
最近流行のレスポンシブWebサイト制作でのあれこれ

こんにちは。
デザイン以外もいろいろ幅広く担当しているデザイナーの”ら~は~”です。
2012年から流行ると言われて、今年の2013年にはより一般的になってくると言われてる。
そんなレスポンシブサイトの制作について、実体験ベースにあれこれを職種ごとに紹介したいと思います。
結構長くなります。最後までお付き合いください。
目次
1.はじめに
そもそもレスポンシブWebサイトって??
PC、タブレット、スマートフォンなどを、
1つのHTMLでデバイスごとに表示を変更できる制作手法です。
主に使われる技術は、CSS3からスタイルのMedia Type 拡張である「Media Queries」です。
これはデバイスのスクリーンサイズ毎にスタイルを読み替えてくれる機能で、各種デバイスに応じて見せ方を変更できるというわけです。
※ほかにもJSでサイズを判定してとかできますが、割愛。
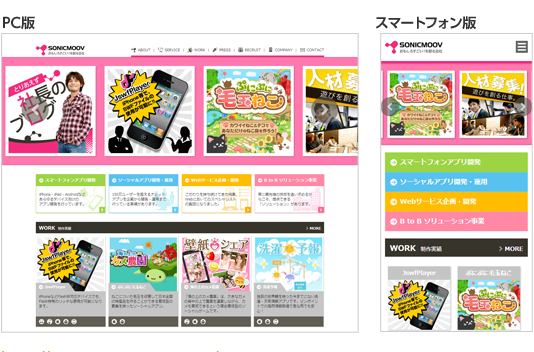
弊社のサイトもPCとスマートフォンの2つ向けですが、「Media Queries」で実装しています。

では、さっそく職種ごとに紹介していきま~す。
2.ディレクター編
社内やクライアントさんに、レスポンシブ周りで質問されて答えられないことがあったりなかったり。
そんな質問に答えられると、ステキディレクターになれんちゃう!?
目次
リキッドデザインとの違いって?
確かに、幅を変更して見栄えが変わるんだったら、
今までのリキッドデザインと一緒では? と最初感じてしまいますよね。
違いは下記になります。
●リキッドデザイン:
ブラウザの横幅で、各ボックスが可変にできますが、
レイアウトに変更はできません。
●レスポンシブWebサイト:
各デバイスの横幅に応じて、スタイルを読み替えていることができます。
そのため、レイアウト、デザインも変更が可能です。
振り分けタイプのWebサイトでいいじゃん!?
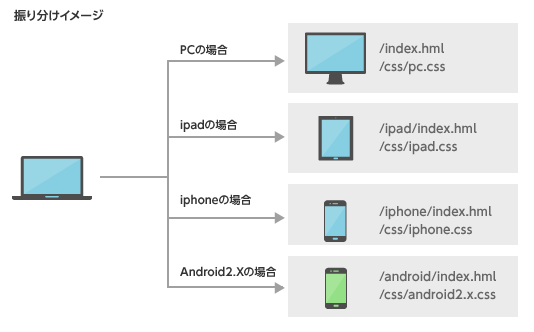
デバイス毎にHTML・CSSを用意して、ユーザーエージェント判定をして振り分ける方法(JS、php、htaccess)もあります。

この場合、デバイスに合ったHTML・CSSをそれぞれ実装するので、デバイス毎に最適な表示が可能です。
「じゃ~これでいいじゃん!?」
いえいえそうとも言いきれません。
毎年いろんなデバイスが世に排出されています。
端末が世に増えるたびに、新しいHTML・CSSを実装し、その実装した分のすべてをメンテナンスをするなんて長い目で見ても、工数がハンパないです!
既存のサイトをレスポンシブにできるの?
答えは(ん~)可。
単純なコーポレートサイトなどであれば、さほど難しくないでしょう。
ただし、PHPやJSなどプログラミングで制御されている大規模サイトでは、
プログラムやマークアップの調査が必要なので意外と工数かかったりします。
こんな感じです。
誰かに質問されたら答えてあげてくださいね~。
また、流行だからレスポンシブにするのではなく、いろいろ考慮して提案ができるといいですね~。
3.デザイナー編
続いてデザイナー編です。
これも体験ベースで、一例を紹介していきますね。
PC表示での要素がとても多いです。他のデバイスでも同じレイアウト?
一概には言えませんが、全部同じレイアウトにする必要はない。(かもしれません)
「コーダー編」でも記載していますが、
不要な箇所はCSSで非表示にすることができます。
ユーザー目線にたって、必要か否かはクライアントやディレクターと相談しましょう。
リピートできるデザインじゃないとNGです。
コーダーさんに怒られちゃいます!!
自分でコーディングする場合は、自分が苦労します(笑)
デバイスサイズは、iPhone、Androidで横幅が違います。
端末を横にして閲覧する人もいます。
画像がリピートできないものを作成すると、
途中で画像が切れちゃって残念なことに!
画像サイズは2倍です!けども・・・
多くのスマートフォン・タブレット端末は、解像度が1.5倍~2倍です。
デザインするときは、画像は基本2倍で作成するのがセオリーとなってます。
じゃ~全部の画像を2倍で作成するの?
答えは半分Yesで半分Noです。
理由:
ユーザの多くは、まだまだ3G回線を利用しているはずです。
画像を2倍にするということは、読み込み容量も多くなり、表示が遅くなります。
小規模サイトであれば、すべて画像が2倍でも、まぁ大丈夫でしょう。
しかし、ページ規模が大きいもので、すべて2倍で作ってしまうと、
ページ表示が重くなります。
そのため、最低限世界観が保てる範囲で、画像サイズを決めるべきです。
(たとえば、ロゴやメインビジュアルなど。)
レスポンシブWebサイトでは、こういうことも考慮すべきポイントです。
4.コーダー編
これで最後コーダー編です。ラストスパート!!
Media Queriesって、結局どう書けば??
いろんなサイトで紹介されていますので、あまり詳しくは記載しませんが、
一例です。スタイルシート内で下記のようにサイズ分岐の記述をします。
※そんなに難しいものではありません。ググっていただけると幸い!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[code lang="css"] @media screen and (max-width: 1240px) { /* 横幅1240px のスタイル */ } @media screen and (max-width: 760px) { /* 横幅760px のスタイル */ } @media screen and (max-width: 480px) { /* 横幅480px のスタイル */ } @media screen and (max-width: 320px) { /* 横幅320px のスタイル */ }[/code] |
IE8以下がスタイルを読んでくれません。なんで?
「Media Queries」はCSS3からの技術になります。
バージョンの古いIEは、Media Queriesを使用していると正しくスタイルを読み込むことができません。
そのため、下記のスクリプトを読み込むことが一般的です。
|
1 2 3 4 5 |
[code lang="html"] <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> [/code] |
よし!これでIE8以下のブラウザでもスタイルが崩れないはず!
なのに・・・あれれ?
いろいろ調べた結果、下記のようです。
NG
|
1 2 3 |
[code lang="html"] <link rel="stylesheet" href="/css/style.css" /> [/code] |
OK
|
1 2 3 |
[code lang="html"] <link href="/css/style.css" rel="stylesheet" /> [/code] |
違いがわかりましたか?
属性の順番です。
どうやらIE8以下は、href属性が先にこないと納得しないようです。
マジ困ったっちゃんです。
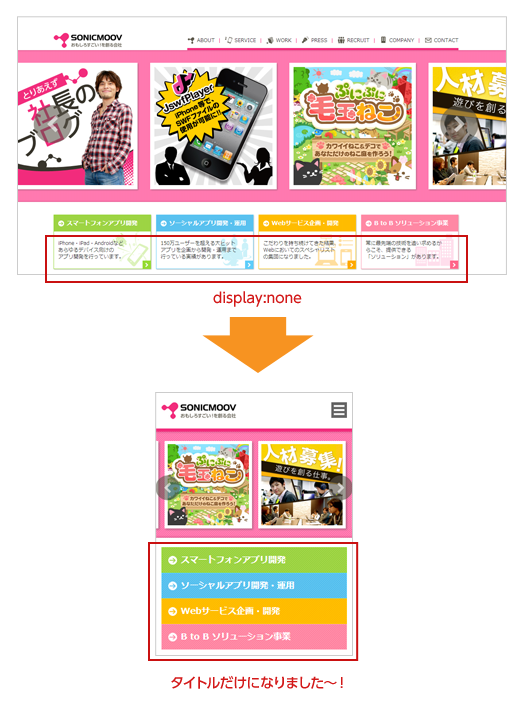
最終奥義!「display:none」
「デザイナー編」でも触れましたが、PCの要素をすべて表示する必要はないかもしれません。
そこで、最終奥義「display:none」です。
たとえば、自社のサイトでも、スマートフォン版ではスッキリ見せたいために、
一部の要素を非表示にしています。

他のデバイスでは表示したくない・表示する必要のないものは、上記のようにコーディング時に簡単にできます。
ここで言いたいことは、これは「最終奥義」です!
最終奥義を使わずともいいような設計・デザインであることが望ましいですね~。
5.さいごに
レスポンシブWebサイトに限らずな話ですが、
ディレクター・デザイナー・コーダー・エンジニアのように分業化されている会社に限らず、誰かが理解していればいいというより、
全員がある程度理解しているほうが、案件はスムーズに進みますね。
特に流行の情報収集は欠かさずに、日々過ごしていきましょう。
もっと書きたかったですが、今日はほんの一例でした。
みなさんの何かのお役にたてれば幸いです。ご参考までに。
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
http://responsive-jp.com/













