
Framework by Figmaで紹介されたセッションのご紹介&新機能試してみた!Typography &Gradation Variablesの使い方
こんにちは!デザイナーのcake&がみです。前回の記事で予告した通り、Figmaのオフラインイベント「Framework by Figma」で紹介されたセッション内容とVariablesの新機能を紹介していきたいと思います!
前回の記事はこちら↓
Variablesの無限の可能性!Frame by Figma イベント参加レポート
目次
まずは当日のセッションに関して軽くご紹介
Product Deep Dive and Demos(動画・日本語翻訳)
新製品のベストプラクティスとデモ
今回リリースされた新機能に関するご紹介です。より効率的かつ一貫性のあるデザインにするためのVariables&実装がスムーズになる機能が紹介されました。
↓新機能はFigma公式playgroundにて解説を見たり、実際に触ることもできます。
https://www.figma.com/community/collections/playground
Getting Started with variables
Variables入門
今回リリースされた新機能のうち、Variablesに関する深掘りです。
Variables自体は元から機能としてありましたが、今回グラデーションやテキストにもVariablesが設定できるようになりました!
例えば、iOSとAndroidによってフォントを切り替える設定を持たせることが容易にできます。
↓英語版になりますがYouTubeにも今回のVariablesに関する説明が上がっています。
Framework: Typography and gradients deep dive and demos
IPの世界観に寄り添う、マルチブランドなカラーシステム設計
Gaudily様によるデザインシステムセッション
Gaudilyの椎橋さんのカラー設計に関するセッションです。
GaudilyさんはtoB向けのfanlink(ファンコミュニティサービス)を運営しており、「サービスのテーマカラーをベースとなるコンテンツに沿った色にカスタマイズする」機能の実装が必須であったとのことです。
たとえばグレースケールですと、#000→#333→#666・・・#fffと、コントラストの段階の設定は考えやすく、理屈もつけやすいのですが、カラーの場合そこをどうやって考えるか?に関してかなり詳細に説明されてました。
こちら登壇者ご本人のnoteにて詳細に解説くださってます!
IPの世界観に寄り添う、マルチブランドなカラーシステム設計論
マルチプロダクトの価値と開発をスケールさせる、パターンレベルのデザインシステム
freeeさんによるデザインシステムセッション
freeeの深田さんによる、デザインシステムに関するセッション。freeeさんでももちろん、一貫性や開発生産性・品質担保のためにコンポーネントやデザインガイドラインを運用されておりますが、コンポーネントの提供だけでは解決できない課題があり、その解決策のお話です。
セッションの中で挙げられていた課題で、特に”あるあるだ”と感じたのが、コンポーネントの”使われ方”が揃わない、コンポーネントの”組み合わせ方”が揃わないという点です。
freeeさんでは課題に対し、パターンレベルで定義したデザインシステムを提供することで、解決に繋がったそうです。
自身の経験でも、例えば検索フォームのコンポーネント、本文エリアのコンポーネントを作っても、作業するデザイナーによって各コンポーネントを組み合わせる時の”合わせ方”が揃ってないというケースがありました。今後、ある程度汎用的に使えそうなパターンの定義まで意識した設計も取り入れたいな、と思いました!
深田さんの登壇資料はこちら!
マルチプロダクトの価値と開発をスケールさせる、パターンレベルのデザインシステム
Code connect
デザインとコードの接続
Figmaの新機能として発表されたデザインとコードを繋ぐ機能「Code Connect」のベータ版が発表されました。
「Code Connect」とは、JavaScriptおよびTypeScriptプロジェクト用のnpmを介したユーティリティであり、SwiftUIプロジェクト用のSwift Package Managerでも提供されているツールです。今後さらにより多くのプラットフォームサポートが公開されるそうです。
自分の理解がまだまだ追いついていないのがお恥ずかしいですが、デザインとコードを繋ぐ=弊社内でもデザイナーとエンジニア間でよりスムーズな連携・開発ができるようになるのではないかとワクワクしています!
Code Connectについての紹介はこちら!
タイポグラフィーのVariablesを試してみる
それでは、早速新機能として紹介されていたタイポグラフィーのVariablesを使ってみます!
①Variablesの設定をする

同一見出しのフォントサイズを、SPとPCデザインで設定するという想定でVariables設定をしていきます。
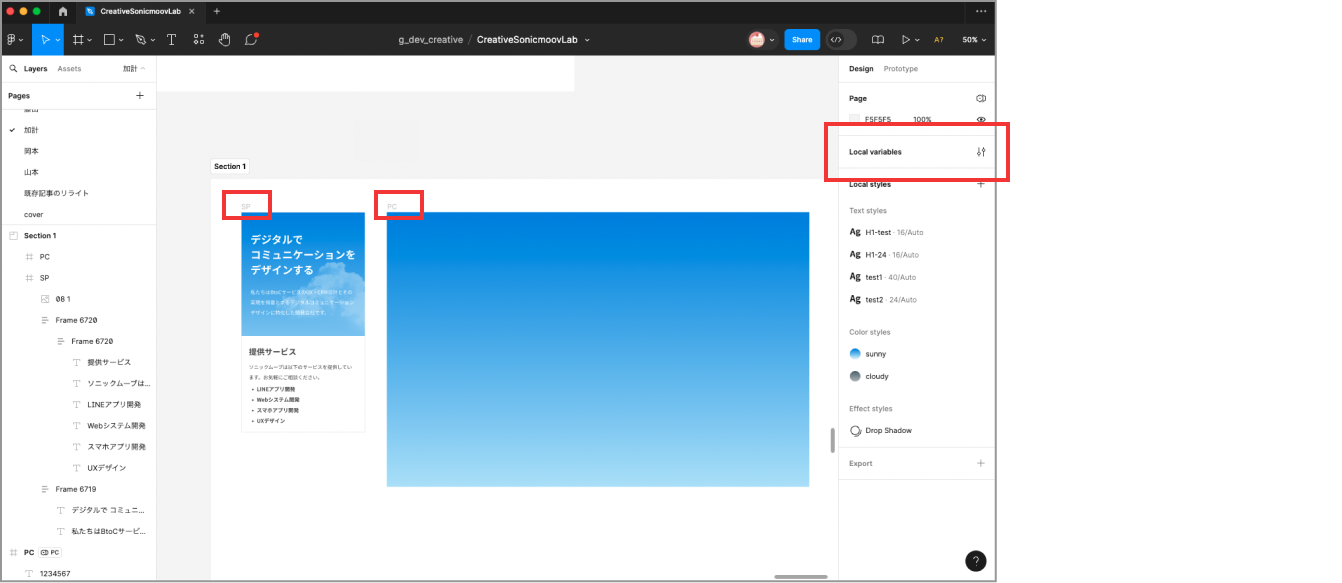
まず、SPとPC画面用のFrameを作成し、右メニューの「Local variables」を選択します。
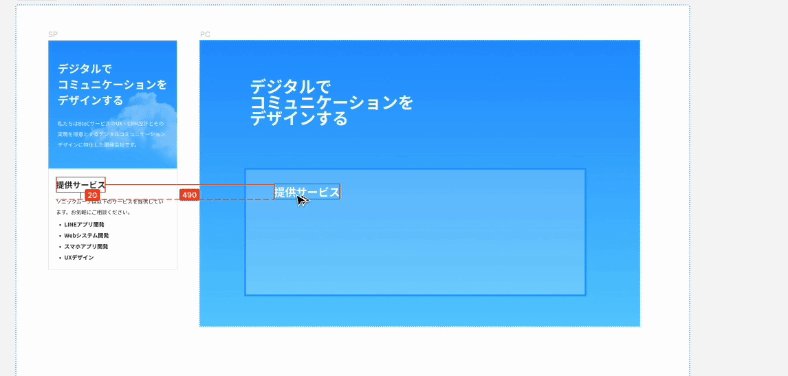
②値の設定を行う

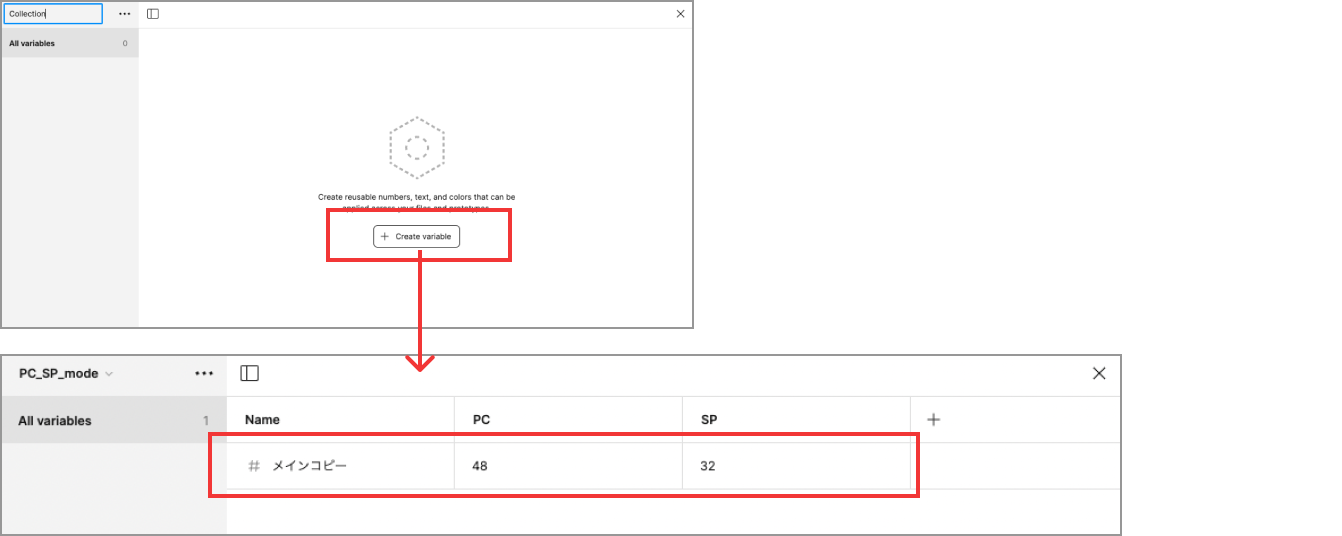
「Create variables」→「Number」を選択し、設定したい数値を入力します。
(ダミーデータのため命名規則などは割愛します。)今回は画像のようにPCとSP用の数値を用意します。
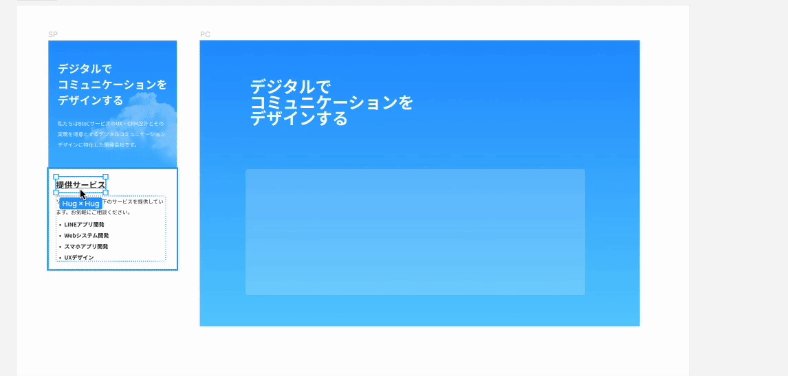
③テキストにVariablesを設定する
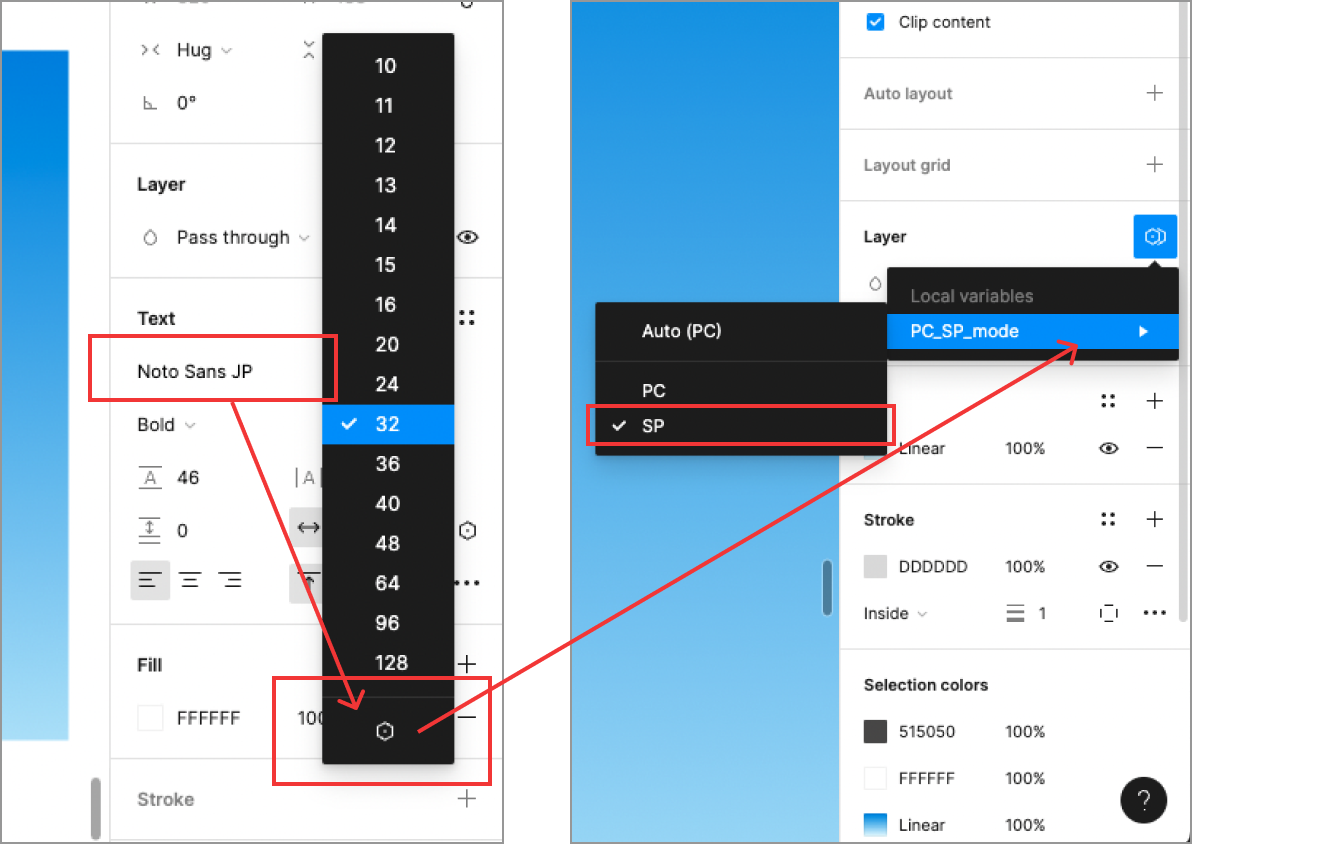
 テキストのフォント数を選択し、プルダウンの一番下にあるVariablesのマークを選択します。Variablesを選択できるので、②で作成したVariablesを設定します。(画像では「SP」を選択しています。)
テキストのフォント数を選択し、プルダウンの一番下にあるVariablesのマークを選択します。Variablesを選択できるので、②で作成したVariablesを設定します。(画像では「SP」を選択しています。)
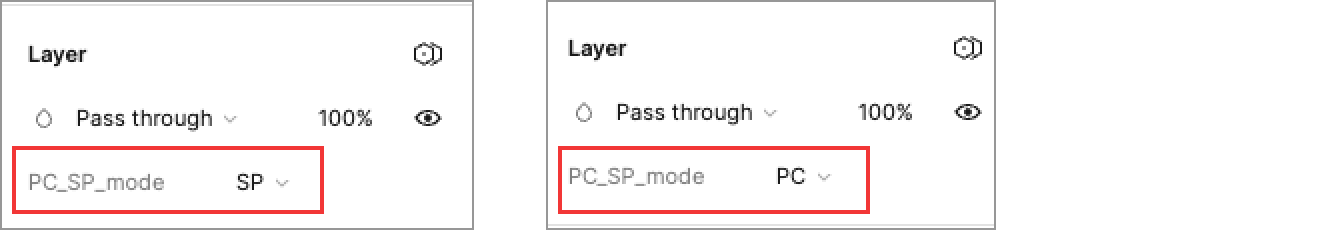
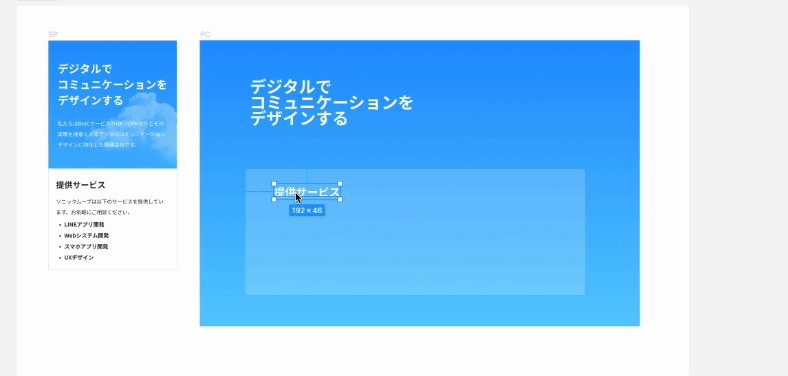
④それぞれのFrameにVariablesを設定する

①で作成したFrameを選択し、それぞれのFrameがどのVariablesの値を参照するのかを設定します。
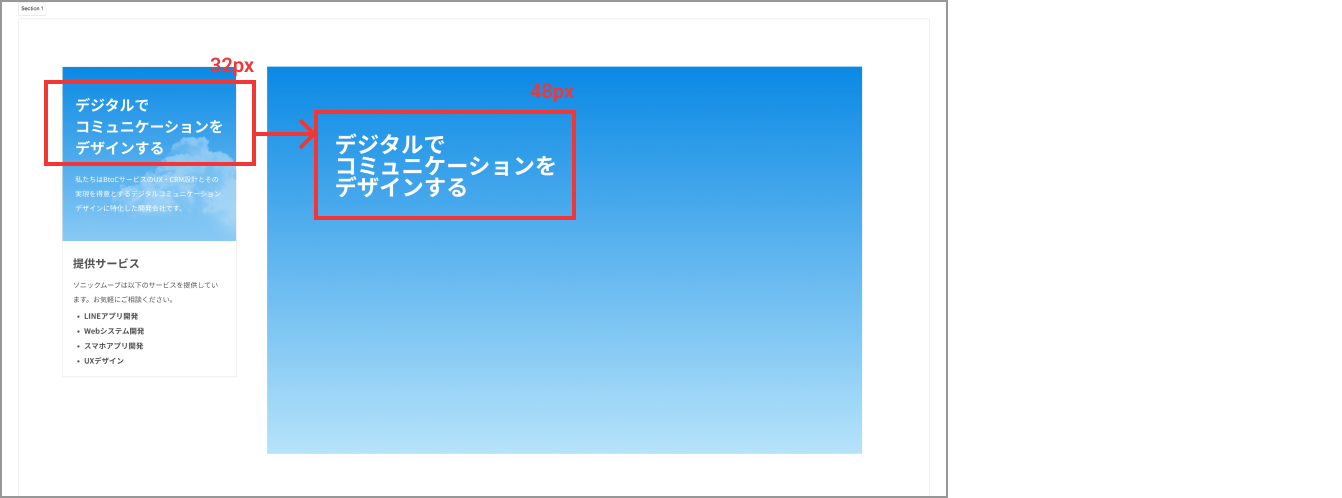
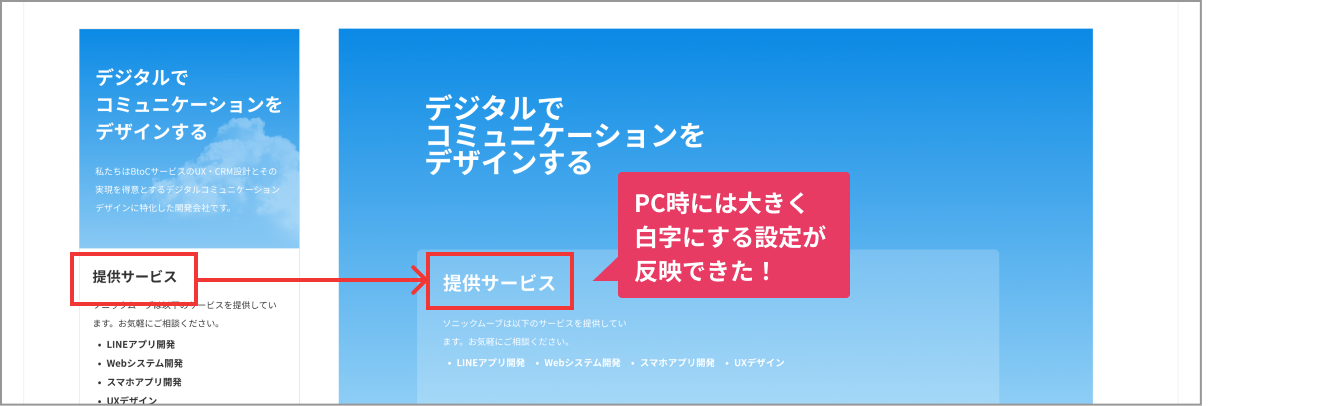
⑤確認!

最後にVariablesがちゃんと設定されているか確認します。
「SP」と設定したFrame上では、設定した数値「32」をテキストに当てているので32pxの表示となり、「PC」と設定したFrame上に同じテキストをコピーして持っていくと設定した数値「48」が適用され48pxに変換されました!
スタイル自体にVariablesの設定を適用する場合
今度は一つ一つのテキストに設定するのではなく、テキストスタイル自体に設定してみます!
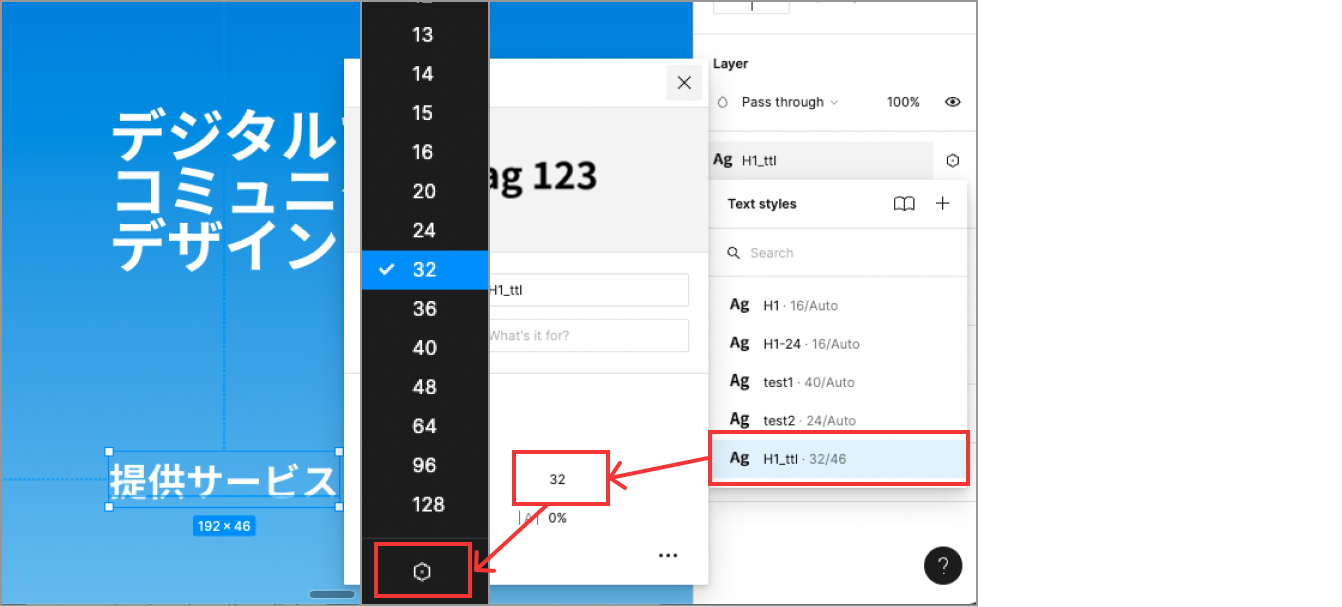
①任意のスタイルを開く

任意のテキストスタイルの編集画面を開き、サイズ設定箇所から先ほどと同じように設定します。
②確認!

「H1_ttl」というスタイルを当てているテキストが、先ほどと同じように変換されました!

行き来した時の挙動はこんな感じです スムーズに変換が行われていて感動しますね・・・!
グラデーションもVariablesで設定してみる
次に、グラデーションにもVariablesが設定できるようになったので、そちらも試してみたいと思います!
①カラーの設定を行う

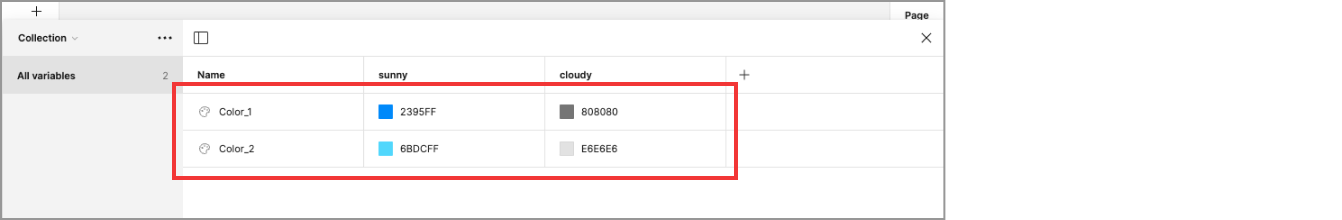
「Create variables」→「Color」を選択し、設定したい色を入力します。
(ダミーデータのため命名規則などは割愛します。)今回も画像のように任意のバーションを二つ用意します。
②グラデーションを作る
 グラデーションを作り、色設定箇所を選択します。
グラデーションを作り、色設定箇所を選択します。
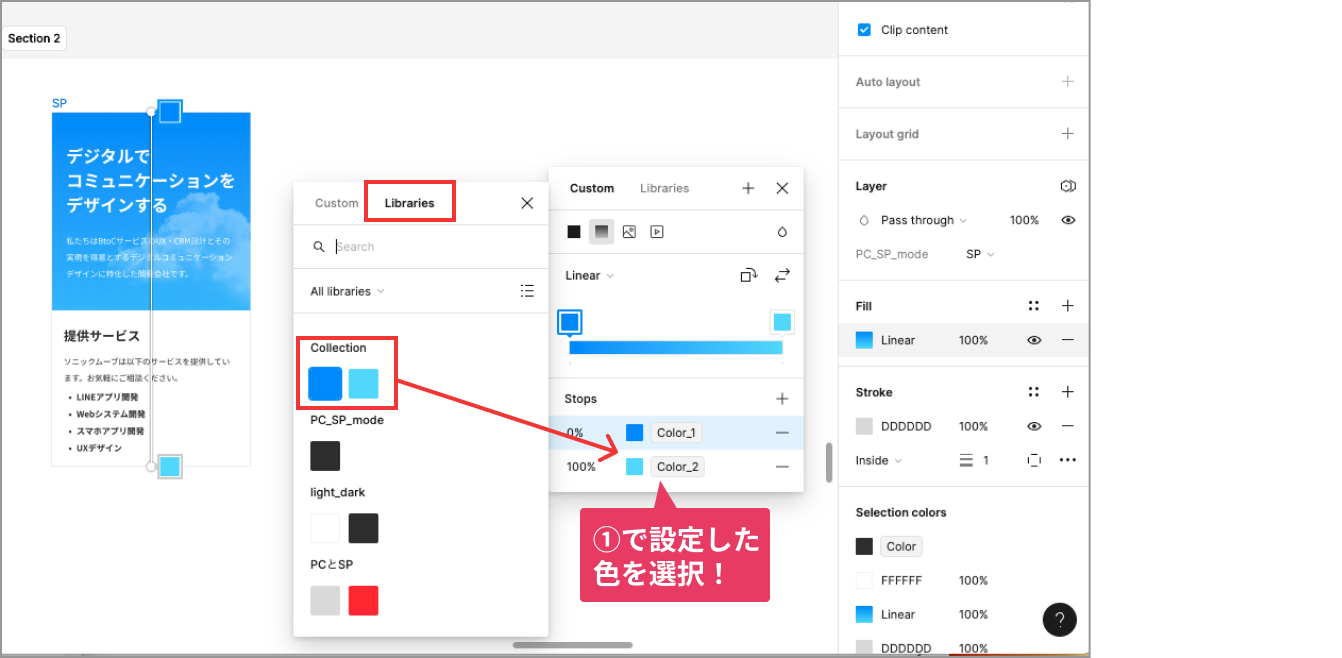
③Variablesのカラーを当てる

「Libraries」を選択し、Variablesで設定した色を入力します。
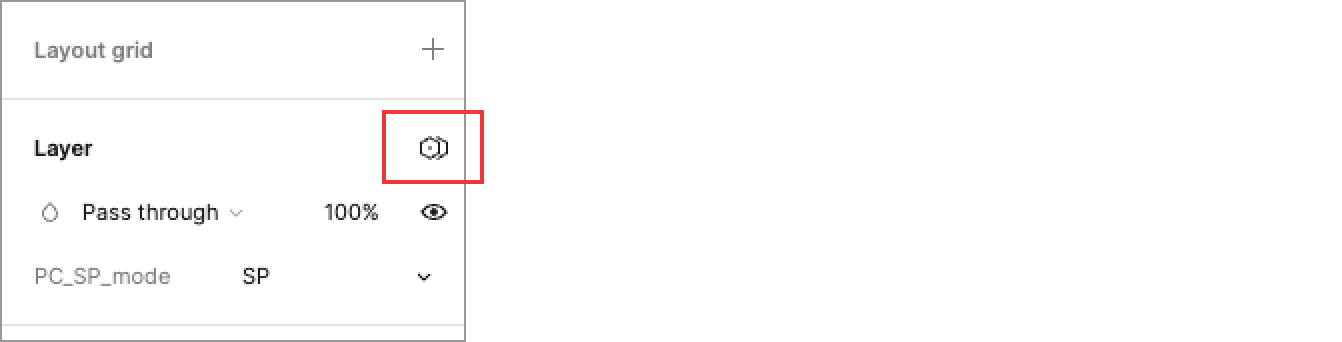
④FrameにVariablesを設定する

グラデーションを切り替えたいFrameを選択し、Variablesを追加します。
⑤確認!

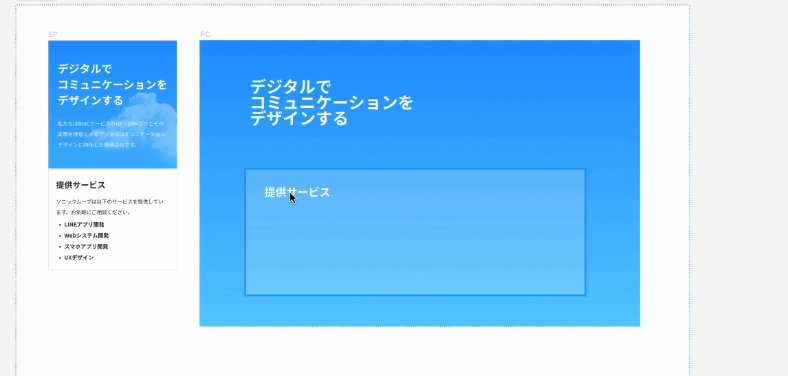
追加されたVariablesを切り替えると、設定した色でグラデーションが瞬時に切り替わりました!
まとめ
グラデーションのVariablesはかなり細かい設定になるので使う場面が限られるかもしれませんが、着せ替え等があるアプリには必須の機能になってくるかもしれません。
便利な機能があってもうまく使えるかはデザイナーの判断と理解力次第なので上手に使い分けできるようになりたいですね。
今後も便利な機能がアップデートされていくことに期待しつつ、自身の技術もアップデートしてきたいです!(頑張ります!)
また来月にはFigma configもあるので、楽しみです。また記事にしたいなと思います。