
コーディングに超便利!! 厳選PhotoShopエクステンションとアクション
2回目の登場、キテレツです。
最近、緊張性腰痛になったので仕事中の座り方を見直しました。
今回はコーダー的便利なPhotoShopのエクステンション/アクションでお送りします。
グループmtgで話した内容なんですが勿体なく思い、こちらにも掲載します。
コーダーとPhotoShop
コーダーはスライスをしたり、コーディング過程でデザインを何度も見たりと、何気にPhotoShopに触れあう機会も多いです。
最近はコーダー想いなPhotoShopのアクションやエクステンションも増えてきたので自分が入れてるのをまとめてみました。
エクステンションとアクションの違い
- エクステンション
⇒インストール型。パネルで機能する - アクション
⇒アクション型。単体(?)で機能する。jsx読込。
みたいな解釈でいいかと思います…。うんちくよりも実例をあげていきましょう
CSS3PS
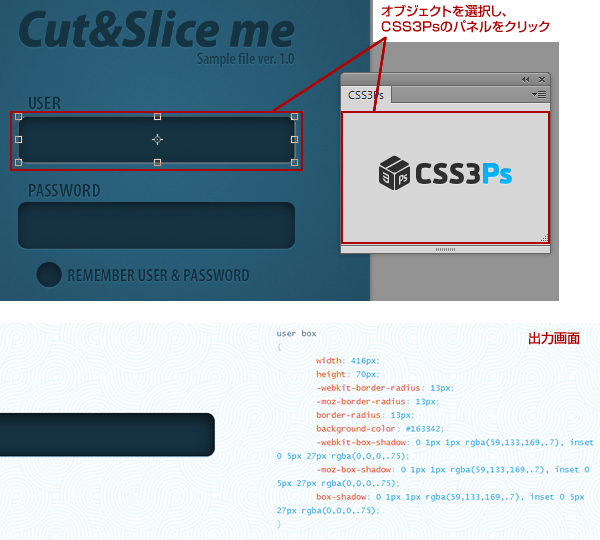
オブジェクトのcss3コードを出力してくれるエクステンションです。
使い方はオブジェクトを選択して、CSS3PSのパネルをクリックするだけ。それだけ。
角丸具合、サイズ、ボックスシャドウの大きさ等が一発で分かるので捗ります。

難点は、オブジェクトを選択しすぎるとコード出力まで時間がかかる点。
そして、あくまでオブジェクト単体に対しての動作なので隣接したパーツ達との関係性は無視される点(ここにいるからdisplay:blockだよね、とか、marginは0だよね、とかは当然加味されない…)です。
その辺はちょろちょろっと、、追記してあげる感じです。
プラグインダウンロードは下記より。
http://css3ps.com/
Cut and Slice me
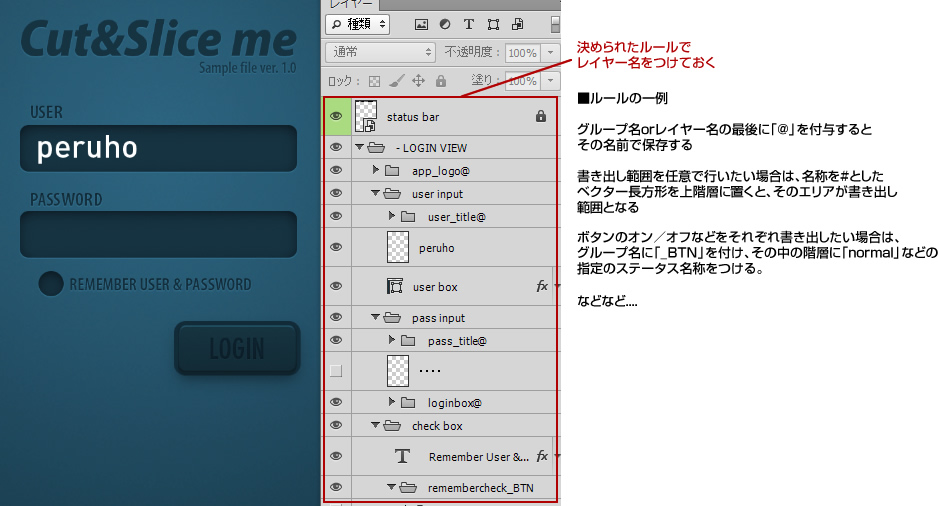
レイヤー名に処理用の宣言を行い、それに沿って画像の自動書き出しするエクステンションです。
ちょっと何言ってるか分からない感ありますが掻い摘んで言うと、”スライスを楽にするツール”です。
これも難点がいくつかあります…
・スライスの為にpsdに施すレイヤールールが複雑すぎる
・上記ルールをデザイン/コーディング分業のチームとかではルールを周知するのは不可能..
※逆にデザイン/コーディングを1人でこなす人なら使うかも..?
非常に使う人を選ぶと思われます

上のキャプチャでは全く伝わらないので、興味のある方は下記よりサンプルファイルをお試しください。対応バージョンはCS5以降です。
http://www.cutandslice.me/
layer_size.jsx
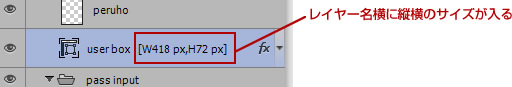
レイヤー名に、レイヤーの縦横値を表示するアクションです。
え何それw?要るのww?とか言わないでください。確かにctrl +クリックで情報パネルからサイズを見れますが、コーディング過程でそれを幾度も確認するのはめんどいので紹介した次第です。
このアクションはレイヤーグループに対しても有効なのがまたいいですね。

サイズを表示した後、サイズ変更をしたら再度アクションを実行しなきゃいけないのがちょっと..
で、サイズ変更後のサイズは横に書き足されていきます。
プラグインダウンロードは下記より。
http://dearps.lovwar.com/2012/01/size/
fw_slice.jsx
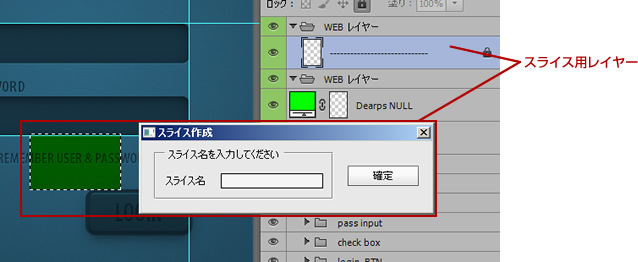
fireworks風のスライスレイヤーを作るアクションです。
fireworksが恋しい(開発終わっちゃったし・・)人に勧めます。

アクションを呼び出すと、スライス用のレイヤーがどんどん作られます。
スライス名はそのままファイル名になります。
動作確認はCS5・6でしましたが若干5だとバグがありました。(キャンバス外まで持っていくと動かせなくなるなど)
プラグインダウンロードは下記より。
http://dearps.lovwar.com/2012/01/slice-3/
まとめ
実務レベルで使えるかどうかは怪しいとこだと思います。取捨選択してみてください。。
実際に私も紹介したものを入れてますが、そこまで使い倒してないです..
でもこういったツール探しは時に掘り出しものや、自分の理想にピッタリなものを見つけるとテンションあがりますよね。
便利・楽しげなものは色々試して共有するのが一番だと思います!













