
【中級編】Herlockにおけるライブラリの使用
こんにちわ。ソニックムーブのネコ好きセイカイです。 今回は中級編その2「Herlockにおけるライブラリの使用」についてのお話になります。
目次
目次
前置き
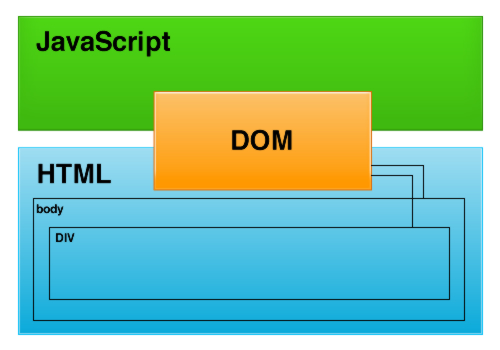
まず、前置きとしまして、HerlockにおけるJavaScriptの動作概要について説明します。 ブラウザでは下記の様に、JavaScriptエンジンとHTMLを紐付ける仕組みとしてDOMが存在していて、これらを用いてブラウザ上の表示を操作することが出来ます。超大雑把な図にするとこんなイメージでしょうか。  HerlockにおけるJavaScriptは、非ブラウザ環境においての動作となり、JavaScriptのエンジン自体を拡張し、描画はOpenGLによって行われます。 ブラウザという固定概念が無い分、直感的にプログラムで描画するという部分をイメージしやすいかもしれません。
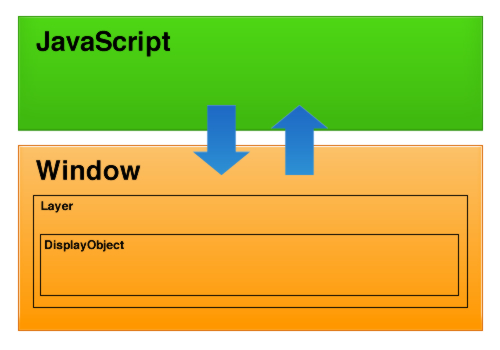
HerlockにおけるJavaScriptは、非ブラウザ環境においての動作となり、JavaScriptのエンジン自体を拡張し、描画はOpenGLによって行われます。 ブラウザという固定概念が無い分、直感的にプログラムで描画するという部分をイメージしやすいかもしれません。  その分敷居が高く感じる方もおられるかもしれませんが、その辺りは環境としてカバーしていけたらと思っています。 通常JavaScriptには、JavaScriptとして提供している関数やオブジェクトと、ブラウザとして提供されているものがあり、Herlockでは後者は使えないということになります。 一部、似たようなAPIを提供している部分もありますがDOMは存在ません。AS2時台のFlashも似たようなイメージだったかと思います。
その分敷居が高く感じる方もおられるかもしれませんが、その辺りは環境としてカバーしていけたらと思っています。 通常JavaScriptには、JavaScriptとして提供している関数やオブジェクトと、ブラウザとして提供されているものがあり、Herlockでは後者は使えないということになります。 一部、似たようなAPIを提供している部分もありますがDOMは存在ません。AS2時台のFlashも似たようなイメージだったかと思います。
ブラウザとHerlockの差異
では、実際の機能としてどのようなものがあり、どのようなものが使えないかという部分に触れてみます。
JavaScriptのビルトインオブジェクト
これはHerlockでもブラウザ同様に使える機能となります。
- Array
- Boolean
- Date
- Function
- Number
- Object
- RegExp
- String
- JSON
- encodeURIComponent
- decodeURIComponent
※ES5相当のメソッドに関してはエンジン本体の都合で対応していないものもあります。
Herlockのビルトインオブジェクト
Herlockとしてのビルトインオブジェクトです。 コンセプトとしてはhtml+flashの既知の概念とある程度の互換性を持ち学習コストを下げるという部分があるのですが、イメージとしては表示周りはflashのdisplayパッケージを、その他は極力ブラウザライクなAPIとなっています。 ブラウザ相当のもの
- setInterval
- setTimeout
- clearInterval
- clearTimeout
- XMLHttpRequest
- location
- ArrayBuffer
- Uint8Array
- FormData
- File
- FileList
完全に互換ではないものもありますし、実装上不十分なものもありますが、今後随時拡充の予定です。 尚Image等インターフェイスは似ているが使い方は異なるものもあります。 その他細かい部分はドキュメントを参考してください。
対応ライブラリ
大雑把にここまで情報をまとめると、DOM等ブラウザ依存の機能が使われていないものはそのまま使えます。 逆に、それらが組み込まれているライブラリは、対応出来ないか、別途対応をしないといけないということになります。 上記を元に実際に対応している&対応を進めているライブラリのご紹介です。
TweenJS
Tweenアニメーションの制御 制限事項/注意点 Herlock上ではrequestAnimationFrameは無いので、enterFrameやタイマーで createjs.Tween.tickを使用する必要があります。
requirejs
モジュール定義と依存性の解決 制限事項/注意点 ブラウザ用のものを改変したものを使用します
Backbonejs
MVフレームワーク 制限事項/注意点 Router周りは現在対応を検討中です Vew周りは使えません zeptoは一部改変しての使用となります ※尚セレクタ等の機能は使えません (2013/07/29現在)
Underscore
ユーティリティ
Lo-Dash
Underscore互換のユーティリティ
Box2D
物理演算ライブラリ 制限事項/注意点 現状パフォーマンスはあまり期待できない
JSDeferred
非同期処理の管理
assert
アサーション
taffydb
localStorage用便利ツール 等といった感じです。 まだまだ検証・対応が出来ているものが少ないですが、以後対応するライブラリはどんどん増えていく予定です。
使用例
最後に使用例として実際のコードを記載しておきます。 TweenJSやrequireJSは過去の記事で触れていますので今回はBackboneJSのサンプルにします。 起動ファイル ここでは依存関係の設定をrequireJSに渡し、実行ファイルを読み込みます。
|
1 |
[code lang="js"]( function( ) { "use strict"; var loader = new Script( "lib/requirejs/require.min.js" ); loader.onload = function() { require.config( { baseUrl: ".", paths: { 'zepto' : 'lib/zepto', 'underscore' : 'lib/lodash.min', 'backbone' : 'lib/backbone' }, shim: { 'backbone': { deps: ['underscore', 'zepto'], exports: 'Backbone' }, 'underscore': { exports: '_' }, 'zepto': { exports: '$' } } }); require(["app/main"]); }; } )();[/code] |
実行ファイル Backbone.Collectionをfetchしてapiから読み込んだ値をSampleModelのCollectionに格納するような処理になります。
|
1 2 |
[code lang="js"]define( [ 'backbone', 'app/SampleModel' ], function() { var Backbone = require('backbone'); var SampleModel = require('app/SampleModel'); var _ = require('underscore'); //======================================== // Backbone Collection //======================================== var List = Backbone.Collection.extend({ // 要素の型指定 model : SampleModel, // apiのurl url : 'http://hogegoge/api', parse : function(response) { //リストを返却する部分を返す return response; } }); var collection = new List(); collection.on("add", function (model) { console.log(JSON.stringify(model)); }); collection.fetch(); } );[/code] |
なんとなく、見たことあるようなコードになっているかと思います。 Herlockでは世の中でスタンダードとなっている開発方法を、流用出来るように随時更新を予定していますので、今後の展開にご期待下さい。 といっても、リリースがまだですよね・・・。 もうすぐなので、しばしお待ち頂ければと思います。 それでは今回はこの辺で。
興味を持って頂けた方は、ぜひ、 事前登録フォームからご登録いただいて、いち早く、Herlockの情報をキャッチしてください!!
API Documentも公開中ですので、興味を持たれた方は覗いてみると、なんとなく雰囲気や機能が分かるかもしれません。







