
様々なインタラクションを確認できるアプリギャラリーサイトUI Sources
SONICMOOVではワンストップでアプリ開発を行っており、開発におけるデザイン部分も自社で手掛けております。そのためデザインインスプレーションには、常にアンテナを張っています。今日はそんなアプリのデザインインスピレーションに役立つギャラリーサイトUI Sourcesを紹介します。 関連:UI/UXデザイン制作の参考に!見てるだけでも楽しいアプリデザインのギャラリーサイト9選
UI Sourcesとは?
https://www.uisources.com/ UI Sourcesは、海外向けのアプリのギャラリーサイトとなっていますが、主な特徴として下記があげられます。
- ビネス、教育、エンターテイメント、ファイナンス、飲食などの様々なカテゴリに分類された中から探せる
- 様々なデザインパターンのインタラクションを動画で確認できる
- App Storeのスクリーンショットも確認できる
単なるアプリのデザインギャラリーだけを掲載しているわけではなく、様々なアプリのデザインパターンのインタラクションを動画で確認できるようになっているのが大きな特徴の一つとも言えます。これを用意するのにはそれなりの労力が必要だと思いますが、凄くありがたいですね。
ギャラリーページ紹介
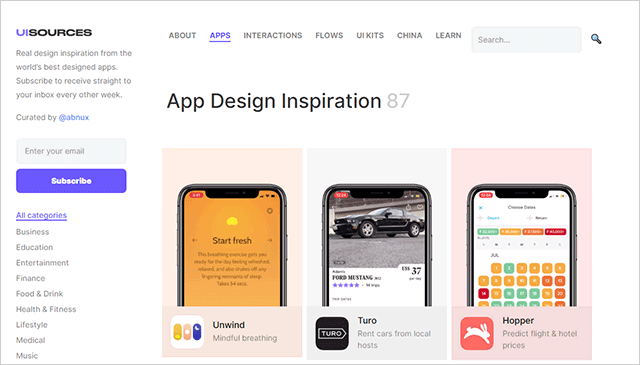
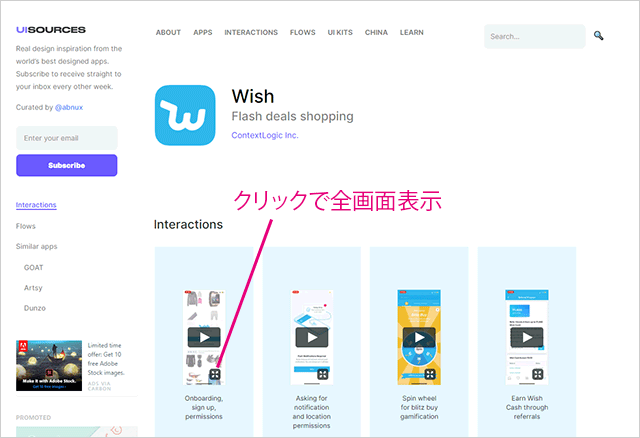
軽くサイト内を紹介します。まずはアプリのカテゴリ別ページ。 https://www.uisources.com/apps 左サイドバーには、様々なカテゴリがあります。  上記画面で気になったアプリを選択すると、そのアプリに関するインタラクションやフローのサンプル一覧が表示されます。画像マウスオーバーして再生ボタンクリックで動画が再生されますが、全画面アイコンクリックで全画面で確認することができます。
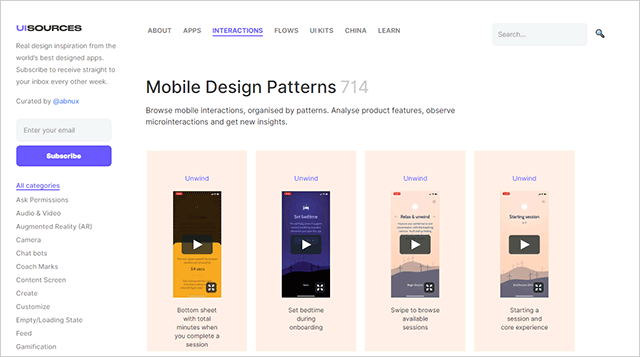
上記画面で気になったアプリを選択すると、そのアプリに関するインタラクションやフローのサンプル一覧が表示されます。画像マウスオーバーして再生ボタンクリックで動画が再生されますが、全画面アイコンクリックで全画面で確認することができます。  今度はインタラクションページ。 https://www.uisources.com/interactions インタラクションページも左サイドバーに、パーミッションの許可、カメラ、招待・共有、ポップパップ、課金・チェックアウト、検索などの様々なインタラクションのカテゴリがあり、気になる動きをカテゴリ別に確認することができます。
今度はインタラクションページ。 https://www.uisources.com/interactions インタラクションページも左サイドバーに、パーミッションの許可、カメラ、招待・共有、ポップパップ、課金・チェックアウト、検索などの様々なインタラクションのカテゴリがあり、気になる動きをカテゴリ別に確認することができます。  主なところはこんなところですが、デザインインスピレーションの参考になればです。
主なところはこんなところですが、デザインインスピレーションの参考になればです。













