
あと1K減らしたい!透過PNG画像を最軽量化する便利な方法
メディア事業部でデザイナーをしております、こうたと申します。
最近では端末の進化や通信速度の向上により、高画質・高品質のアプリやコンテンツが増えてきました。
とはいえ、より快適にサクサクと動かすには可能な限り使用している画像の容量を軽くしたいと思いませんか?
個人的に書き出し画像の容量圧縮で苦労したこととして、透明部分を保ったまま画像を圧縮するというのがあります。
これは透過PNG形式での書き出しが必要になるので、全体的に画像の容量が重くなりがちです。
今回紹介するのは、透明部分を保ったままより多くの容量を落とす圧縮方法をご紹介します。

具体的にはこのくらい軽くしたいと思います。
目次
目次
透過PNGの画像を軽くする方法
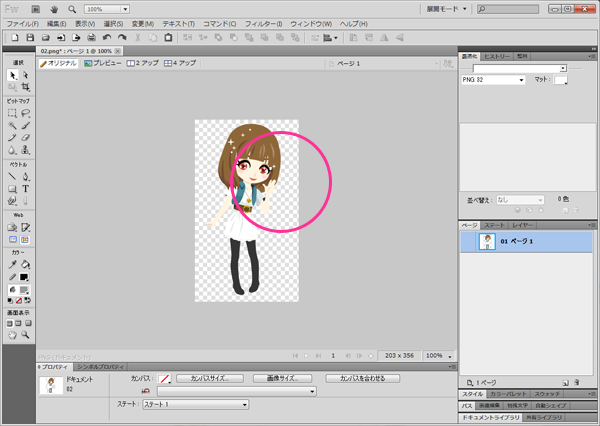
①fireworksを開く
書き出した画像を読み込みます。

背景が透過されているのを確認しましょう。
②画像の設定変更
下記に手順で画像の設定を変更します。
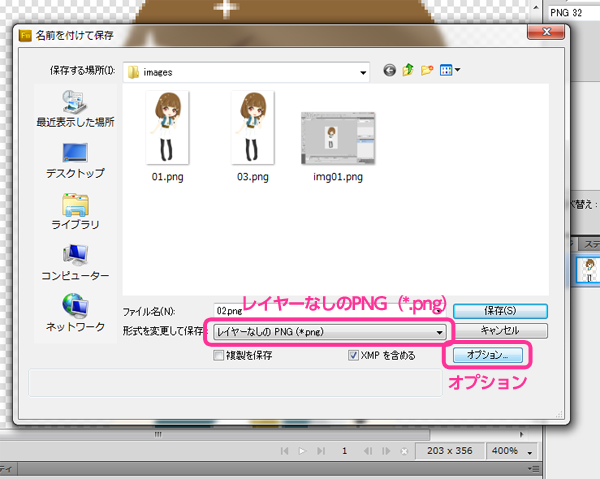
【ファイル】→【別名保存】を開きます。
【形式を変更して保存】の保存形式を【レイヤーなしのPNG】に選択します。
すると、右下に【オプション】というボタンが表示されます。

③書き出し画像のプレビュー
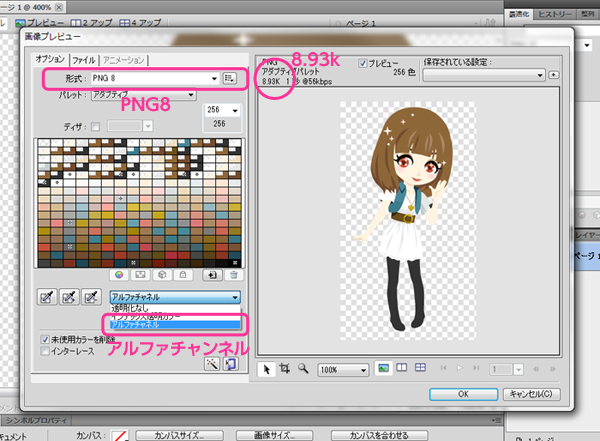
【オプション】をクリックすると画像プレビューが開きます。
画面表示エリアの左上の数字が現在の画像容量です。
形式を【PNG8】カラーを【アルファチャンネル】
に設定します。

④色数の変更とバランス調整
あとはタブから色数の変更をしつつ、画質と容量のバランスを調整をしましょう。
【OK】をクリックし、保存して完了です。
⑤圧縮画像の容量確認

いかがでしょうか。
アウトラインの透過を保ったままかなりの軽量化に成功したと思います。
圧縮されたあとの容量を確認してみると、感動するほど容量が減っているのがわかります。
これでも十分な場合もありますが、今回はさらにもうひと押ししてみましょう。
⑥仕上げ
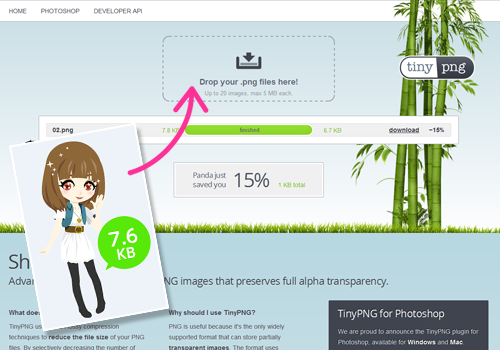
PNGファイルを軽量化してくれるステキなWEBサービス
「Tinypng」
やり方は簡単です。
サイトに画像をドラッグすると自動的に容量が削られ軽量化された画像が、リストに表示されます。

リストから画像ダウンロードして確認してみましょう。

さらに容量が削減されました!
なぜPhotoshopを使わないのか!?
Photoshopの「Web用に保存」、「PNG-24」でPNGを書き出しして「Tinypng」で透
過PNG画像を圧縮することも可能ですが、Fireworksではアルファチャンネルを
持ったPNG画像の色を減色して書き出すことができるため、Photoshopよりも容量
をさらに落とすことができます。

いかがでしたでしょうか。
きれいな画像圧縮で、快適にうごく素敵なアプリを作ってみてはどうでしょうか?













