
知っているのと知らないのとでは、ぐぐっと差がつく!文字組みの基礎
こんにちは。
ゆるゆるっとデザイナ―をさせていただいております、アリイエです。
今回は、文字組みについて少し考えたいと思います。
効果的なジャンプ率と書体で訴求力UP!
デザイナーなら、無意識に使っているジャンプ率を改めて見直してみました。

上記のように、ジャンプ率が高いレイアウトは、勢いや力強さをアピールし印象としては元気なイメージを伝えることができます。
反対に、ジャンプ率が低いレイアウトは、穏やかで静かな落ち着いた印象を与えます。オーソドックスな明朝体でさらに品の良さも感じられます。
的確な文字詰めで読みやすさをUP!
ちょっと問題です。
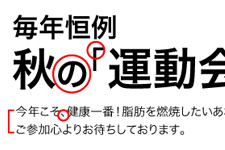
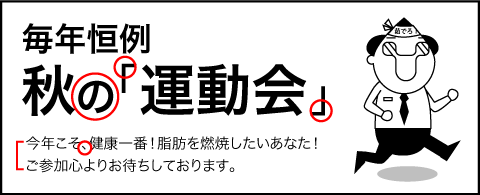
Q.下記の二つの画像、どこが違うでしょうか!?

A.ソニフェスさんのはちまきの「燃えろ!」の文字が「茹でろ!」になっている。
◎正解です。正解ですが、伝えたい内容はそこではございません。

赤く丸をつけた部分がポイント部分になります。
【POINT】
■「○○の」や「○○も」などの助詞は小さく表示する
■括弧は、一番細いフォントにする
■「、」や「。」などの句読点は詰める
■行間は、縦組みであれば使用する文字サイズの50~100%程度で、横組みの場合は50~75%程度あける
文字にメリハリをつけるのとつけないのとでは、与える印象が随分かわってきますね。
カーニングとトラッキングと文字詰めについて
文字組みをする上で、よく耳にするこの言葉たち。
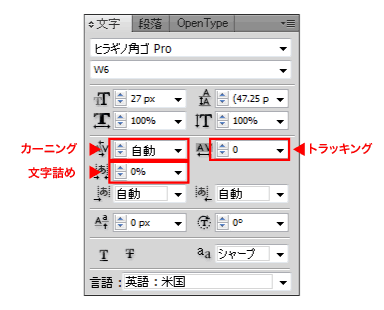
ちょっとだけ、用語の意味についてIllustratorの機能と併せて説明させていただきます。

■カーニング
特定の文字の組み合わせの文字間隔を調整する処理です。 文字と文字との間を、個別に調整します。
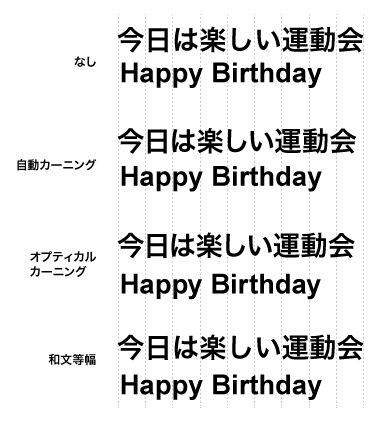
Illustratorでのカーニングの種類では、主に3つのタイプがあります。
[自動カーニング]
和文の場合、詰めデータを持っている書体のみ詰まります。
[オプティカルカーニング]
文字の形状に応じて、適切な文字間を設定してくれます。欧文には、このオプティカルの使用がおすすめです。
[和文等幅]
和文に対して等幅で組むためのものです。
■トラッキング
選択したテキストブロック全体の文字間隔を調整する処理です。
■文字詰め
前後の空きを詰めることができます。日本語テキストで文字の間隔を変更する場合、通常はこの文字詰めを使用します。
Illustratorで簡単文字詰め!?
次は、上記の基礎知識をふまえ、誰でも簡単に文字を詰める方法を紹介します。

[手順]
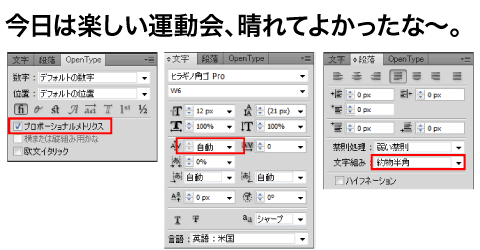
1)OpenTypeの「プロポーショナルメトリクス」にcheckを入れる
2)カーニングを「自動」にする
3)約物(句読点などの記号のこと)をつめるために、「約物半角」を選択する
以上で、さくっと簡単に文字詰めができちゃいます。
まとめ
今までの説明が無駄になるのですが、自分の経験上、文字詰めは感覚的なものなので最終的には手動でちまちま調整した方が綺麗になると考えています。
最後に、欧文ですが、文字詰めの感覚を磨くのにおすすめのゲームをみつけたので紹介したいと思います。息抜きにどうぞ☆
http://type.method.ac/#