Variablesの無限の可能性! Framework by Figmaイベント参加レポート
こんにちは!デザイナーのがみ&cakeです。最近はFigmaでのデザイン制作も増え、社内でもデザイナーに限らず主力のツールになりつつあるFigma。
そんなFigmaのオフラインイベント「Framework by Figma」があるとのことで参加してきました!
今回のFramework by Figmaは「デザインシステムの構築や運用のナレッジを共有する場」として、デザインシステムやVariablesに関する新機能の紹介がありました。社内でも取り入れていきたい内容盛りだくさんでテンションが上がった感想を紹介していきたいと思います!
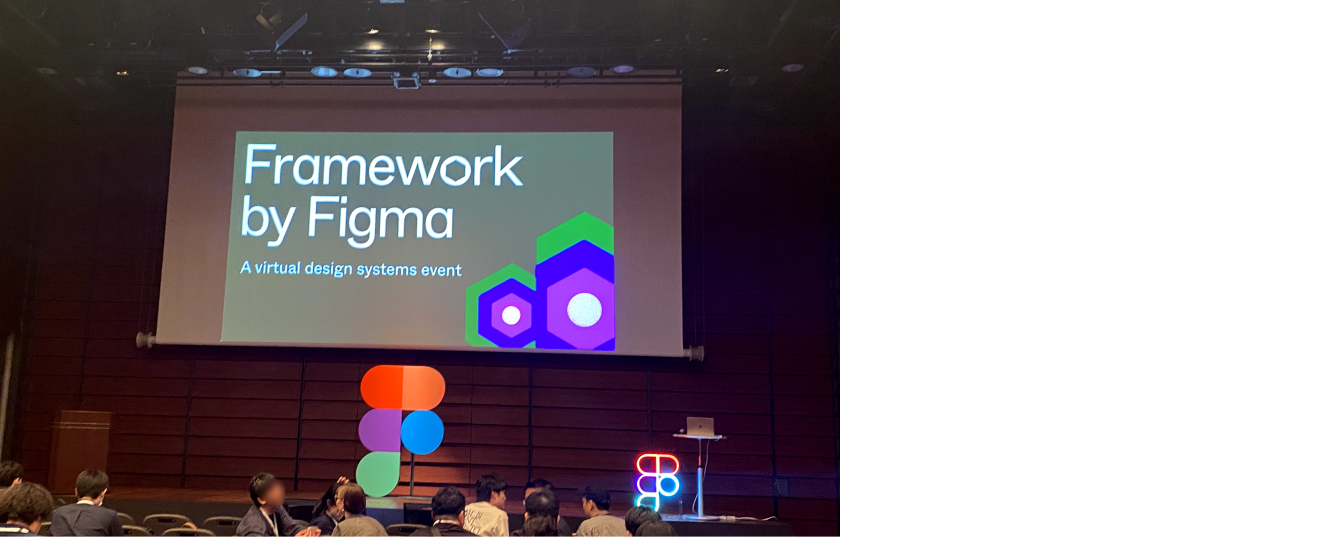
オフライン&オンライン同時開催!会場の様子は
今回、オフラインとオンラインの同時開催で、がみはオフライン、cakeはオンラインで参加しました。
 上の写真はオフライン会場の様子です。登壇者用テーブル付近にある、ネオンライトのFigmaロゴライトがオシャレ!会場はほぼほぼ満席でした!
上の写真はオフライン会場の様子です。登壇者用テーブル付近にある、ネオンライトのFigmaロゴライトがオシャレ!会場はほぼほぼ満席でした!
<オフライン参加のメリット>
オフライン参加のメリットとしては、やはりイベント感、お祭り感を肌で感じられることでしょうか。会場でしか味わえないワクワク感ってありますよね!
また、Figma開催のイベントではドリンクや軽食も楽しみながら、他の参加者とお話ができたり、素敵なお土産があるのも嬉しいですね。デメリットを強いて言うなら、椅子の上で写真を撮ったりメモしたりするのが大変という点でしょうか。(今回は、オフライン・オンラインで分かれて参加できたのもあり、メモは取りつつもセッションを聞くことに集中できました!)

頂いたお土産がこちら!今回ピンバッジとステッカーセットにしました!
他にも靴下や缶バッジなどがあり、どれも可愛くてちょっと悩みました(笑)
<オンライン参加のメリット>
オンライン参加の最大のメリットは家にいながらセッションの視聴ができることです。
セッションや機能紹介が内容もりもりだったのでメモやスクショを取りながら聞けて、
(スピーカーの方のサービスについて聞いてる裏で調べたりもしやすいですね)わからないことでも後で見返しやすいです。
ただ、会社のPCで閲覧していると業務の対応を差し込まれてしまう点はデメリットですね(笑)
当日のタイムスケジュール
Framework by Figma当日のタイムスケジュールは以下になります。Variablesに関する新機能の紹介から始まり、Variablesを使ったデザインシステム設計についてのセッション、最後にCode connectのベータ版紹介という流れでした!
5:00〜5:10 ご挨拶
5:10〜5:40 キーノート
5:40〜6:00 新製品のベストプラクティスとデモ
6:00〜6:30 Getting Started with variables
6:30〜7:00 IPの世界観に寄り添う、マルチブランドなカラーシステム設計
7:00〜7:30 マルチプロダクトの価値と開発をスケールさせる、パターンレベルのデザインシステム
7:30〜8:00 Code connect
8:00〜9:00 懇親会
当日発表のあった新機能
当日取り扱われた新機能に関してもざっくり紹介いたします。
実装領域のところは我々には「なんか凄そう(わかってない)」くらいで中々理解するのも難しいお話だったのですが、Variablesに関しては早々に試し、次回記事でレポートしたいと思っております!
<コードコネクト>
Figmaのコンポーネントからスタイルをコピー&同じコードの重複を防ぐための動的管理機能です。
現在はReact、Swift UIなどが対象ですがいずれVue.jsなどにも対応予定だそうです。エンジニアと協力していずれ弊社でも導入できたら良いのではないかとワクワクしています。
<タイポグラフィ変数>
Figmaに元々あったVariables機能にタイポグラフィーとグラデーションが追加されました。こちらはライトモード/ダークモードや複数端末(PC/タブレット/SP)展開にピッタリの機能になっております。Variablesを活用するとより情報設計の効率化やメンバー間での連携がしやすくなるので、習得していきたい所存です…!
<ライブラリ分析API>
Figmaのライブラリ上で使用しているコンポーネントの総数や直近の使用回数が見れる優れもの機能です。数人では把握しきれない大規模なプロジェクトには必須の機能かもしれませんね。
※本機能はエンタープライズプランのみ
まとめ
今回、オフラインとオンラインでそれぞれ参加できたことで、両側の良いところを体験できた気がします。6月にはサンフランシスコでconfigも開催されるのでそちらも楽しみです!!次々と素敵な機能がアップデートされていくので、使いこなせるよう頑張っていきたいと思います!
セッション内容やVariables機能に踏み込んだ続編はこちらからどうぞ!
Framework by Figmaで紹介されたセッションのご紹介&新機能試してみた!Typography &Gradation Variablesの使い方