
HerlockにFlashアニメーションをさくっと組み込もう(実践編)
こんにちは、Qです。今回は以前のブログ記事(複雑なアニメーションを簡単に再現したい!CreateJSをHerlockに組み込む)で取り上げられた、FlashアニメーションをCreateJSを介してHerlockで再生するライブラリ、その名も「MakeJS(仮)」!について、もう少し詳しい使用手順を紹介します。
FlashアニメーションをCreateJSでパブリッシュする
まずはFlashアニメーションを用意し、Toolkit for CreateJSでパブリッシュします。(前述の記事でもある通り、アニメーションに使用できる機能には若干の制限があります)
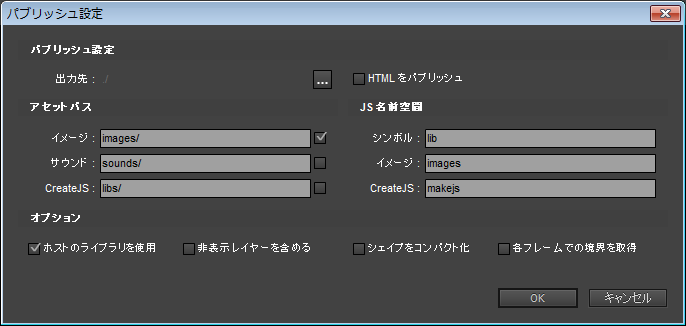
具体的なパブリッシュ設定は以下ような感じになります。

パブリッシュが成功すると、アニメーションのJavaScriptファイルと、そのアニメーションに使用される画像フォルダが作成されます。

リソースの格納先を指定する
パブリッシュされたJavaScriptファイルの最下行を見て下さい。
![]()
ここで、libはアニメーションに使用されるJavaSriptのオブジェクトの格納先、imagesはアニメーションに使用される画像(BitmapDataオブジェクト)の格納先になっています。これはこのままでも動作するのですが、この部分を書き換えることで任意のオブジェクトへ格納先を変更することができます。(パブリッシュ設定のJS名前空間のシンボル・イメージの部分を変更してもOKです)
例えば、定義済みのGameというオブジェクトの中にリソースを格納したいという場合は以下のようになります。
![]()
予め画像を読み込んでおく
ここからアニメーションを再生するためのスクリプトを書いていくことになります。アニメーションを再生する前にまず行う必要があるのが画像読み込みです。パブリッシュ時に作られたimagesフォルダ内の画像を全て読み込み、BitmapDataオブジェクトにし、そのBitmapDataオブジェクトを前節で指定した格納先に入れます。
サンプルコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
[sourcecode lang="javaScript"] function loadImages() { var loaded = 0; // imageフォルダ内の画像名の配列 var imageNames = ["_1", "_2", "_3", "_4", "_5", "shadow"]; for (var i = 0; i < imageNames.length; i++) { var image = new Image("http://ide.alpha.herlock.do/workspace/usr/img/" + imageNames[i] + ".png"); image.onload = onLoad; Game.images[imageNames[i]] = image; } function onLoad() { if (++loaded === imageNames.length) { onComplete(); } } function onComplete() { // 画像が全て読み込み完了したらそれらをBitmapDataオブジェクトに変換する for (var i = 0; i < imageNames.length; i++) { Game.images[imageNames[i]] = new BitmapData(Game.images[imageNames[i]]); } } } [/sourcecode] |
スクリプトを読み込んでアニメーションを再生する
上記の準備を行った後、MakeJSライブラリとアニメーションのスクリプトを読み込むことで、Flashアニメーション内で作成された各ムービークリップのインスタンスを生成できるようになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
[sourcecode lang="javaScript"] var animationScript = new Script("http://ide.alpha.herlock.do/workspace/usr/anim/20001.js"); animationScript.onload = function () { // 20001.jsでlib.walkとして定義されているアニメーションのインスタンスを作成する var walkAnim = new Game.animations.walk(); walkAnim.addTo(stage); stage.addEventListener("enterFrame", function () { walkAnim.update(); }); }; [/sourcecode] |
以上がMakeJSを使ってFlashアニメーションをHerlockで再生する基本的な手順です。若干面倒だと感じる部分があるかもしれませんが、Flashで作成されたクオリティの高いアニメーションがスマホでサクサク動かせるのは非常にメリットが大きいです。一度試してみてはいかがでしょうか?







