
CSS で三角形を作る方法
まりぞーです(∩°ω°∩)
近頃妙な負傷が多いです。げんきです。
CSSで三角形を作りたい衝動に駆られたのでご紹介します。
ちょっとしたボタンやアイコンでシンプルな三角形が必要になったとき、CSSでピャーーーッと作ってしまえば、大きさや色の調整などがスムーズにできます。
目次
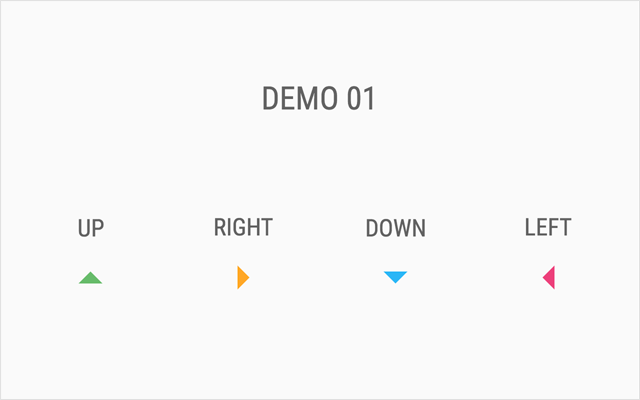
CSSの三角形を作る

空の span を用意し、CSSで border を指定して大きさや色を調整します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
[sourcecode lang="html"] <section class="content_section demo1"> <h2 class="content_section_item_title">DEMO 01</h2> <div class="content_section_item"> <h3 class="content_section_item_title2">UP</h3> <span class="triangle_up"></span> </div> <div class="content_section_item"> <h3 class="content_section_item_title2">RIGHT</h3> <span class="triangle_right"></span> </div> <div class="content_section_item"> <h3 class="content_section_item_title2">DOWN</h3> <span class="triangle_down"></span> </div> <div class="content_section_item"> <h3 class="content_section_item_title2">LEFT</h3> <span class="triangle_left"></span> </div> </section> [/sourcecode] |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
[sourcecode lang="css"] .demo1 { text-align: center; } .demo1 .content_section_item { display: inline-block; width: 24%; max-width: 225px; min-width: 140px; } .demo1 .triangle_up { display: inline-block; vertical-align: middle; width: 0; height: 0; border-left: .8em solid transparent; border-right: .8em solid transparent; border-bottom: 0.8em solid #66bb6a; } .demo1 .triangle_right { display: inline-block; vertical-align: middle; width: 0; height: 0; border-top: .8em solid transparent; border-bottom: .8em solid transparent; border-left: 0.8em solid #ffa726; } .demo1 .triangle_down { display: inline-block; vertical-align: middle; width: 0; height: 0; border-left: .8em solid transparent; border-right: .8em solid transparent; border-top: 0.8em solid #29b6f6; } .demo1 .triangle_left { display: inline-block; vertical-align: middle; width: 0; height: 0; border-top: .8em solid transparent; border-bottom: .8em solid transparent; border-right: 0.8em solid #ec407a; } [/sourcecode] |
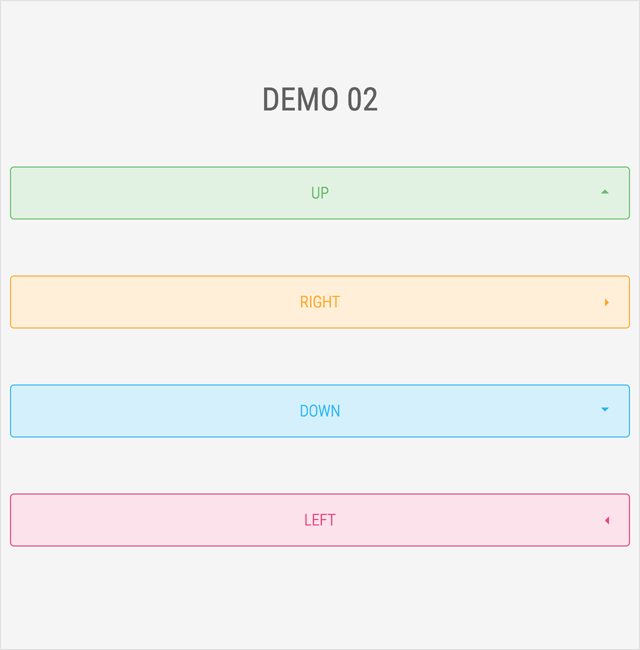
ちょっと応用する

三角形を用いたボタンを作ります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
[sourcecode lang="html"] <section class="content_section demo2"> <h2 class="content_section_item_title">DEMO 02</h2> <div class="content_section_item"> <a href="#" class="triangle_button triangle_button_up"> UP <span class="triangle_up"></span> </a> </div> <div class="content_section_item"> <a href="#" class="triangle_button triangle_button_right"> RIGHT <span class="triangle_right"></span> </a> </div> <div class="content_section_item"> <a href="#" class="triangle_button triangle_button_down"> DOWN <span class="triangle_down"></span> </a> </div> <div class="content_section_item"> <a href="#" class="triangle_button triangle_button_left"> LEFT <span class="triangle_left"></span> </a> </div> </section> [/sourcecode] |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
[sourcecode lang="css"] .demo2 .triangle_up { position: absolute; top: 50%; right: 1em; margin: -.2em .25em 0 .25em; display: inline-block; vertical-align: middle; width: 0; height: 0; border-left: .3em solid transparent; border-right: .3em solid transparent; border-bottom: 0.3em solid #66bb6a; } .demo2 .triangle_right { position: absolute; top: 50%; right: 1em; margin: -.2em .25em 0 .25em; display: inline-block; vertical-align: middle; width: 0; height: 0; border-top: .3em solid transparent; border-bottom: .3em solid transparent; border-left: 0.3em solid #ffa726; } .demo2 .triangle_down { position: absolute; top: 50%; right: 1em; margin: -.2em .25em 0 .25em; display: inline-block; vertical-align: middle; width: 0; height: 0; border-left: .3em solid transparent; border-right: .3em solid transparent; border-top: 0.3em solid #29b6f6; } .demo2 .triangle_left { position: absolute; top: 50%; right: 1em; margin: -.2em .25em 0 .25em; display: inline-block; vertical-align: middle; width: 0; height: 0; border-top: .3em solid transparent; border-bottom: .3em solid transparent; border-right: 0.3em solid #ec407a; } .demo2 .triangle_button { position: relative; display: block; margin: 0 auto; padding: 1em; box-sizing: border-box; border-radius: .25em; text-align: center; border-width: 1px; border-style: solid; } .demo2 .triangle_button_up { background-color: #e2f2e2; border-color: #66bb6a; color: #66bb6a; } .demo2 .triangle_button_right { background-color: #ffefd9; border-color: #ffa726; color: #ffa726; } .demo2 .triangle_button_down { background-color: #d4f0fd; border-color: #29b6f6; color: #29b6f6; } .demo2 .triangle_button_left { background-color: #fce2eb; border-color: #ec407a; color: #ec407a; } .demo2 a { display: inline-block; color: #616161; text-decoration: none; } .demo2 a:hover { opacity: .65; } [/sourcecode] |
まとめ
リストとかになっている場合は、::before、::after疑似要素などで動的な構造にしてみるとよいです。
それでは、よい三角形ライフを…( ˘ω˘ )













