
Herlockを用いたアプリ開発フローのご紹介
こんにちわ、職種不詳のネコ好きセイカイです。
前回のJavascript&OpenGLで作るネイティブアプリに引き続き弊社開発中のHerlockのご紹介になります。 今回はHerlockを用いたアプリ開発ワークフローの概要になります。
目次
前置き
前回の記事では、ご紹介していませんでしたが、Herlockの実行環境はiOS/Android共にJavascriptエンジンで動いており、下図の様にソースコードを動的に読み込んで実行することが出来ます。
iOSでは規約上実行コードはパッケージングされている必要がありますので、このような仕組みにあまりメリットが無い様に思われるかもしれませんが、デバッグ時であればどうでしょう?
一般的なWebアプリ開発フローと特徴
Webアプリのフロントエンド開発は上記の様に、コードの編集とブラウザプレビューを繰り返し、確認ポイントで実行URLを確認者に教えるというのが大まかな流れではないでしょうか。
Webアプリ開発の良いところは、なんといっても確認と修正の手軽さですね。
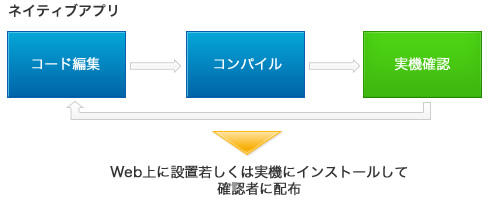
一般的なネイティブアプリ開発フローと特徴
逆にネイティブアプリの開発は、コンパイルや実機転送等を行う必要があり、確認と修正を細かく繰り返すような状況では、多少手間がかかります。
Herlockの開発フローは
上記ネイティブアプリ開発の手間を軽減してくれるのが、アプリのソースコードを動的に読み込めるという機能になります。ブラウザの如く、リロードで修正箇所の確認が可能となります。
下記参考動画になります。
※動画を撮る都合でシミュレーターを使用していますが、実機でも可能です。
素敵ですね!
OneMore
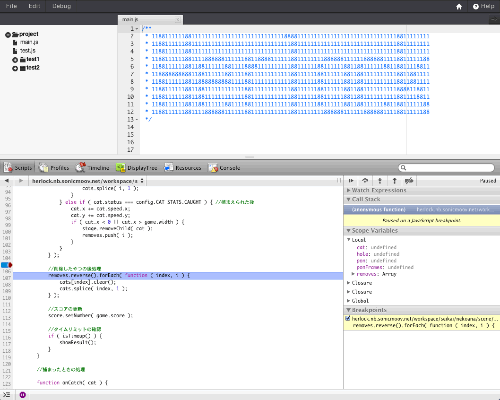
詳細はまたの機会でのご紹介となりますが、ブラウザではないですが、ブラウザライクなデバッガーを用意していて下記のような機能等を提供予定です。(Javascriptエンジン自体の問題もあるので現状はAndroidの方が多機能です)
- ソースコードの取得
- Javascriptのステップ実行
- 表示ツリーのデバッグ
- Javascriptコンソール
- 使用メモリの取得
今回は以上となりますが、どうでしょう?なんとなくWeb開発に近い雰囲気を感じて貰えたでしょうか。公開はもう少し先となりますが、ご期待下さい。
また、「ここどうなってんの?」等知りたい情報がありましたら、TwitterやFacebookでお問い合わせ待ってます!!Feedやblog記事にて可能な限り情報を公開していきますので、お気軽にご意見下さい。
興味を持って頂けた方は、ぜひ、 事前登録フォームからご登録いただいて、いち早く、Herlockの情報をキャッチしてください!!
API Documentも公開中ですので、興味を持たれた方は覗いてみると、なんとなく雰囲気や機能が分かるかもしれません。