
sonicmoov式 PSDファイル整理整頓術
はじめまして。ユウコです。 デザイナーが所属するクリエイティブDivのマネージャーをしています。 突然ですが、PhotoshopでWebページのデザインをする際、PSDのレイヤー、どうしてますか? デザイナーが何人か集まれば作業のクセも人それぞれ。 人によってはレイヤー構造がぐっちゃぐっちゃ。 デザインがあがったはいいものの、コーダーはスライス切る前にファイルの中身を把握するだけで一苦労… なんてこと、あると思います。 そんなことにならないよう、弊社ではPSDのレイヤー構造にまつわるいくつかのルールを設けて、誰にでも分かりやすく美しいPSDファイルにするように心がけています。 デザインとコーディング分業の際の円滑なやり取りのお役に立てることもあろうかと思いますので、今回はそのルールのいくつかをご紹介します。
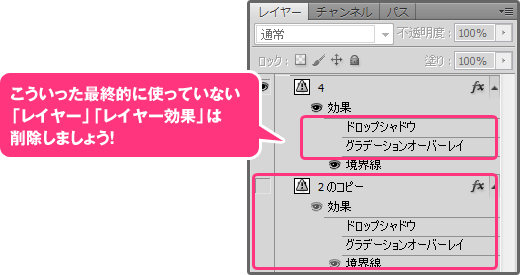
1.不要な「レイヤー」「レイヤー効果」は削除しておく。
スケジュールがタイトだったり、コーディングが社内のコーダーたっだりすると特に、デザイン作業が終わったままの状態でぽいって渡してしまいがち。。。 ですがコーダーは上に乗っかってるオブジェクトを非表示にして背景だけを書き出したりもするので、不要なレイヤーが非表示状態で残っていると、どれが必要なレイヤーだったのか分からなくなってしまいます。
最終的にいらないものは、すべて消してしまいましょう。 無駄なファイル容量も食いますし。 
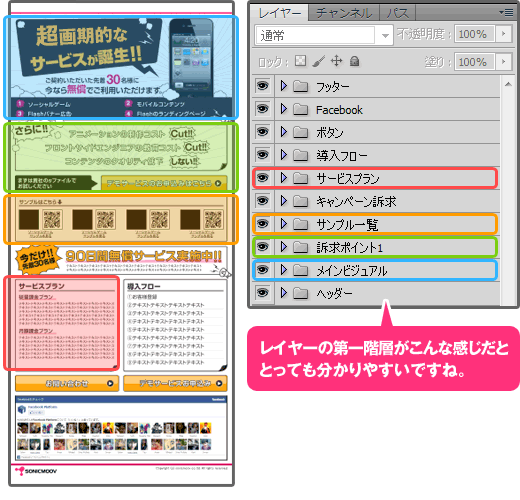
2.ページ内のブロックごとにレイヤーフォルダにまとめる。
ヘッダー、メインビジュアル、サイドエリア、フッターなど、ページ内の大きなブロックごとにレイヤーフォルダにまとめておきます。 レイヤーの第1階層を見れば、ページの構成が分かるようになっていると素敵です。 もちろん各ブロックごとのフォルダ内も整理整頓します。 
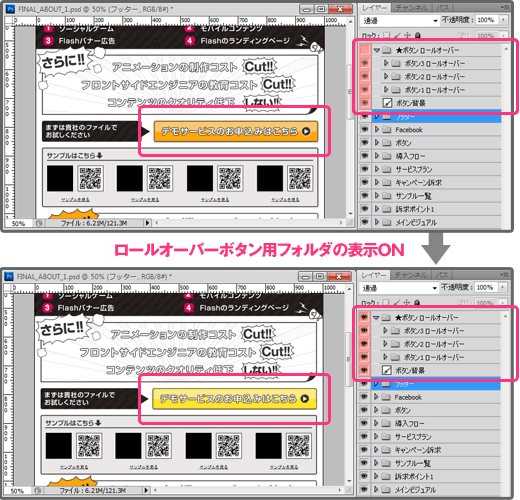
3.ロールオーバー時のボタン画像はまとめて第1階層のレイヤーフォルダに入れる。
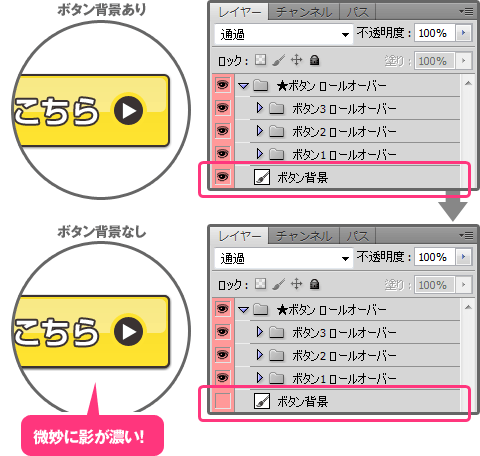
この方法は実は弊社のコーダーから教えてもらった方法です。 専用のフォルダを作成し、ロールオーバー用ボタン画像はまとめてその中に格納します。 こうしておけば、ロールオーバーボタン用フォルダの表示を切り替えるだけで、ロールオーバー時と通常時のページ全体の表示切り替えができるというわけです。  ここでポイントが1つ。 ボタンにドロップシャドウがかかっている場合、必ずボタンの下の背景を入れること。 そうしないと、ドロップシャドウが2重にかかって、微妙に影が濃くなってしまいます。
ここでポイントが1つ。 ボタンにドロップシャドウがかかっている場合、必ずボタンの下の背景を入れること。 そうしないと、ドロップシャドウが2重にかかって、微妙に影が濃くなってしまいます。  以上、デザイナーにとってはちょっとひと手間ですが、コーダーにとっても、PSDを納品する場合はクライアントにとっても、分かりやすいファイルになること請け合いです。
以上、デザイナーにとってはちょっとひと手間ですが、コーダーにとっても、PSDを納品する場合はクライアントにとっても、分かりやすいファイルになること請け合いです。













