複雑なアニメーションを簡単に再現したい!CreateJSをHerlockに組み込む
こんにちは。結婚式ラッシュに備えて始めたダイエットは成功しましたが、まだあとひとつ残っているのにちょっと気がゆるんでいるてるみです。
SONICMOOV LABにて度々ご紹介しているHerlockで現在アニメーションについてドキュメント公開しているのは、SpriteSheet・TweenJSなどの実装方法です。でも、複雑なアニメーションを再現するにはちょっと面倒。。。ちょっと待って!自由度の高いアニメーションが簡単に再現できるCreateJSを使用したライブラリが公開予定です!
そこで今回は、12/1に弊社からリリースしたゲームアプリ「それゆけ!ヤンキッキー」のキャラクターアニメーション制作を例に、ちょっとフライングしてCreateJSを使用した実装過程をご紹介します。
①Flashでアニメーションをつくる
基本的にCreateJSの仕様を元につくりますが、Herlockを利用する際にもちょっとだけ注意が必要です。
・ベクター画像は使用できない
・一つの画像サイズは最大でも2048pxx2048px以内
・一部の機能には制限あり
などです。
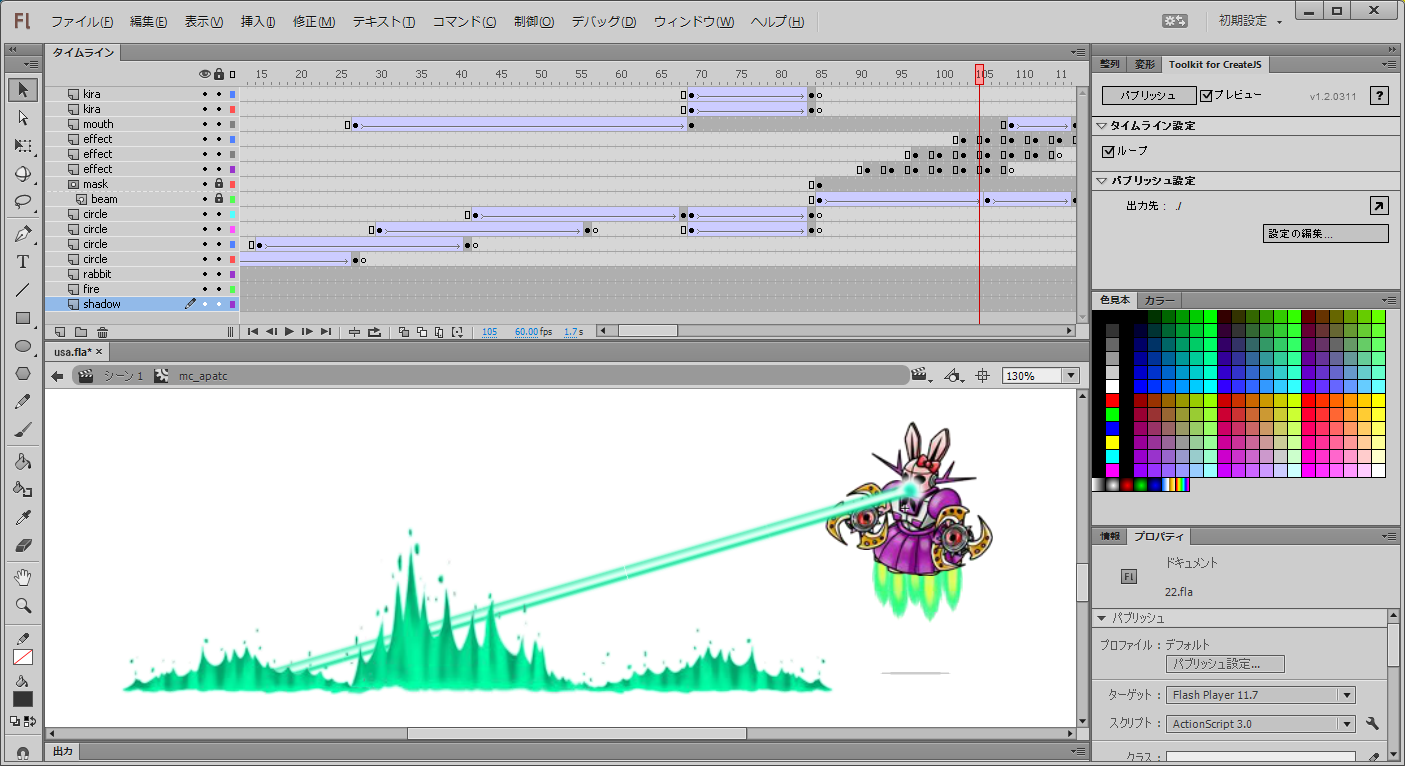
▼Flash制作画面はこんな感じです。
 制限があるとはいっても、トゥイーンさせたり階層内でアニメーションさせたりと、自由度はさほど下がりません。
制限があるとはいっても、トゥイーンさせたり階層内でアニメーションさせたりと、自由度はさほど下がりません。
▼出来上がったアニメーションがこちら。
ウサギのようなロボが口からビームを放ってますね。どういうことでしょう。
②swfをJavaScriptに書き出す
Toolkit for CreateJSを使用し、JavaScriptに書き出します。設定をちょちょっといじって、パブリッシュするだけです。(Toolkit for CreateJSは、無償で利用できる拡張機能で、Flash Professional CS6以降が必要となります。)
「usa.js」というjsファイルを書き出しました。
③Herlockに組み込む
予めアニメーションで使用する画像の読み込みや、jsコードの引数の変更等細かな準備は必要ですが、非常にシンプルなコードでアニメーションの再生を行えるようになります。
|
1 2 3 4 5 6 7 8 9 |
[code] // アニメーションをステージに追加する var animation = new lib.usa(); animation.addTo(stage); // アニメーションを毎フレーム更新する stage.addEventListener("enterFrame", function () { animation.update(); }); [/code] |
▼そして組み込んだアニメーションがこちら!(※音が出ます)
swfに見劣りしないパフォーマンスです。
まとめ
ワンソースでAndroid、iPhoneのネイティブアプリを開発できるHerlock、今回ご紹介した機能がプラスされる事で、よりハイクオリティなアプリ・ゲームの開発が可能になります!
ライブラリの公開日はまだ未定ですが、ホームページやfacebookにてリリース情報を随時更新しています。ご興味のある方は是非のぞいてみてください!
▼「それゆけ!ヤンキッキー」も絶賛公開中!
・App Store