node.jsとHerlockで作るiPhone、Androidアプリ開発環境
社内でHerlockを使う場合、大抵は各自ローカルのnode.js上で開発しているのですが、欲しい機能をガンガン追加してるうちに”開発環境”っぽいものが出来てきました。
せっかくなので公開したら?ということで、とりあえず晒してみます。
機能
機能の一部分ですが、軽く動画にまとめてみました↓
※画面左はiPhone5cのミラーリングです。
※最後にカメラでとっているのはNexus7(Android)です。
主な機能
- プロジェクト管理
- デバッグプレビュー
- エディター
プロジェクト管理
指定したワークスペース内のプロジェクトリストアップと、開発・運用の機能呼び出しをします。
- デバッグプレビュー ・・・ web、端末で可能。後述
- エディター ・・・ Orion利用。後述
- jsドキュメント生成 ・・・ jsDuck利用
- アプリのビルド ・・・ iOS、Androidのビルド用プロジェクトを自動生成
プロジェクトのソース管理はgitで行い、シンボリックリンクをワークスペースに置くパターンが多いです。
目次
デバッグプレビュー
web上ならリンクを踏むだけ。
同じネットワーク内なら、別のPCからもブラウザでプレビューできます。
iOS、Androidからは専用の開発用アプリ上でURLを入力するか、動画のとおり、QRコード=>ブラウザ経由でデバッグプレビューを行います。
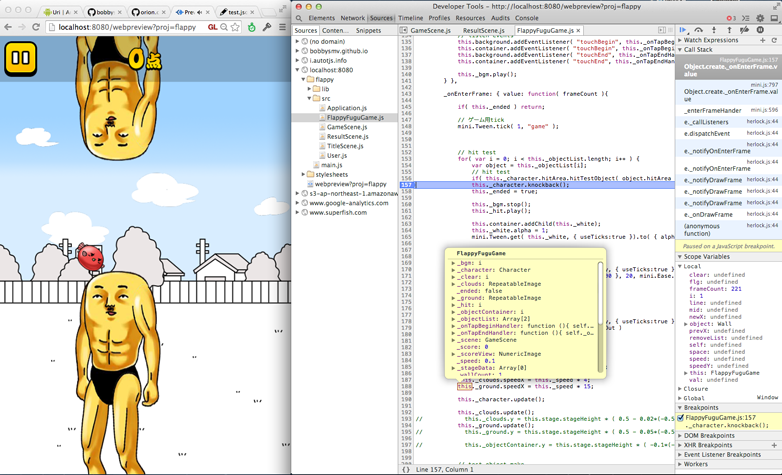
JSデバッグ
Herlock自体もInspector(ブラウザのJSデバッガー的なもの)やコンソールに対応していますが、最近はwebプレビューを使って普通のwebアプリと同じようにデバッグしています。
ブレークポイントで処理を止め、その場でプロパティいじるような作業は、webのほうがやりやすいですね。
エディター
ローカル開発なのでテキストエディターは各自好みのものを使っていますが、web上でも編集可能です。
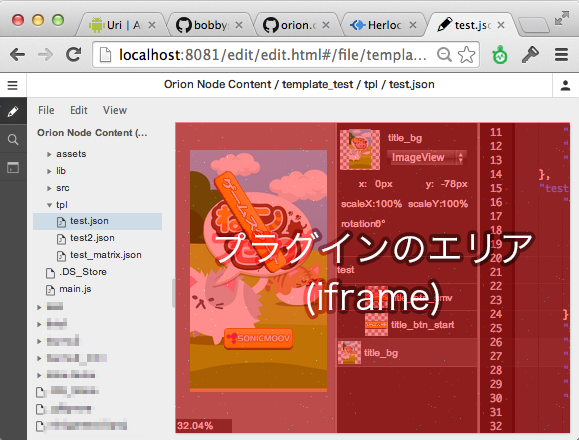
レイアウトエディター
動画内で少しさわってますが、アプリの見た目を構築するエディターです。
表示要素の作成・編集や、画像ドラッグ&ドロップでプロジェクトへ反映など、UI構築の面倒なところを解消します。
技術
バックエンドにnode.js、フロントエンドはブラウザ、成果物はHerlock上のアプリ、プログラムはすべてjavascriptです。
脳みその切り替えがなく、アプリ開発で使っているライブラリーをそのまま開発環境の構築に流用することもできます。
使ったもの
- node.js
- Express ・・・ node.js上で動くバックエンドマイクロフレームワーク
- Orion
- Herlock
- Herlock webブラウザ版: github
node.js
webフロントエンドでは開発のインフラとしても定着してきたバックエンドjavascriptプラットフォームです。
npmで様々なモジュールが公開共有されています。
Orion
Eclipseのweb版のようなもので、開発プロジェクトはThe Eclipse Foundationによって管理されています。
node.jsをバックエンドとして動かすことができます。

Orion plugin
Orionはhtml+javascriptでプラグインを作成できます。
レイアウトエディターもOrionプラグインとして実装しています。
Herlock webブラウザ版
現在開発中のHerlock webブラウザ版。
Herlock同様、マルチプラットフォーム・ワンソース開発を前提に進めています。
サンプル(WebGL版) PCのみ。高負荷
サンプル(div+CSS版) スマホブラウザでも動きます。iphoneはかなりスムーズ
サンプル(Canvas版) スマホブラウザでも動きます。
Herlock webブラウザ版: github
興味のある方は是非覗いてみて下さい。
TODO
直近実現したいこと
Photoshop CC “Generator”連携
Photoshop CCの新機能“Generator”はnode.jsで作られていて、
拡張、外部連携できるようになっています。
うまく使えば、PhotoshopをUIエディターとして利用できそうですね。
デザイナーがphotoshopでアプリのモックアップを作成し、それをテンプレートとして実装スタート。なんてことができるかもしれません。
Backbone.js Model層 GUI
中規模以上のアプリ開発では、Herlock上でBackbone.jsのModelを利用しています。
これを可視化し、設計段階から利用できるツールを考えています。
Orionのプラグインとして作成すれば、成果物はただのwebアプリなので、Herlock、スマホアプリとは無関係にBackbone.jsの補助ツールとして公開もできると思います。
〆
と、まぁこんな感じです。
今後もwebライクでなるべくプログラミングレスな開発環境を目指して進化させていきたいと思っています。
そのうち、良い形で皆さんに公開できるのではないでしょうか。
ユーザー参加型の開発環境開発ができたら面白いだろうなー。と今、思いつきました。
HerlockのwebDAVと連携させれば結構すんなり実現できるか?