
2018年の制作に取り入れたい!トレンドのWebデザイン
ひよっこデザイナーのmgです!早いものでもうじき2017年も終わりに近づいてきましたね…!そこで2018年のWeb制作に取り入れたいトレンドのWebデザインについて調査してみました!!
目次
01. 文字を画像からずらして配置する
この頃 整然としているデザインの枠を超えていくような不規則に配置されたデザインが多くなってきているなと感じています。文字を画像からずらした配置にすることで動きや勢いが生まれます。
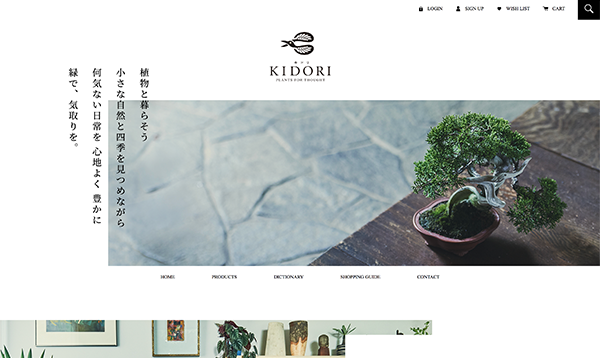
キドリ

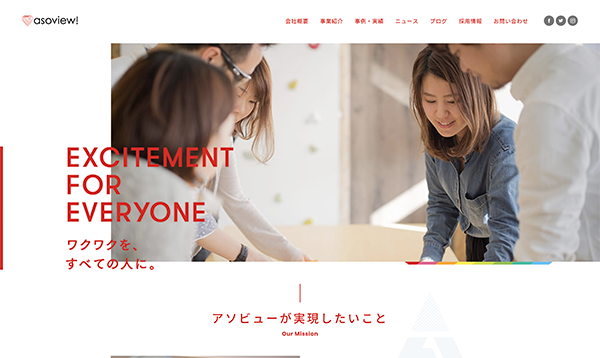
アソビュー

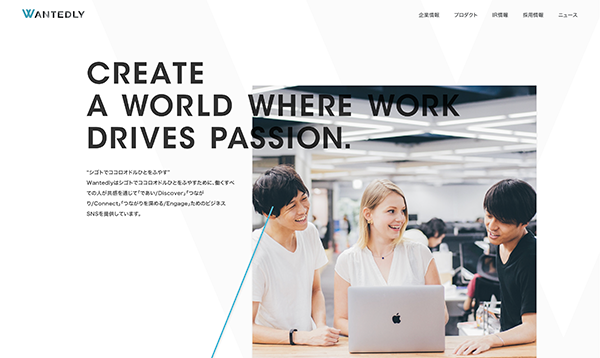
Wantedly

ハウスM21

02. 斜めにレイヤーや線を重ねる
こちらも先ほどご紹介した「文字を写真からずらして配置する」と同様、きっちりと決まりきったデザインから斜めにレイヤーや線を重ね、遊びごころを持たせることで新たな価値を生み出しているように感じます。躍動感やわくわく感が感じられますね。
ベイク チーズタルト

クロッカンシュー ザクザク

ORIENS

デンソー ブランドサイト

03. カラフルなグラデーション
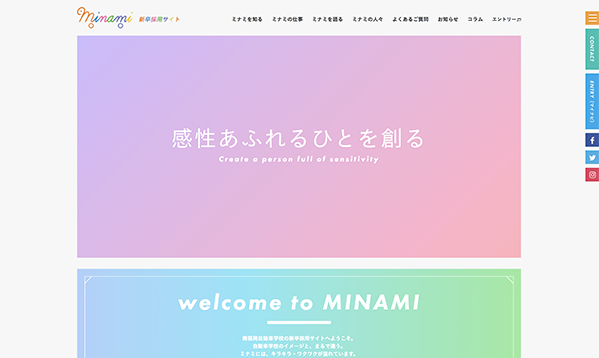
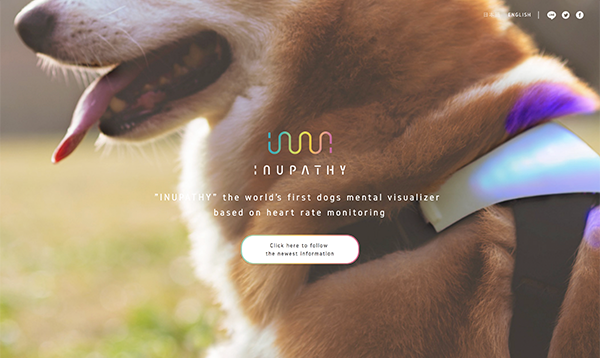
フラットデザインなどデザインがシンプルな方向性になっていたためカラーもシンプルにベタ塗り…という傾向がありましたが 近年グラデーションが再び注目されるようになってきています。なかでも複数の色を使ったカラフルで鮮やかなグラデーションをよく見かけます。画像の上からグラデーションを重ねていたり、文字をグラデーションにしたりという例もあります。
久米島インスタTRIP

PUBIC HAIR

南福岡自動車学校新卒サイト

INUPATHY

04. デュオトーン
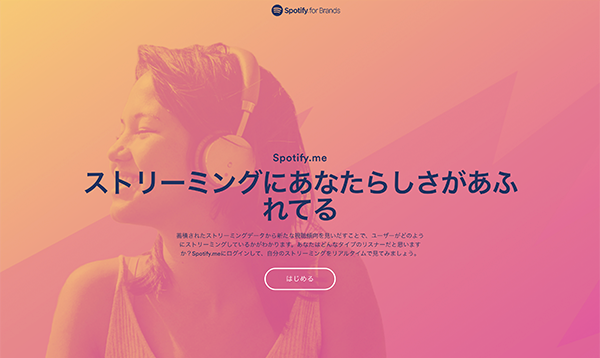
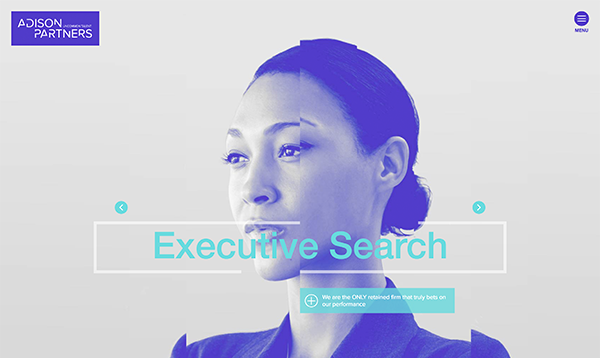
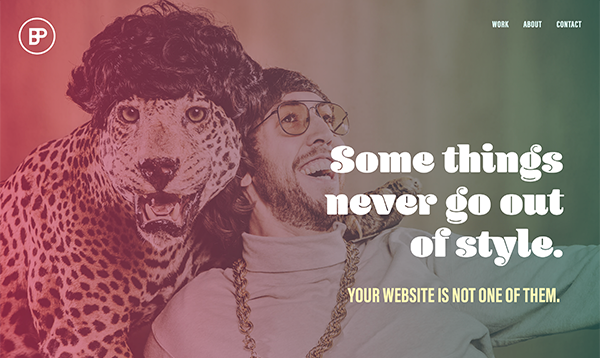
デュオトーンとは、2色(Duo)の色合い(Tone)という意味でベースとなるミドルトーンとハイライトカラーから構成されるデザインのことです。デュオトーンを使うことにより一味違うアーティスティックな雰囲気やインパクトを与えることができます。ファーストビューやアイキャッチに使用するのがおすすめです。
Spotify

情報科学芸術大学院大学

ADISON PARTNERS

Brooke Promnitz Marketing & Design, Modesto

05. スプリットスクリーンレイアウト
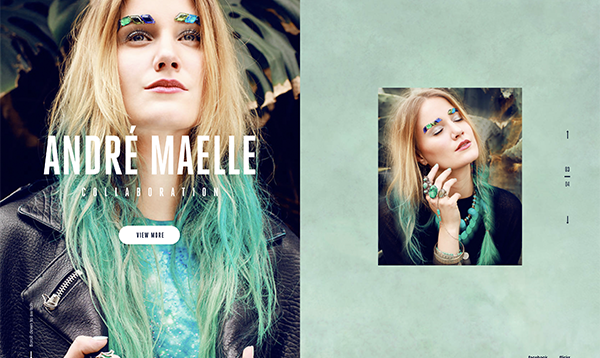
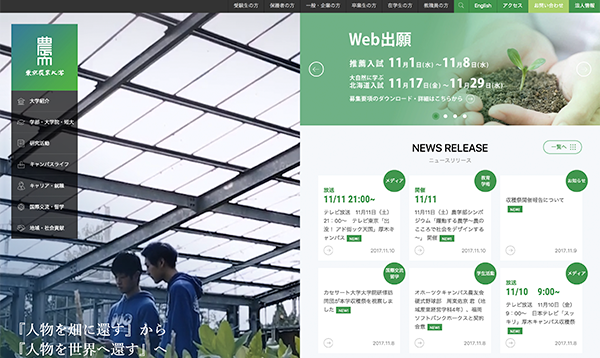
画面を大胆に複数に分割するレイアウトです。一度に複数面の情報を見る事ができたりスマートフォンでは分割部分を上下に分けることでレスポンシブデザインとも相性が良いなど様々な利点があります。
黒川温泉 旅館 山河

Fanny Myard

東京農業大学

TIARAinc.

まとめ
いかがでしたでしょうか?トレンドのデザインを調べていくうちにぴっちりとしたデザインから殻をやぶっていくようなもっと自由に大胆で楽しい方向へ進んで居るような印象を受けました!いろいろな表現を効果的に使い2018年も素敵でわくわくするデザインをしていきたいですね!!













