
デザイナー厳選!インスピレーションを刺激する良質なデザインアプリ6撰
ソリューション事業部でデザイナーをしております、こーたと申します。
今年も「Apple Design Awards 2015」が2015年6月9日開催され、優れたデザインのアプリが多数紹介されました。
これからのアプリやデザインはどんな方向へ進んでいくのでしょうか。
とても楽しみです。
そんな発表に触発されて、今回は個人的にデザインが気になったアプリをいくつか紹介します。
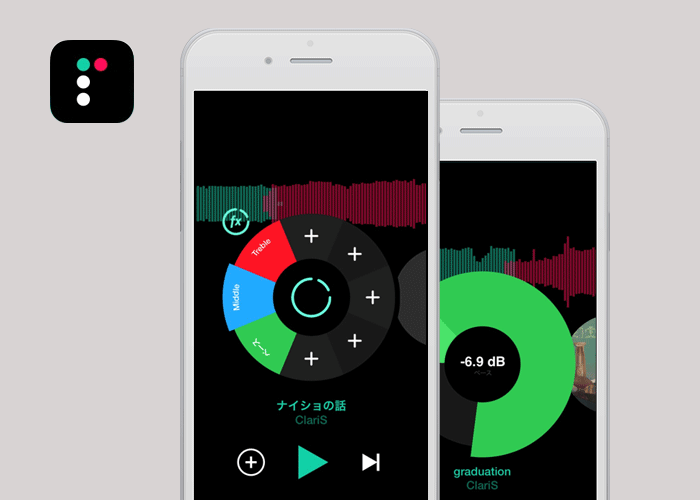
Pacemaker

https://itunes.apple.com/jp/app/pacemaker-anatanoorijinarumikkusuga/id593873080?mt=8
まずは最初は、Apple Design Award 2015から1作品。
テンポや音量を変更できるほか、有料ですがエコーや高低周波フィルター、8bitなどの色々な効果を付与できて音楽を聞きながら自分好みに曲をカスタマイズができます。
ミニマルデザインとカラーリングのセンスが素晴らしく、ターゲットユーザーにデザインコンセプトがよくマッチしていると思います。
効果アニメーションも秀逸で、触っていてとても気持ちいいです。
iPhoneおよびApple Watch両方に対応しているとのことで、2つの特性もしっかり考えられています。
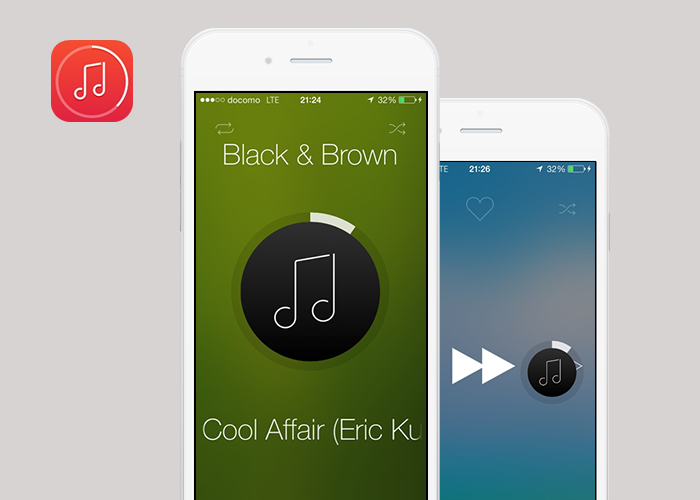
Listen

https://itunes.apple.com/jp/app/listen-gesture-music-player/id768223310?mt=8
感覚で操作できる音楽プレイヤーです。
周囲にあるアイコンにドラッグ、タップなど、指一つのジェスチャーで音楽が自由に聞くことができます。
慣れてくると、画面を見なくても操作が可能なので、スマートフォンで音楽を持ち歩いて聴く人にはとても便利なアプリです。
余計な説明もなく、UIも無駄がなくとてもわかりやすいデザインだと思います。
また、アイコンのデザインもios用の標準アプリに合わせていて違和感なく画面内になじみます。
目立たないけど、普段よく使うものだからこそ邪魔にならない。
正にデザインだなと感じます。
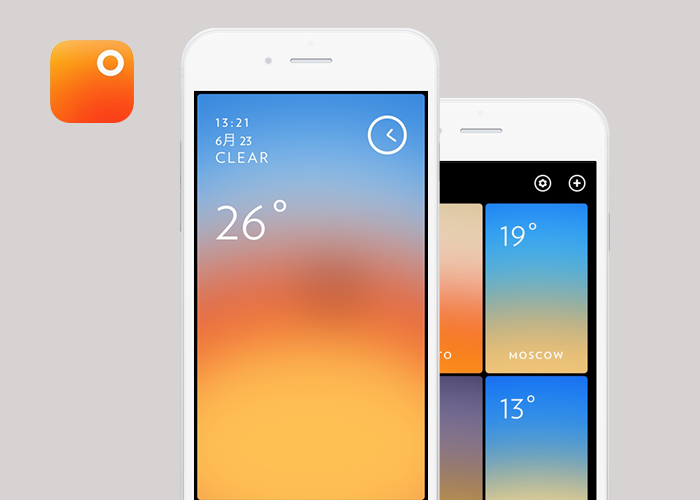
Solar

https://itunes.apple.com/jp/app/solar-weather/id542875991?mt=8
こちらは天気アプリです。
一見天気アプリに見えない見た目のデザインですが、現在の天気や時間に合わせて背景全体が変化するので見た目の変化を楽しめます。
また、横スワイプで各登録地域の天気へ、上下スクロールで3日間の天気、その日の時間ごとの天候や気温を表示する等、スマートフォンならではの特性を活かした操作性にも好感がもてます。
個人的には位置情報と連動して、現在地の天気情報が表示されるようになったら便利かなと思いました。
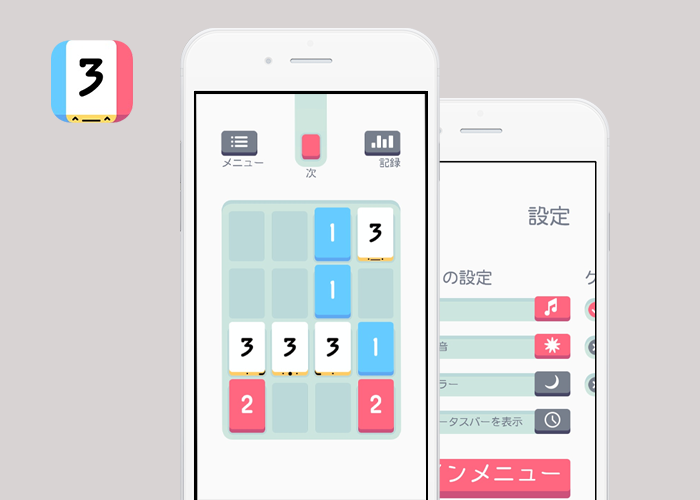
Threes!

https://itunes.apple.com/jp/app/threes!/id779157948?mt=8
こちらは去年のApple Design Award 2014に選出された有名な数字パズルゲームです。
数字パネルをくっつけるだけの簡単操作のパズルゲームです。
シンプルな凹凸感とすっきりしたUIでどこが操作部分であるのかわかりやすく、非常に見やすいゲームアプリだと思います。
色も多用せず、使いどころを絞っているところが画面内をごちゃつかせずきれいにまとまっています。
唯一残念なのは、海外のアプリであるゆえの宿命でもある、日本語フォントがダサいということでしょうか。
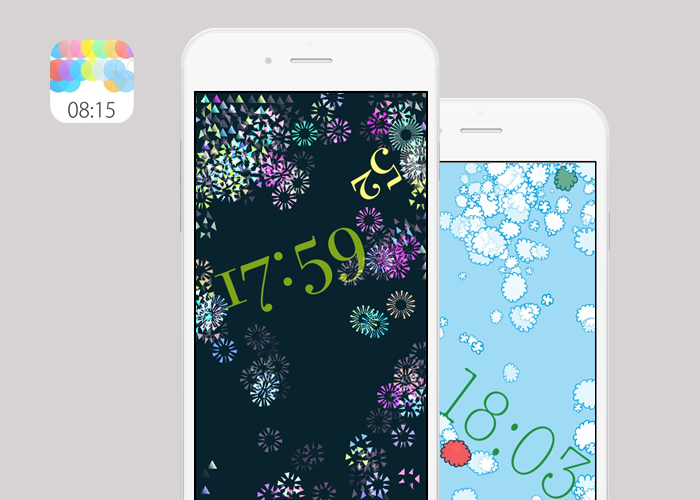
TOKITAMA

https://itunes.apple.com/jp/app/se-cai-yu-shi-ji/id385283471?mt=8
こちらは時計アプリです。
画面上を漂う時計の数字や周りのオブジェクトに触れるとさまざまなアクションを起こします。
デザインバリエーションがかなり豊富であるところや、設定で動きや色の変更・テキストを追加等々、無料とは思えない程自由度が高く、自分好みにカスタマイズできる楽しみもあります。
また、音楽をアプリ内に入れることも可能なのですが、その曲に合わせてちゃんとエフェクトの動きも変わるという徹底ぶりです。
ずっと触っていたくなる時計です。

https://itunes.apple.com/jp/app/google/id284815942?mt=8
最後に、googleが提唱したマテリアルデザインと呼ばれるものですね。
ページ内で重要度の高いものを、ドロップシャドウやフローティングさせることで、ユーザーは迷わず目的へたどり着くことができ、さらに、自分が起こしたアクションについて、どういった作用が発生し、どういった結果につながったのかをアニメーションで表現することによって、ユーザーがより理解をしやすくなります。
脳にすっと入ってくるデザインをコンセプトに、ストレスなくむしろ気持ちよく目的の場所へたどり着けるように考えられたUIということでしょうか。
以上、いかがでしたでしょうか?
質の高いデザインのアプリを見ると制作意欲がわいてきますよね。











