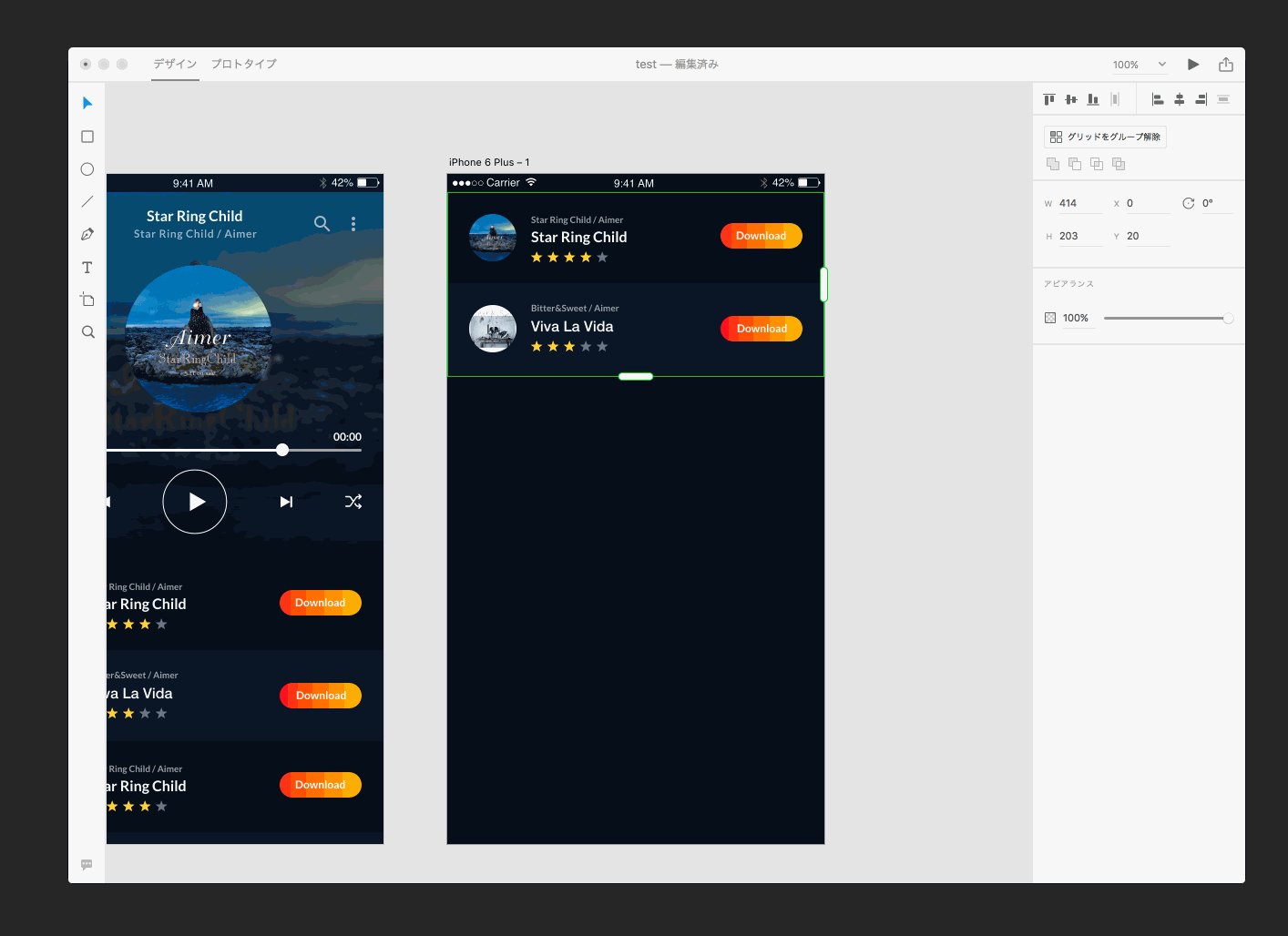
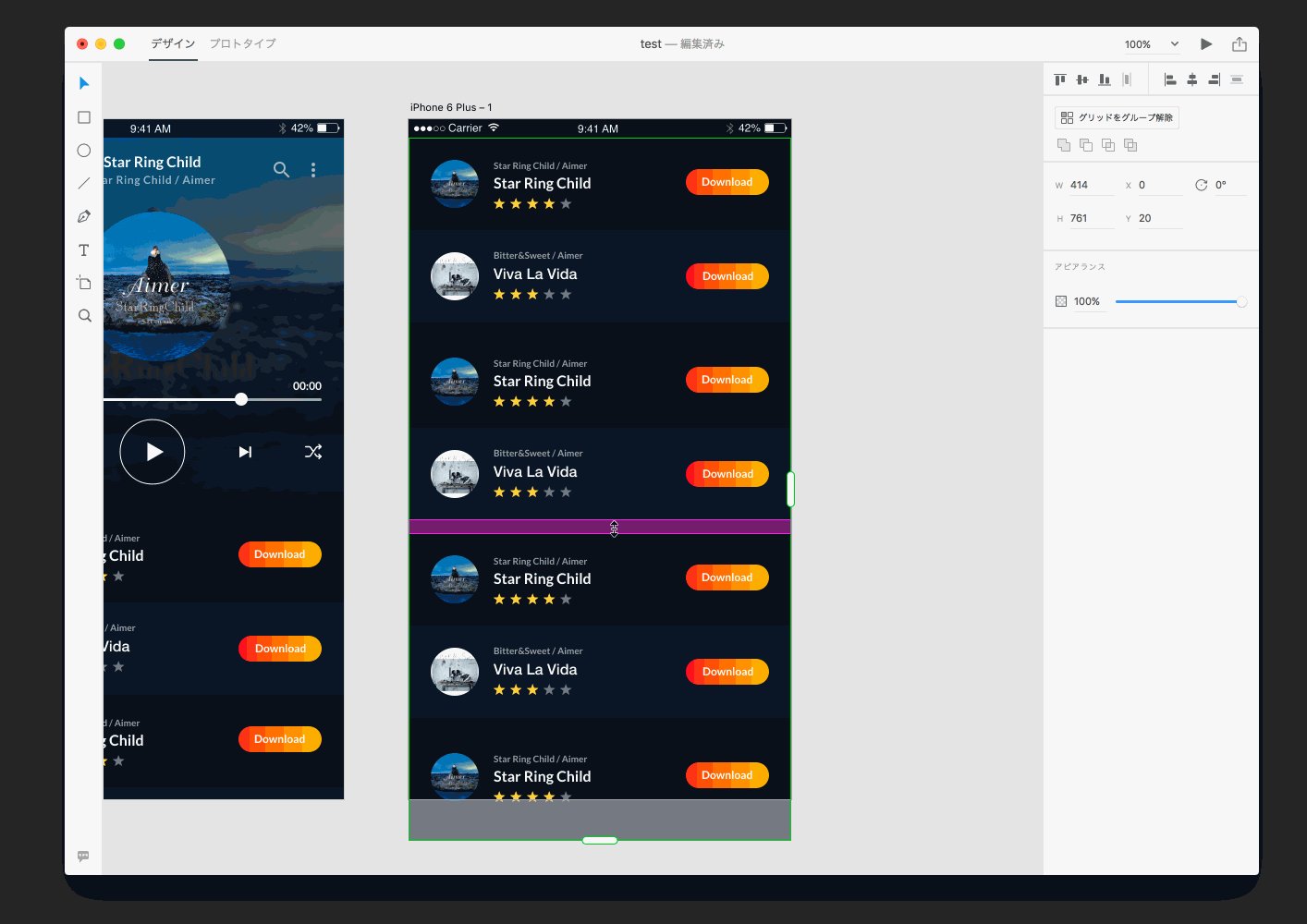
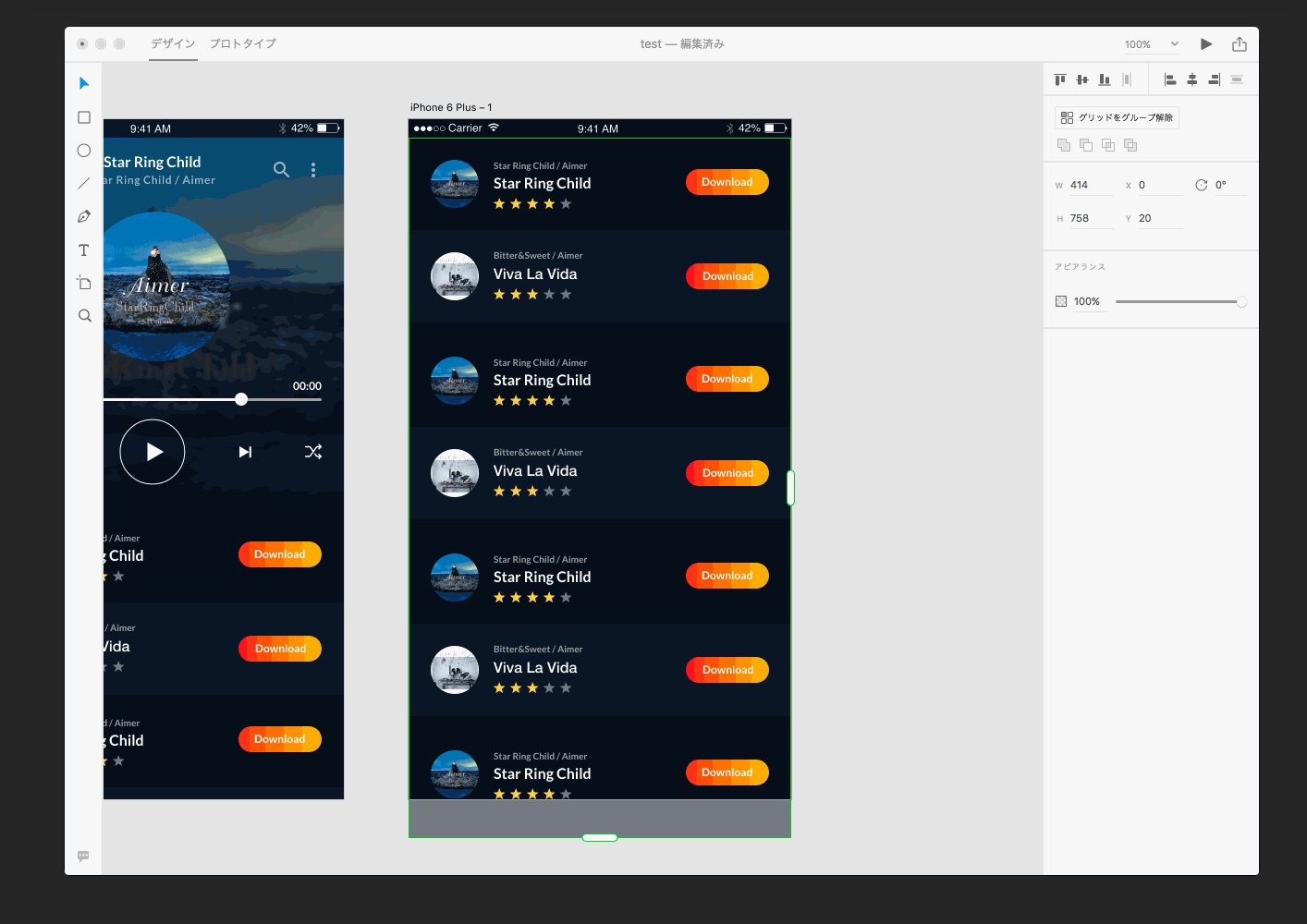
「Repeat Grid」という機能を使えば、下の画像のように、リストを複製できるのです!
選択された範囲を下にスライドするだけで、簡単に複製出来てしまいました。
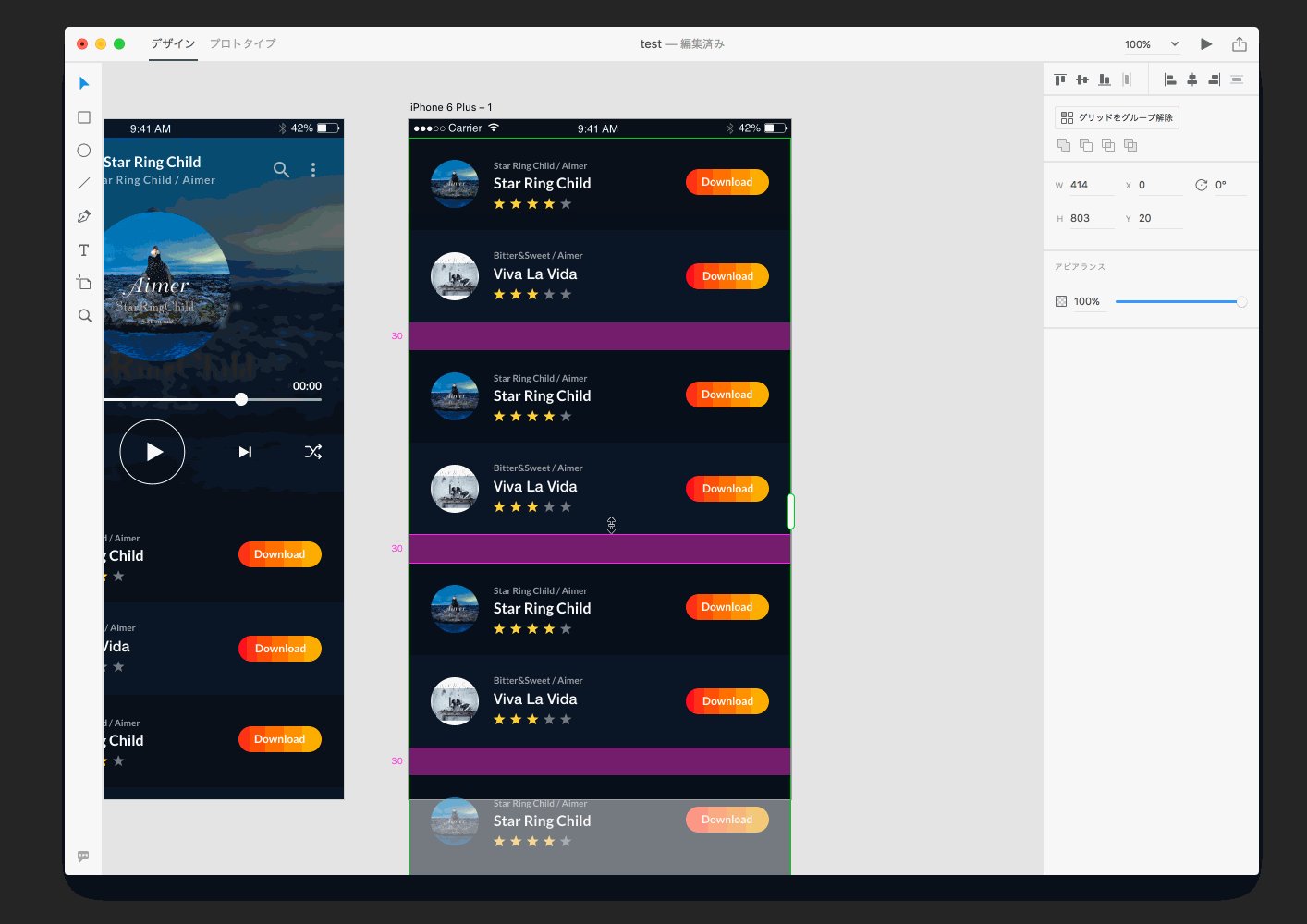
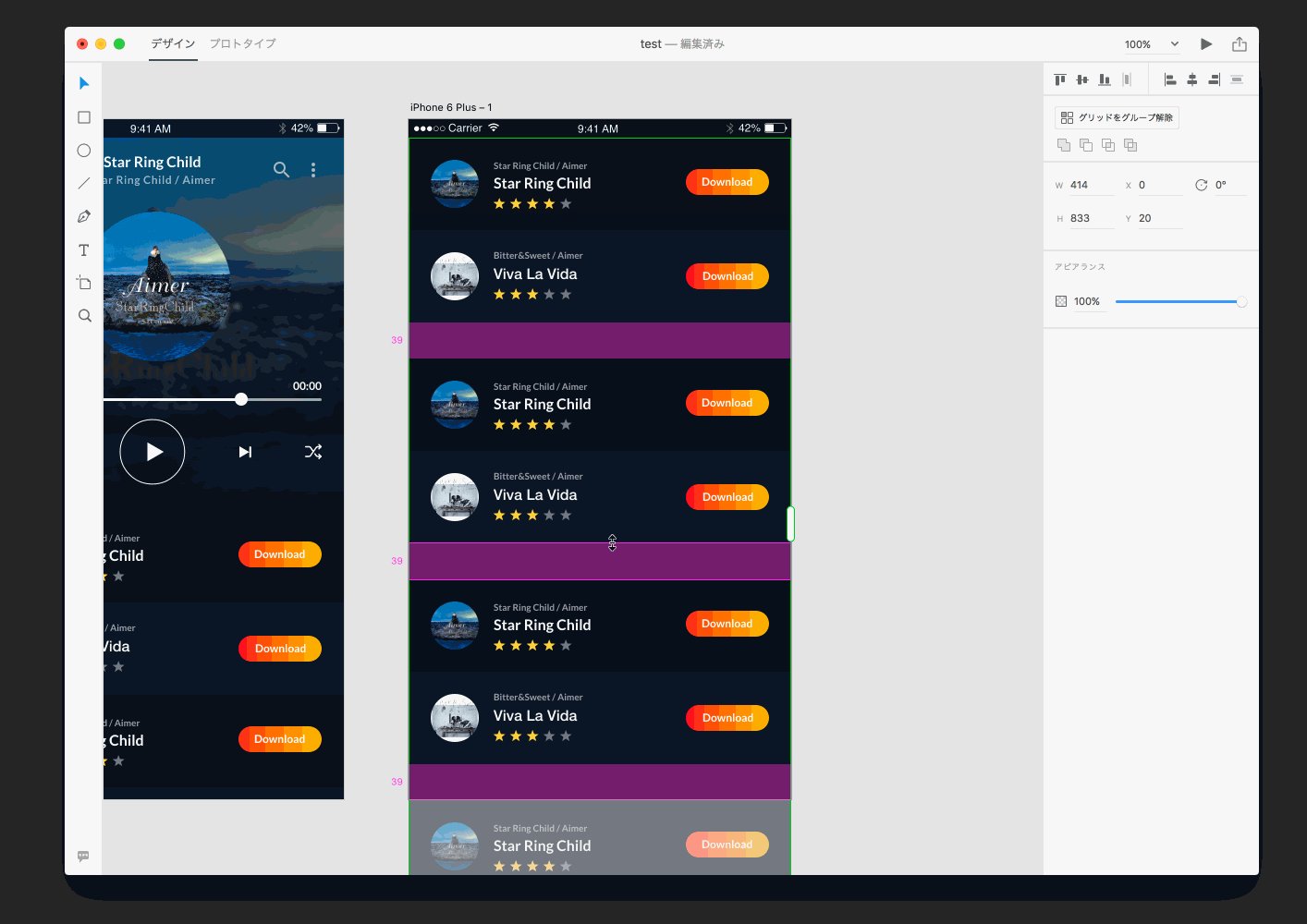
さらにその範囲のマージンの調整をすべて同時に行うことができてしまうのです!
上の画像のように、もう一つ一つマージンを調整調整しなくても良いのです!
他にもグループに指定した文字際を同時に調整できたり、
一覧の画像を一括で全て変更できたりと作業が楽になる機能がたくさんあります!
まとめ
今回のXDの登場は、Photoshopには今までなかったこういうのあったらいいなと妄想していた機能がモリモリで感服するばかりです!
これからXDユーザーが増えていくこと間違いなしでしょう!
…とまぁXDの良さを語ってきたのですが、
まだまだPreview版で開発中のツールです、実装されてない機能などたくさんあり、
これからより実践的なツールとして活躍すると思います。
今後のアップデート次第では、具体的な使い方など書いていこかなと思います。
ぜひAdobeユーザーの方はこの機会にXDを試してみてはいかがでしょうか?