
【UI/UX】シニアユーザーに優しいUIデザインのコツ 前編「読みやすさのデザイン」
令和5年の通信利用動向調査によると、60代のインターネット利用率は9割を超え、70代でも7割近くに上っています。シニア層の特性を考慮したデザインは、ユーザビリティの向上だけでなく、ビジネスの成長にも直結する重要な要素となっています。
ソニックムーブでも、近年シニアユーザー向けのプロダクト開発を数多く行っています。そこで今回は実案件で考慮した点をもとに、シニアユーザーに優しいUIデザインのコツをまとめてみました。
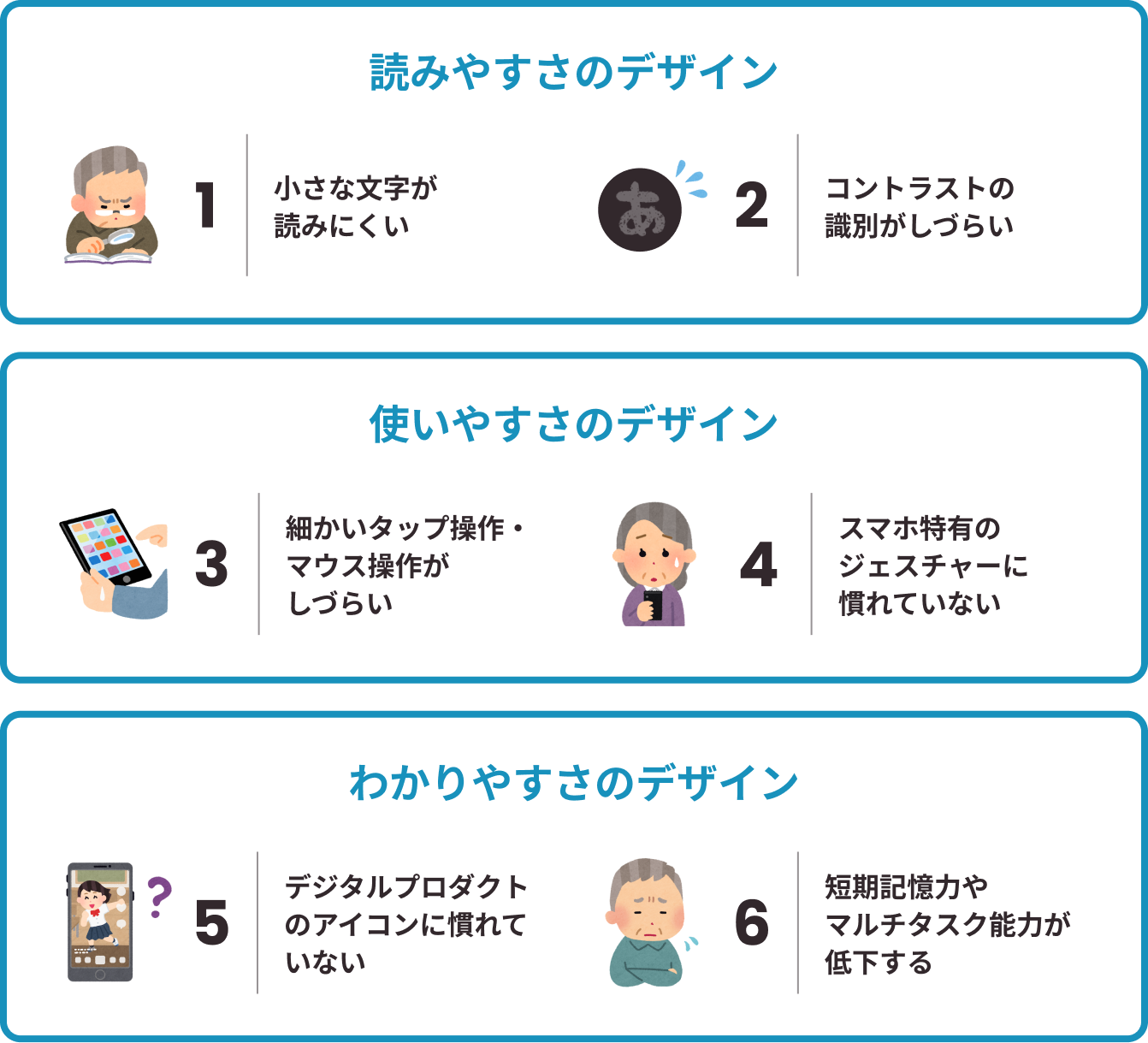
シニアユーザーの特徴
- 小さな文字が読みにくい
- コントラストの識別がしづらい
- 細かいタップ操作・マウス操作がしづらい
- スワイプやピンチなどスマホ特有のジェスチャーに慣れていない
- デジタルプロダクトのアイコンに慣れていない
- 短期記憶力やマルチタスク能力が低下する
上記の特徴を以下のように分類して、それぞれに対応方法を検討していきたいと思います。

その1. 読みやすさのデザイン
適切なフォント設定は?
まず、一般的な基準値としてTypography tokens(Material Design 3)の表を参照し、老眼の方が多いシニア向けにはこれよりもひとまわり大きいフォントサイズを選択することにします。
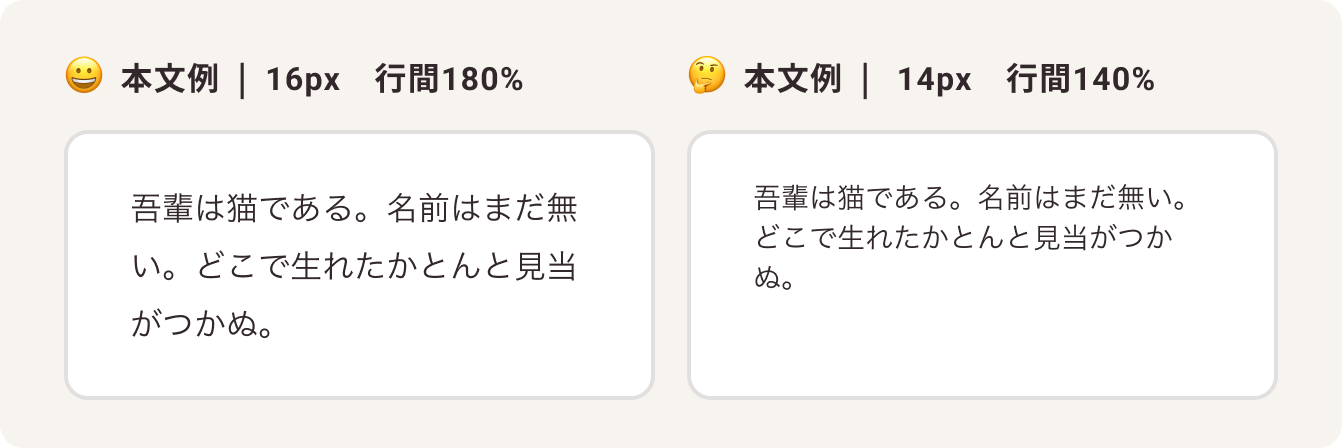
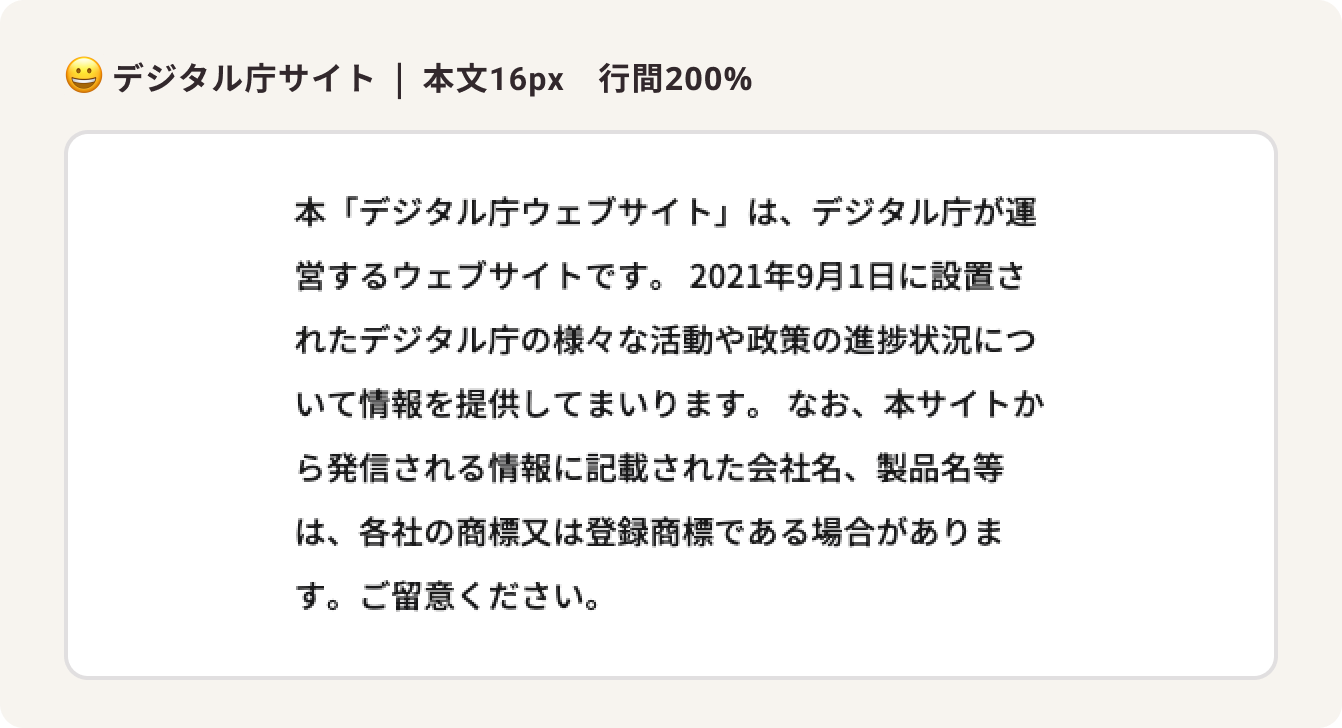
本文は16px以上、行間は170%~200%程度がおすすめです。
最小サイズは12px(注釈等で使用)としますが、できる限り14pxまでで表現するよう心がけます。

読みやすい書体は?
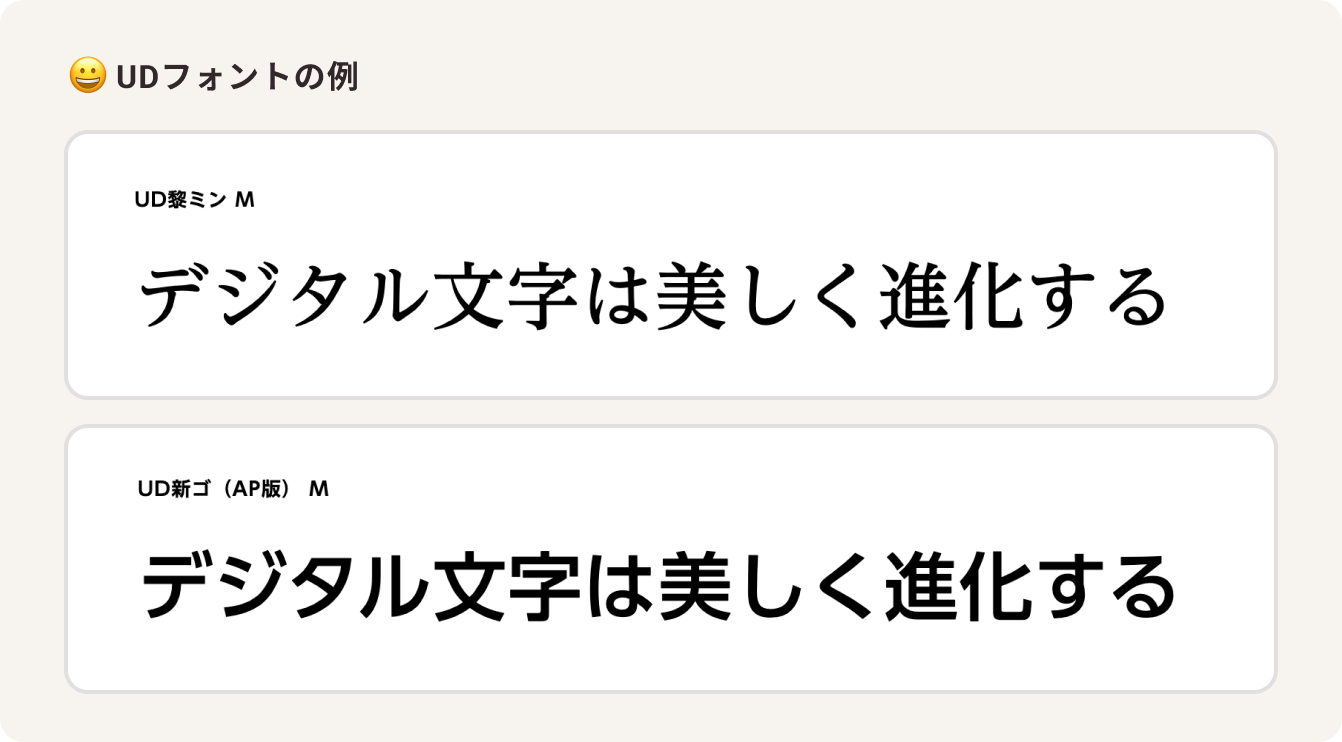
株式会社日本SPセンターによる「シニアの読みやすさ、入力のしやすさに関するホームユース調査」では、UDフォントはシニアにも読みやすく、太めの書体が好まれるというリサーチ結果が得られています。
この結果で個人的に意外だったのは明朝orゴシックでは差がなかったという点です。
ゴシックの方が読みやすいのかと思っていましたが、線が太めで可読性が高いことがポイントになるようです。
明朝・ゴシックに関わらず、シニア向けのプロダクトでは積極的にUDフォントの使用を検討してみてもいいかもしれません。
また、フォント選定の際、和文のみではなく欧文や数字のデザインにも注目し、読み間違いの発生しづらい書体を選ぶとよいでしょう。
特に数字は料金など重要な情報に使われることが多いので、書体の選定には「1」と「7」の違いがはっきりわかるかどうか?など、識別性を重視しましょう。
 出典:モリサワ
出典:モリサワ
読みやすいコントラスト比は?
高齢になると視力が落ちるため、背景色と文字のコントラストが強い方が情報を認識しやすくなります。
前述した株式会社日本SPセンターによる「シニアの読みやすさ、入力のしやすさに関するホームユース調査」でも、文字の小ささに次いで「暗いところや明るいところで文字が見にくいこと」がシニアの困りごととして上がっています。
高コントラスト比でデザインするとこうした困りごとを減らせるため、シニアフレンドリーなUIデザインにするためには重要なポイントです。
WCAG(Webコンテンツアクセシビリティガイドライン)では、コントラスト比の最低限の基準値は 4.5:1(レベルAA)、高度の基準値は 7:1とされています。
※ただし、大きな文字・付随的な文字(純粋な装飾や写真の一部)・ロゴタイプをのぞきます。

デザイン時には、文字色と背景色のコントラスト比をチェックするツールを使って、確認していきましょう。
オンラインツール:WebAIM Color Contrast Checker
Figmaプラグイン:Contrast
さて、前編【読みやすさのデザイン】はここまでにさせていただきます。
後編は【使いやすさのデザイン】【わかりやすさのデザイン】についてまとめていきます。
【UI/UX】シニアユーザーに優しいUIデザインのコツ 後編「使いやすさ・わかりやすさのデザイン」


 出典:
出典: