Figma Config 2024 キーノートレポート〜Figma 新機能紹介〜
こんにちは!デザイナーのykです。
デザイン業界における最大のイベントの一つ、Figma Config 2024が現地時間6/26〜27の二日間で開催されました。
このイベントは、Figmaの最新機能やアップデート、新たなツールやトレンドに関する情報を提供する場として、毎年多くのデザイナーやエンジニアから注目を集めています。

今年のキーノートでは、Figmaがどのように進化し、デザインプロセスをさらに革新するかについて多くの発表が行われました。
この記事では、Figma Config 2024のキーノートから特に注目すべきポイントをまとめて解説していきます。新機能の紹介やAIの導入など多岐にわたるテーマが取り上げられた今回のイベントは、デザイナーだけでなくエンジニアにとっても見逃せない内容となっています。
それでは、Figma Config 2024のハイライトを一緒に見ていきましょう。
目次
アップデートのトピック

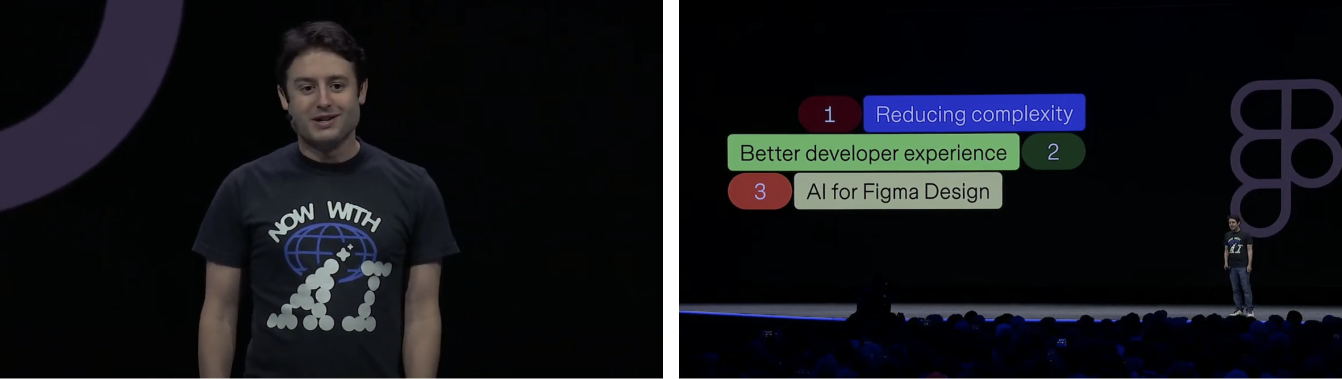
キーノートのメインスピーカーでFigma社CEOのDylan氏によると、今回の大規模のアップデートは主に3つのトピックを基にアップデートされたとのことでした。
①「複雑さの軽減」:機能が追加・進化する中で煩雑になっていること
②「開発者体験の向上」:プラットフォームを通して開発者体験の向上させること
③「AIの導入」:AIを活用した新機能で業務効率化・ワークフロー改善を図ること
では、実際にこの3つのトピックから生まれた新しい機能を見てみましょう!
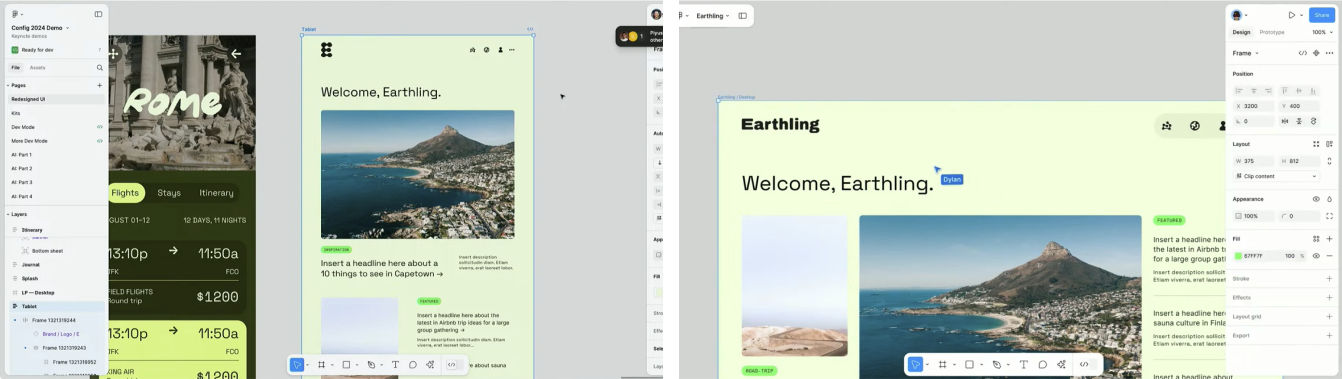
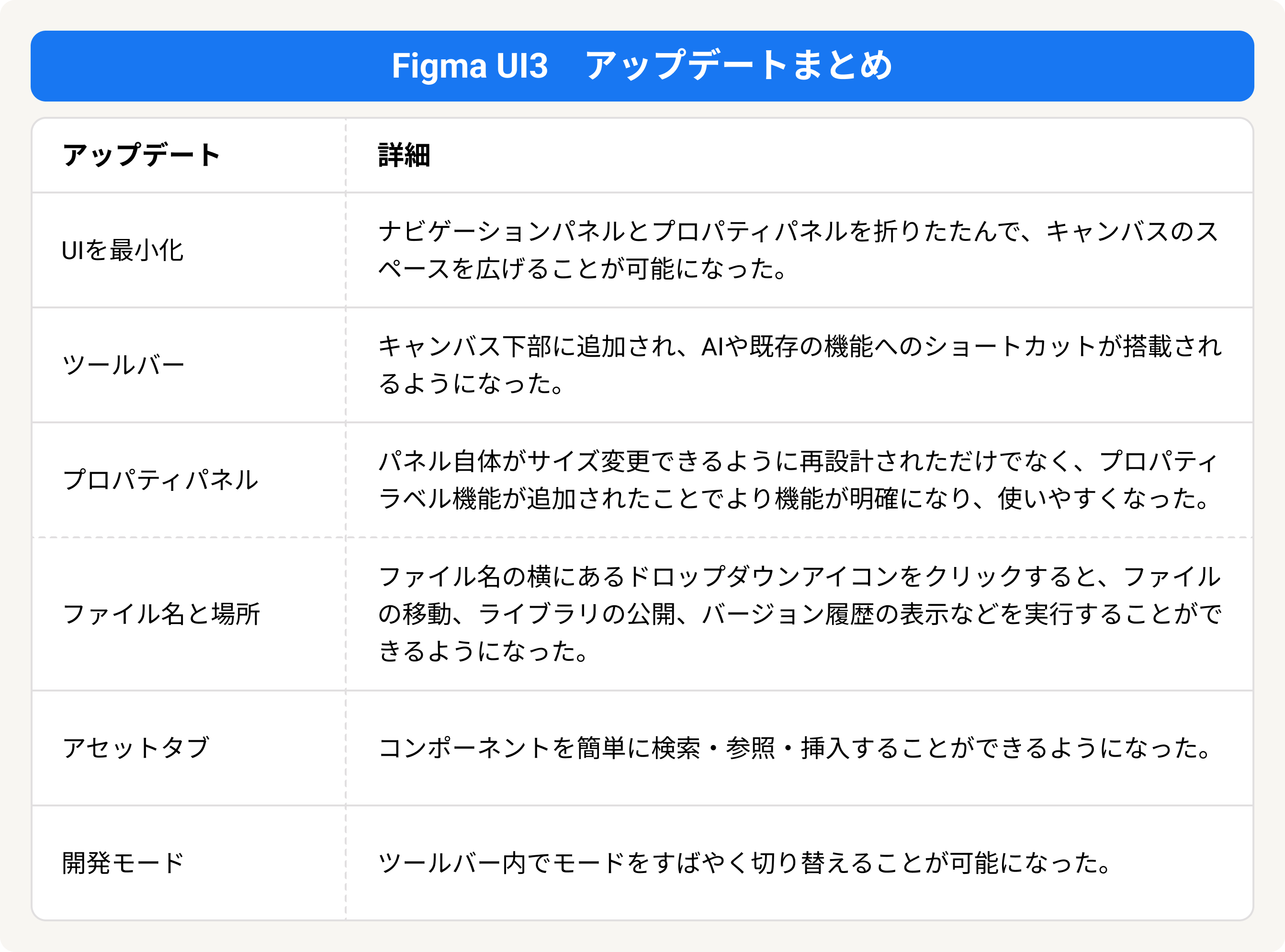
Figma UI3(Figmaの新しいUI)

まずは、Figmaのデザインおよび開発ワークスペースおける新しいUI「UI3」が発表されました。「UI3」により、誰でも簡単で直感的にFigmaを操作することができるUIへアップデートしました。例えば、ナビゲーションパネルやプロパティパネルなどのUIを最小化して作業スペースを増やしたり、ツールバーが下部に移動されたりと多くのUI変更が発表されました。ほんの一例ですが、アップデートされた機能をご紹介します。

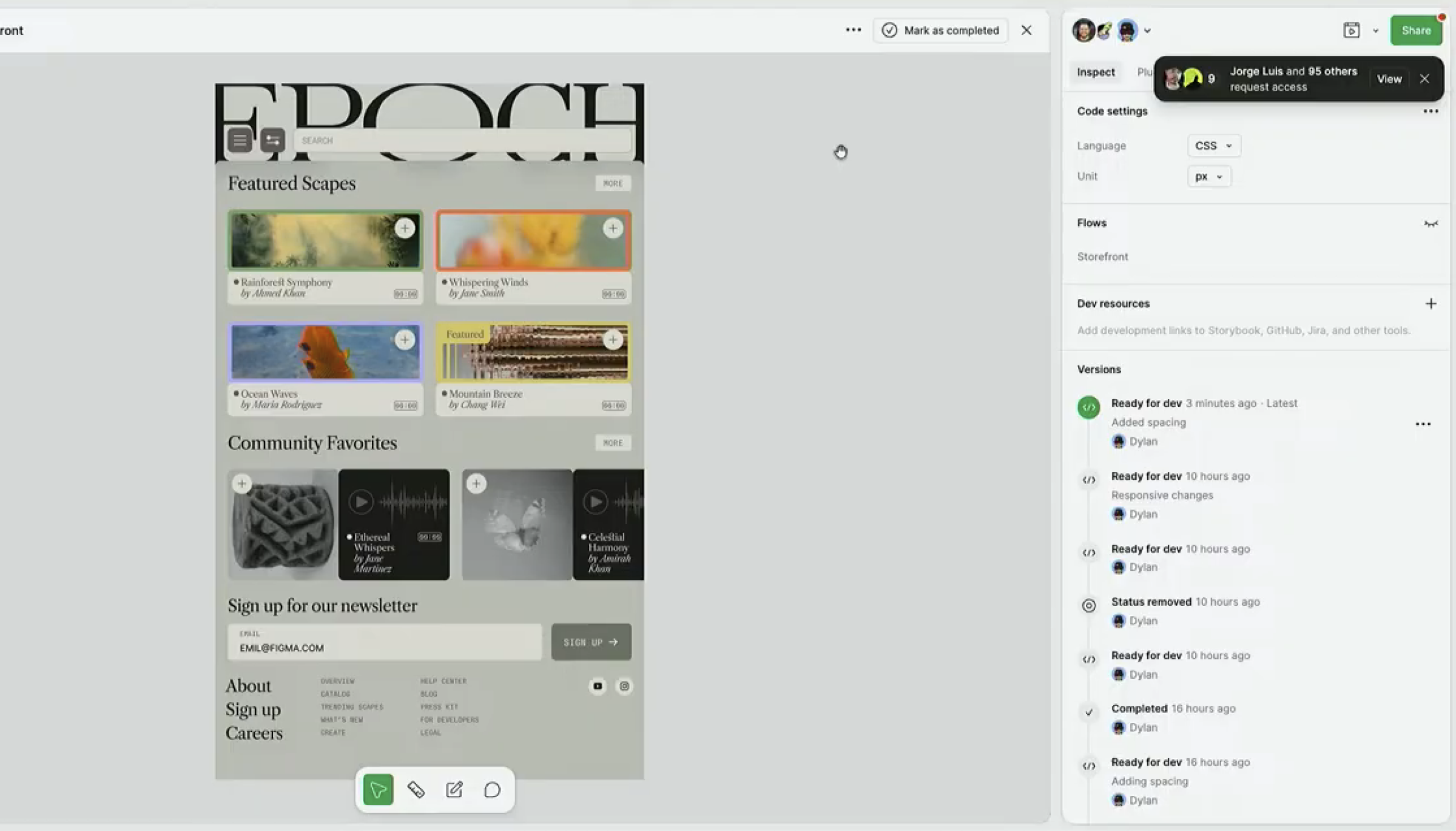
開発モード(Dev Mode)の新機能
フォーカスビュー

次に、開発モード(Dev Mode)では、変更内容をタイムライン形式で確認することができる「フォーカスビュー」が発表されました。また、開発準備完了ビューが追加され、画面上に「開発準備完了」ステータスになっているデザインのみを表示することが可能になりました。
デザインの変更を時系列(タイムライン)で確認することで、視覚的にどのような変更があったのかを開発者が把握しやすくなりました。
その他に、ステータス変更時にコメントを残せる機能も追加されました。これにより、一度「開発準備完了」ステータスになったデザインが修正や変更があった時に、変更内容を開発者に伝えやすくなりました。
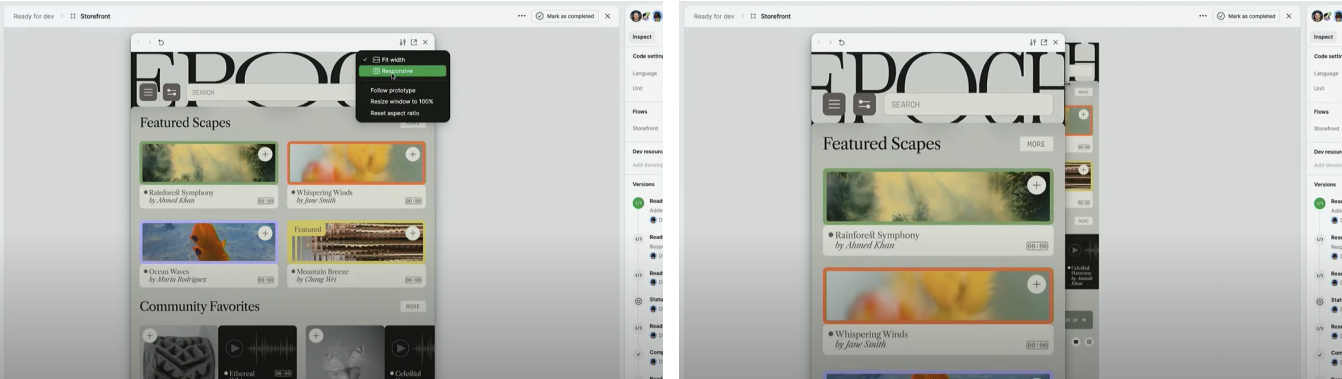
レスポンシブ

これまで、Figmaのプロトタイプ機能では画面全体の拡大・縮小にしか対応しておらず、画面幅の変化によるレスポンシブなレイアウト変更を確認することができませんでした。
今回のアップデートでは、プロトタイプに「レスポンシブ」という設定項目が登場しました。画面幅の変化によるレイアウトの動きをプロトタイプ画面で確認することができるようになりました。
意外とデザイナーでも求めていた機能で、個人的に正直この機能が一番嬉しいです!!
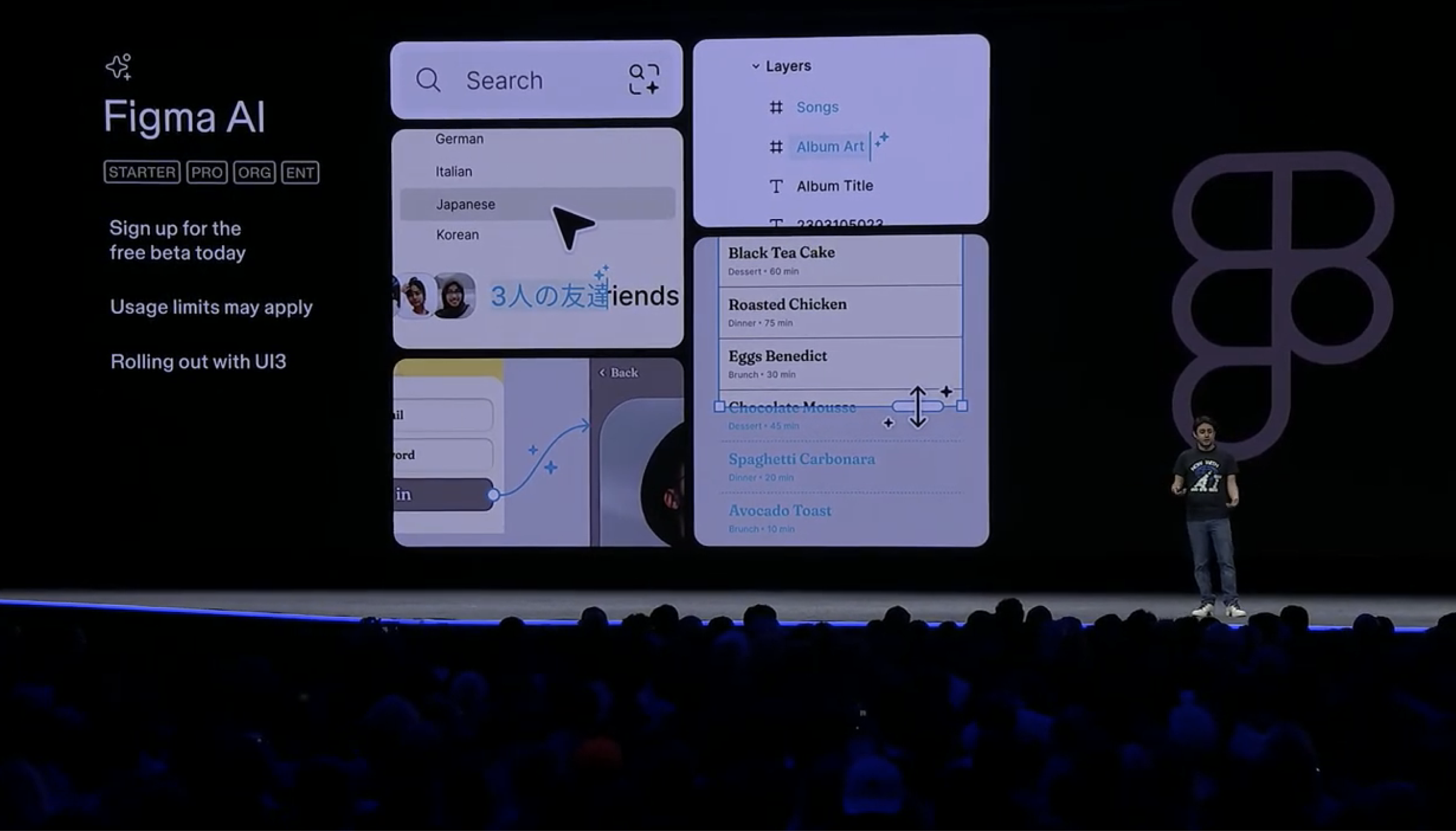
Figma AI

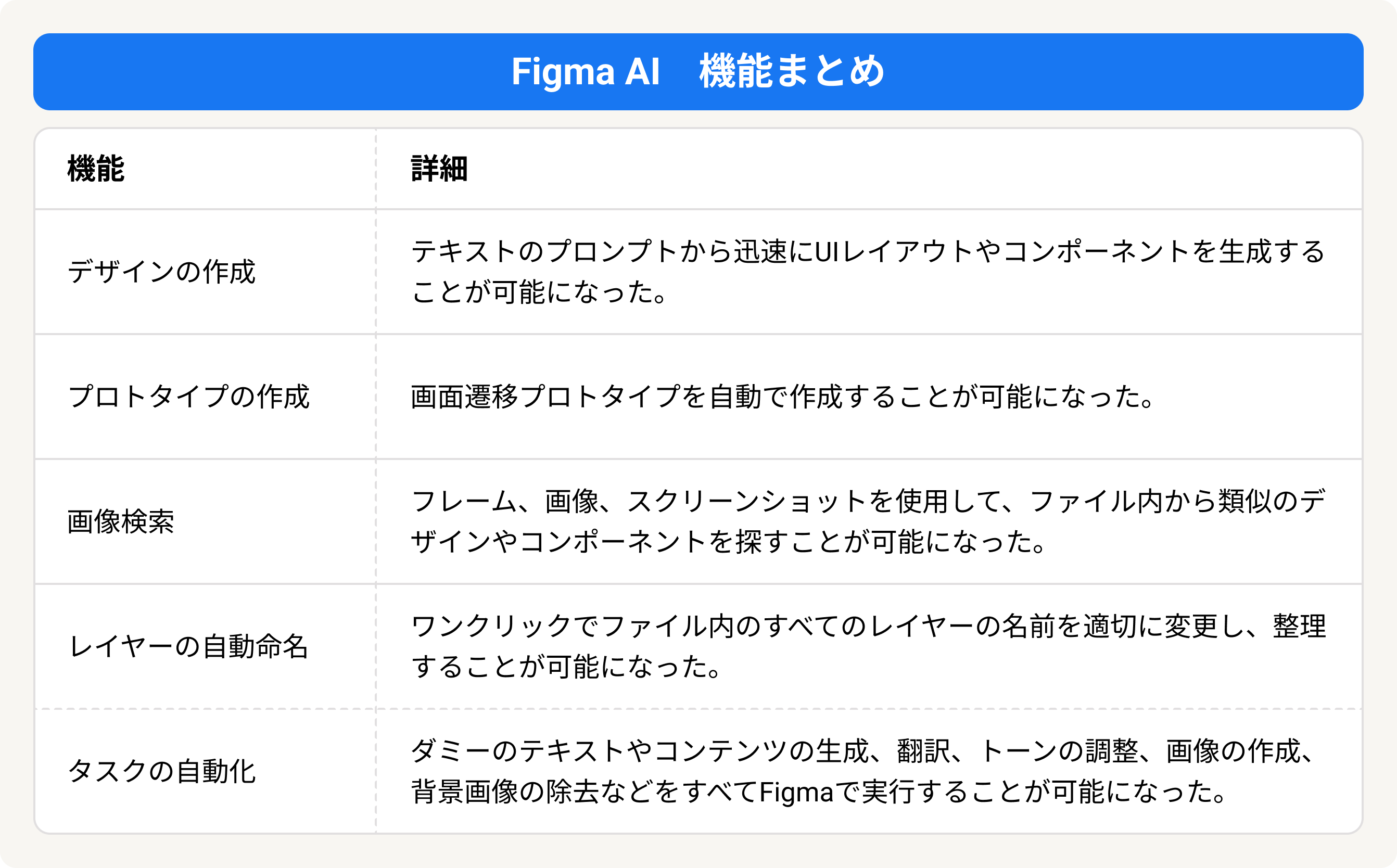
次に発表されたのは、「Figma AI」です。その名の通り、Figmaで使用できるAIです。この「Figma AI」によって、デザインのワークフローを大きく変わることになりました。
デザインの作成から、画像検索、プロトタイプの作成まで、今まで時間が掛かっていたことをAIで補うことで作業効率化が図れ、本来注力しなければならない部分に時間が注げるようになりました。
現状beta版ではありつつも、デザインのワークフローの中で手間で面倒だった作業が削減できるかもしれないのは期待しかないですよね。AIを活用するかは人それぞれかもしれませんが、私としては活用しない手はないと思います!とはいえ、精度については自身で使ってみての検証するのが一番です!
こちらもほんの一例ですが、Figma AIでできる機能をご紹介します。

Figma スライド


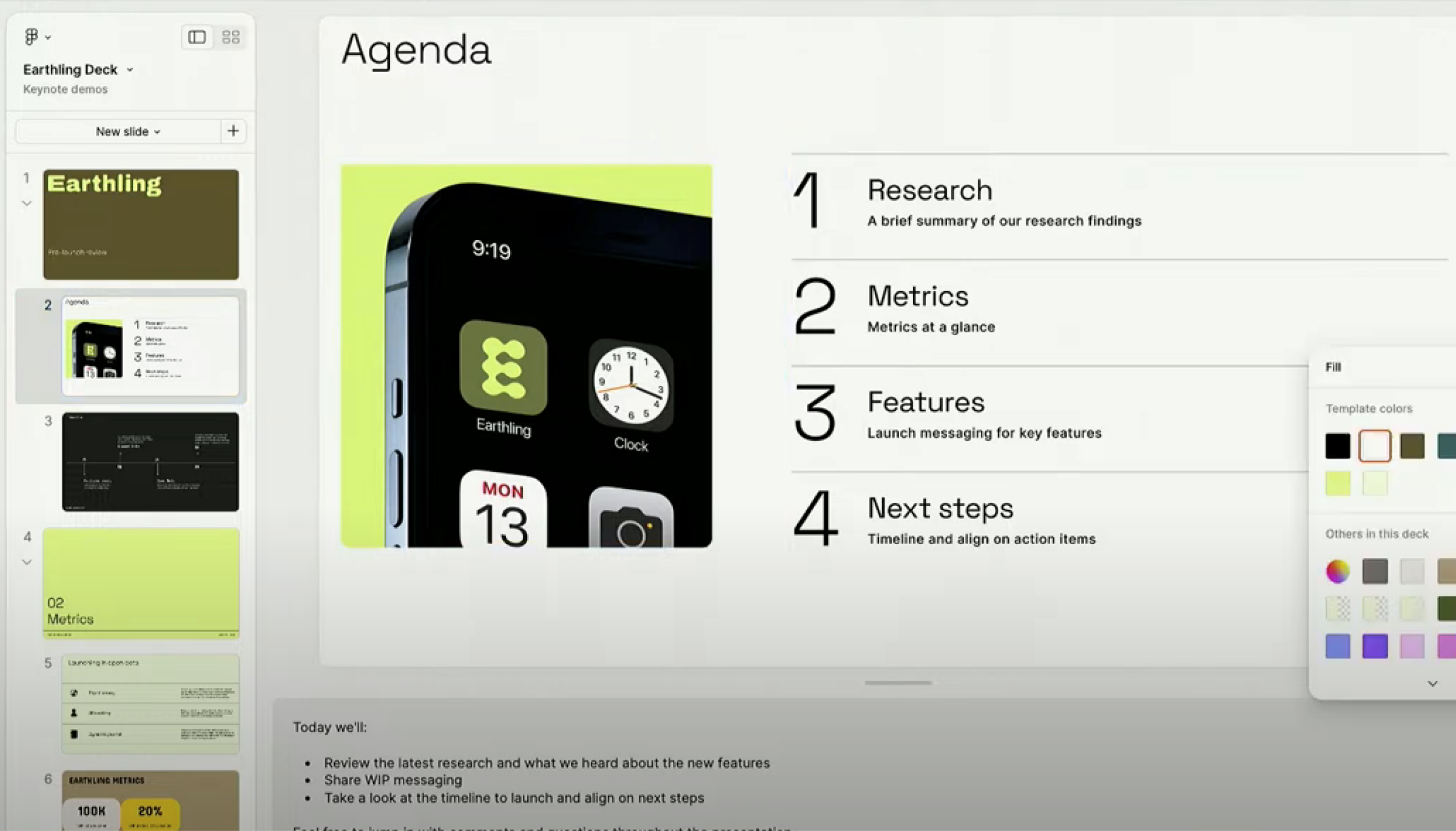
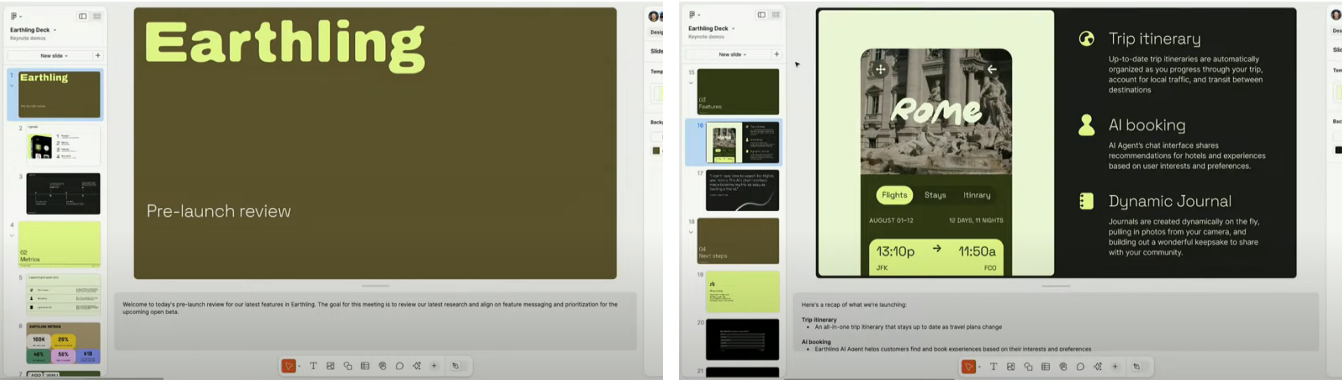
最後に発表されたのは「Figma Slides」です。デザインとプレゼンテーションをシームレスに統合し、迅速に魅力的なプレゼンテーションを作成する新しいツールです。
Figmaで作成したデザインをそのままスライドに取り込めるため、デザイナーはより直感的に作業を進めることができるようになりました。
特に注目すべき機能は、AIを活用した自動デザイン生成です。プロンプトを入力するだけで、最適なレイアウトやデザインが提案され、短時間でスライドを完成させることが可能になります。また、リアルタイムの共同編集機能により、複数のチームメンバーが同時にスライドを編集し、コメントを追加することもできます。
その他にも、豊富なテンプレートを活用することで、デザインの一貫性を保ちながら目的に応じたスライドを簡単に作成することができたり、テーマカラーを選択することで全体トンマナを調整できたりと様々な機能が揃っています。
まとめ
いかがでしたでしょうか!
Figma Config 2024では、Figma UIのリデザインをはじめ、Figma AIやFigma Slidesなど、今までにない画期的で、デザイナー・エンジニアのワークフローを大きく変えるような新機能が多く発表されました。
今後も、AI技術の活用やユーザーインターフェースの改善に注力するFigmaは、デザイン業界のリーディングカンパニーとしての地位をさらに強化していくと考えると、よりワクワクしてきますね!
まだbeta版の機能もあるので、使いやすい、使いづらいもあるかもしれないです。とはいえ、今回の新機能を体験して自身のワークフローにどのように落とし込むか、これが大事なのかなと思いました。
ですので、まずは新機能を使ってみてほしいです!!
今回ご紹介しきれなかった機能含めてFigma Config 2024は、Youtubeでも公開されていますので、ぜひご覧ください↓↓ では、また!
Figmaについてはこちらの記事もどうぞ!
Variablesの無限の可能性! Framework by Figmaイベント参加レポート
Framework by Figmaで紹介されたセッションのご紹介&新機能試してみた!Typography &Gradation Variablesの使い方
ソニックムーブは一緒に働くメンバーを募集しています
Wantedlyには具体的な業務内容のほかメンバーインタビューも掲載しております。ぜひご覧ください。