WordPressのカスタマイズ超入門
はじめまして!
ソリューション事業部でシステムを担当しているひらりんです。
まさかの社内ブログ第一回目なので、軽く自己紹介から。
自己紹介
弊社は割と自由な社風なので、髪を染めている方もちらほらいます。
そんな中、自分もついに髪を染めてしまいました。
しかも美容院の担当さんに勧められるがまま、結構明るい色に。。
「ひらりん髪染めた?」
そんな言葉にワクテカしつつ、迎えた月曜日。
気付いたのは一人だけでした (!?
どんだけ影が薄いのかと。。
今ならあの黒◯のバスケに出てくるミスディレクションもできちゃいそう。
そんな僕の肩書きは、テクニカルディレクターです。
今日のお題
意味の分からない自己紹介はこのへんにして
今日のお題はみんな大好きWordPressについて!
WordPress
今や世界No1シェアを誇る人気ブログCMSですが、高機能な管理画面もあいまって色々な用途に使われるようになりました。
本来ブログシステムを構築するために設計されているため、要件によってはカスタマイズも必要不可欠になってきます。
そこで、WordPressの簡単なカスタマイズ例を要件別にまとめてみました!
目次
- カスタムメニューに記事数を表示
- 管理画面の記事一覧にアイキャッチ画像を表示
- QuickCacheでデバイス別にキャッシュを生成する
- アーカイブページの表示件数をカテゴリ毎で変更する
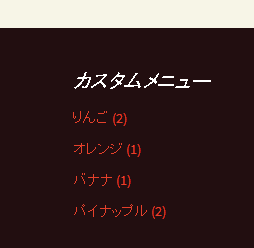
カスタムメニューに記事数を表示
管理画面の[外観]>[メニュー]からカスタムメニューを作ることができます。そのメニューにぶら下がっている記事数をメニュー横に表示するカスタマイズです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[sourcecode lang="php"] /** * functions.php */ add_filter( 'wp_nav_menu_objects', 'article_count' ); function article_count( $items ) { foreach ( $items as $item ) { if ( $term = get_term( $item->object_id, $item->object ) ) { $item->title .= " (". $term->count .")"; } $args[] = $item; } return $args; } [/sourcecode] |
上記の例では記事数を表示していますが、外にもWordPressと連携しているサービスからAPI通信で値を取得し、セットするなんてこともできます。
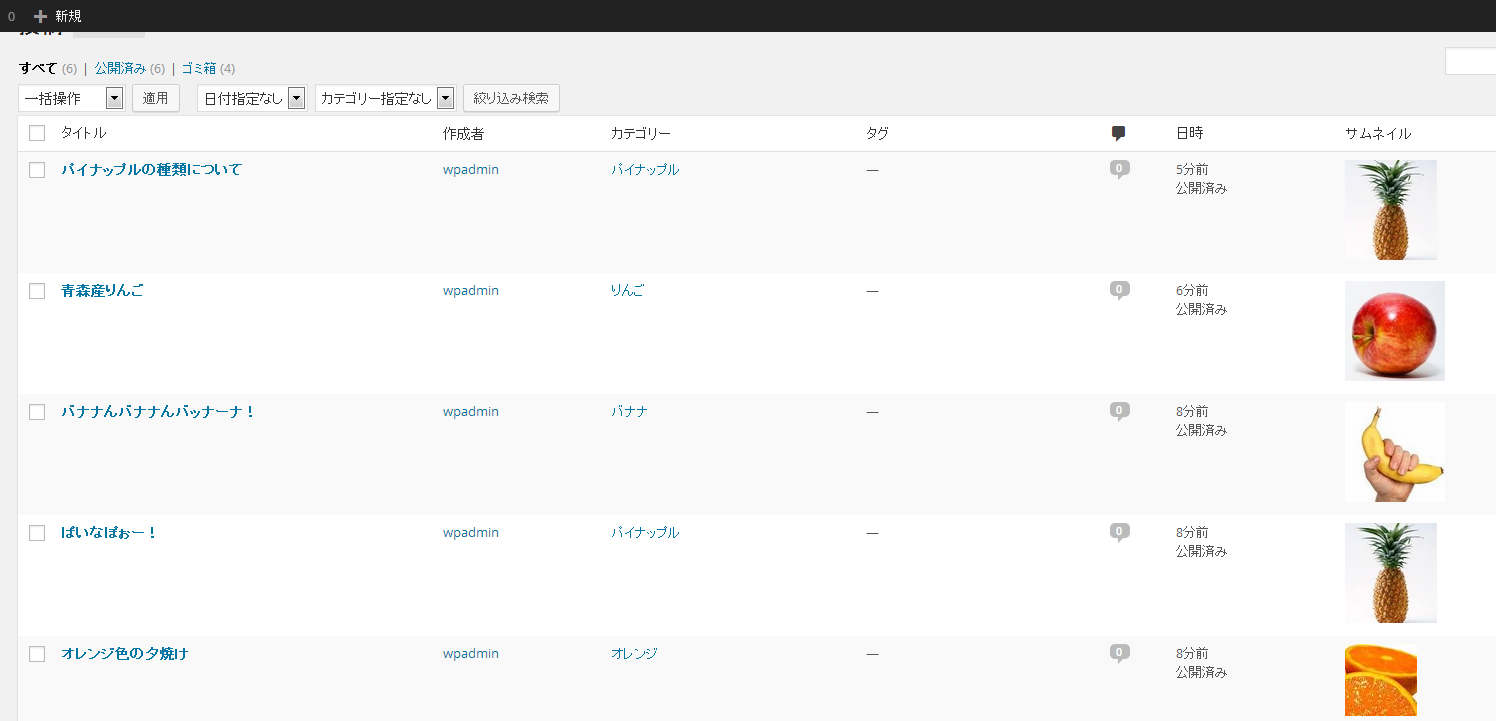
管理画面の記事一覧にアイキャッチ画像を表示
一覧画面にアイキャッチ画像のサムネイルを表示させれば、長いタイトルがついている記事でも一目瞭然!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[sourcecode lang="php"] /** * functions.php */ // サムネイルの項目を追加 add_filter( 'manage_posts_columns', 'add_thumb_column_name'); function add_thumb_column_name( $columns ) { $columns['thumbnail'] = 'サムネイル'; return $columns; } // サムネイルを表示 add_action( 'manage_posts_custom_column', 'add_thumb_column', 10, 2 ); function add_thumb_column( $column, $post_id ) { if ( $column === 'thumbnail' ) the_post_thumbnail( array( 100, 100 ) ); } [/sourcecode] |
サムネイルが表示される位置は、$columns[]の挿入位置によりますので自由に変更できます。
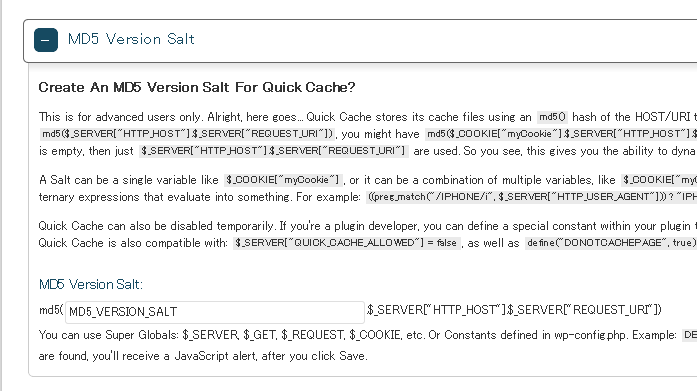
QuickCacheでデバイス別にキャッシュを生成する
※最新バージョンのQuick Cacheプラグインではこの機能は有料化されています。(2013/12/20現在)
このカスタマイズを利用される方は古いバージョンをご利用ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[sourcecode lang="php"] /** * wp-config.php */ // ユーザーエージェントによってMD5_VERSION_SALTの値を変更 $user_agent = $_SERVER['HTTP_USER_AGENT']; if ( preg_match( '/\\(iPhone|\\(iPod| Android .+ Mobile |IEMobile\\/|Windows Phone/', $user_agent ) ) { define( 'MD5_VERSION_SALT', 'smart' ); } elseif ( preg_match( '/\\(iPad| Android /', $user_agent ) ) { define( 'MD5_VERSION_SALT', 'tablet' ); } else { define( 'MD5_VERSION_SALT', 'others' ); } [/sourcecode] |
上記設定が完了したらQuick Cacheの設定画面よりMD5_VERSION_SALTの設定を行います。
あとは画面最下部の「Save All Changes」ボタンをポチっとすれば設定完了です。
path/to/wordpress/wp-content/cache/内にデバイス別にキャッシュファイルが作られていることを確認しましょう!
アーカイブページの表示件数をカテゴリ毎で変更する
カテゴリを設定すると、そのカテゴリに属している記事の一覧がcategory.php(もしくはarchive.php 詳しくはCodex テンプレート階層へ)テンプレートで表示できるようになるかと思います。
そのカテゴリ毎に表示件数を変更する方法をご紹介しますー。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[sourcecode lang="php"] /** * functions.php */ // りんご(apple)カテゴリでは20件、オレンジ(orange)カテゴリでは5件表示する add_filter( 'pre_get_posts', 'custom_posts_per_page' ); function custom_posts_per_page( $query ) { // 管理画面や独自ループに影響を与えない為に、条件指定を行う if ( !is_admin() && is_main_query() ) { if ( $query->is_category( 'apple' ) ) { $query->set( 'posts_per_page', 20 ); } elseif ( $query->is_category( 'orange' ) ) { $query->set( 'posts_per_page', 5 ); } } } [/sourcecode] |
上記で指定していないカテゴリについては、管理画面の[設定]>[表示設定]で設定されている「1ページに表示する最大投稿数」の値に依存します。
まとめ
いかがでしたでしょうか?
functions.phpへ数行書き込むだけで、ちょっとだけ便利にすることができました。
WordPressはフィルターフックやアクションフックといった、拡張するための便利な仕組みが数多く用意されています。
はじめはなかなか難しくとっつきにくいかもしれないですが、仕組みさえ分かってしまえば何でもできると思います!
弊社ではWordPressを用いたCMSシステムの構築をサポートしております!
コンテンツ配信やコーポレートサイトを使いやすいCMSで管理しませんか?
ご興味がおありの方はお気軽にお問い合わせください!