
iPhone6 & plusに負けない!アプリデザインの端末対応方法
ソリューション事業部でデザイナーをしております、こーたと申します。
iPhone6 & plusのまったく異なった端末サイズの2つが発売され、 端末対応に頭を悩ませるデザイナーの方はきっと自分だけではないと思います。
そこで、自分で実践しているiPhoneアプリデザインの端末対応方法を紹介したいと思います。
画面サイズの比較
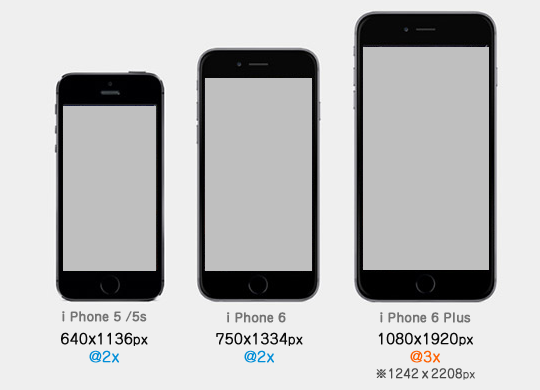
まず今までのiPhone5 & 5Sと新端末のiPhone6 & plusの比較をします。

違いを簡単に説明しましょう。
iPhone6
端末の画面サイズはiPhone5と比べて大きくなりますが、解像度は326dpiと変わらないため、単純に表示領域が広がるという認識になります。
iPhone6 plus
端末の画面サイズと表示領域もさることながら、画像解像度も@2x→@3xと、1.5
倍に増えています。
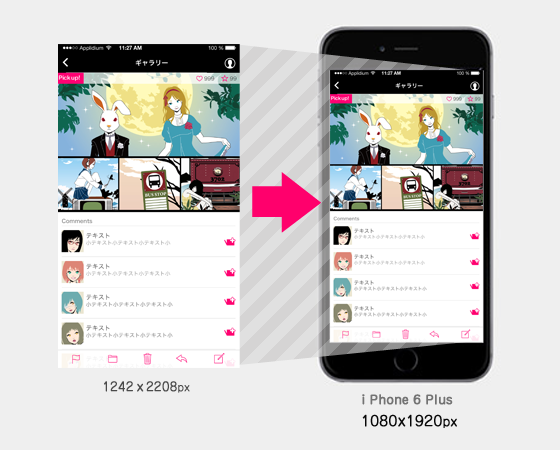
また、端末の画面サイズは1080x1920pxですが、実際の解像度は1242x2208pxと
なっており、端末に表示される際にはダウンサイジングされて表示されることに
なります。
なので、デザインする際は1242x2208pxで制作することに注意してください。
デザイン制作の流れ
それでは、上記の違いを理解したところで、 これらの各画面サイズにデザイン
を対応していく方法を紹介していきます。
iPhone6 plus向けに制作してからiPhone6、そしてiPhone5向けに解像度を縮小することも考えられるのですが、こちらだとテキストのボリュームや画像のサイズにより、レイアウト崩れが起こりやすく、その調整作業にも時間がかかることがあります。
なので、基本的にiPhone5、5Sのデザインをベースとして、下記の順番で制作していくのが良いと思います。 ●iPhone6 → iPhone6 plus
もちろんこちらも調整が必要となりますが、レイアウトが極端に崩れることはないため、異なる画面サイズの調整作業が比較的容易できることが多いです。
また、画面サイズを拡大するため、使用する画像についても拡大した際、画像の荒れや劣化が起きないような処理があらかじめ必要となります。
以下の点に注意しておきましょう。
- 写真や画像は予め大きめのサイズを用意する(1.5倍以上が理想)
- 写真や画像はPhotoshopでスマートオブジェクト化しておく
iPhone6
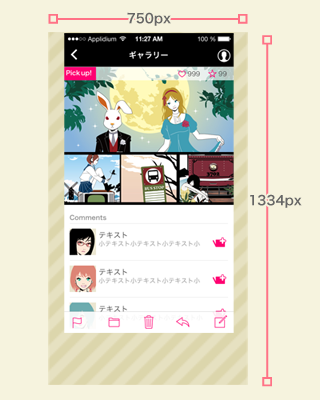
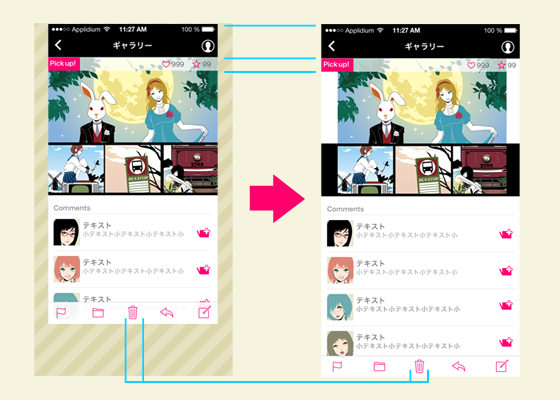
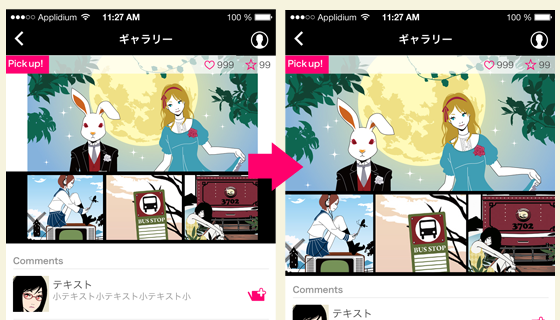
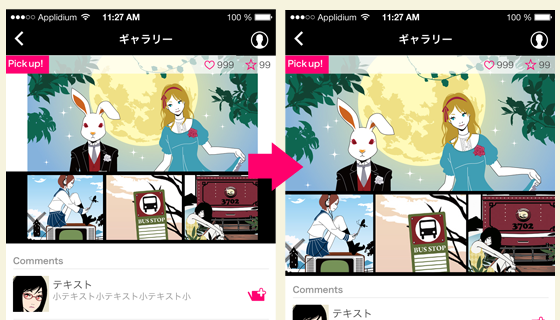
iPhone5 & 5S用のデザインをベースに、画面サイズのみ750x1334pxに変更します。 画面内のアイコンやフォントサイズなど、横幅以外の各要素は変更させる必要はありません。

広げられた画面サイズに合わせて、それぞれ各要素を再配置しましょう。 
バックグラウンド、縦や横がフルサイズに近い画像、余白を開けると明らかに見栄えが良くないもの等は、再度作り直しが必要の場合があるので注意してください。 
iPhone6 plus
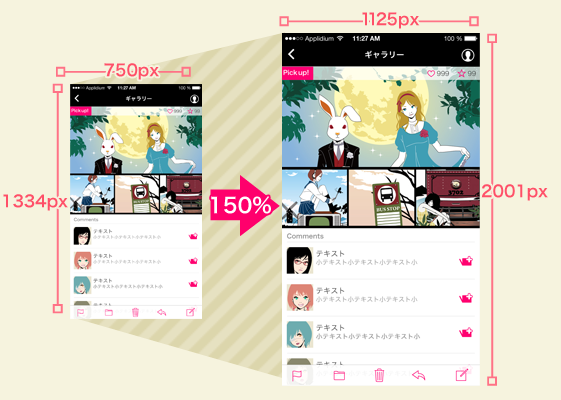
iPhone6のデザインを、@2x→@3xとなるように、画面内要素ごと150%拡大します。 画面サイズは1125x2001pxとなるはずです。 
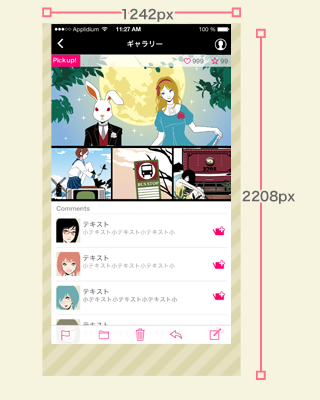
iPhone plusの画面サイズである1242x2208pxに変更します。 ここでは、画面内のアイコンやフォントサイズなど、横幅以外の各要素は変更させる必要はありません。 
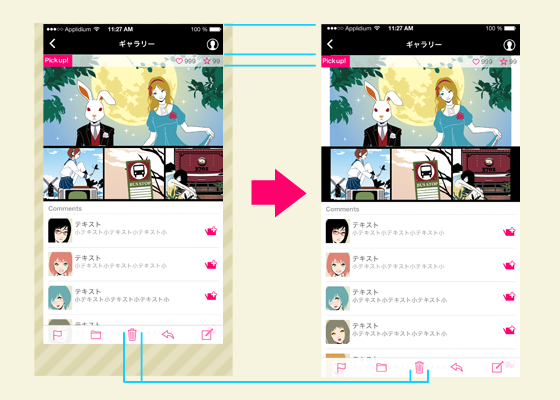
広げられた画面サイズに合わせて、それぞれ各要素を再配置しましょう。 
ここでもバックグラウンドや縦余白を開けると明らかに見栄えが良くないもの等は、 再度作り直す必要があります。 
1080x1920pxにダウンサイジングされて表示されます。 
いかがでしたでしょうか。
これからiPhoneアプリデザインをする際の参考になれば幸いです。













