
新人コーダーにお薦めしたいツール10選
コーダーのはなたつです。
春ですね。街を歩くと初々しい社会人の方を一杯見かけます。
という事で今回は新人コーダーにお薦めしたいツールをご紹介したいと思います。
※初心者向けです。
目次
目次
- XAMPP
- Sublime Text
- WinMerge
- IETester
- クリップNOTE
- Updated Picker、Cowsee
- Neo FileTimeChange
- Grunt
- Sass
- Git
XAMPP
XAMPPとはウェブアプリケーションの実行に必要なソフトウェアをまとめたものです。
最近ではGruntで簡易サーバーを立てる事も多くなり、そちらで完結する事もありますが
コーダーなら入れておいた方が良いであろうツールです。
ApacheやMySQLがインストールされるためローカル環境にWordpressやMovable Typeを入れる事ができとても便利です。
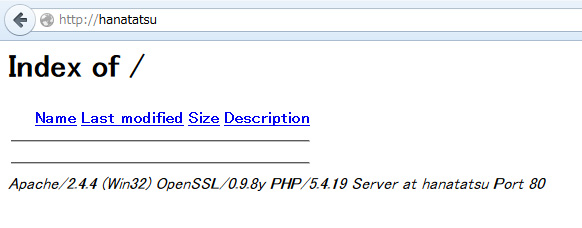
また設定をする事で

この様にhttp://でアクセスする環境をローカル環境に作る事が出来るようになります。
Sublime Text
洗練されたテキストエディタ「Sublime Text」。
以前はDreamweaverを使ってコーディングをしていましたが今や手放せない存在となりました。
自分好みのテーマを選べるのが良いですね。
歳なのか最近は黒い画面の方が見やすくなってきました…
ダウンロード方法や便利なPackageについては弊社のサブライマー・うさこさんの記事をご確認頂ければ…!
WinMerge
2つのフォルダ、ファイルを比較して異なる部分を表示してくれるマージツールです。

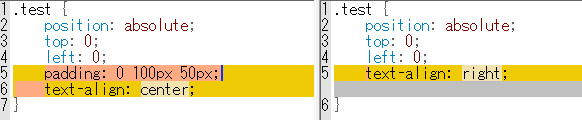
上の画像はファイルを比較した場合のサンプルです。
変更された行はオレンジに。存在しない行は灰色で色分けされて表示されます。
該当の行をクリックしてAlt+←で右のファイルの該当の行を左のファイルに持って行く事が出来ます。
逆にAlt+→を押すと左のファイルの該当の行が右に移動します。何かとお世話になってます。
IETester
古いバージョンのIEで表示の確認を行う場合に使うツールです。
IEの開発者ツールの方が良い様な話もありますが、開発者ツールだと結構実際のバージョンで出ている表示崩れ等を見逃す事があったのでIETesterの方が良いんじゃないかなと個人的には思っています。
逆にIETesterでしか出てない表示崩れもあったりするので一概には言えませんが…確実なのは純正ですね。ハイ。
クリップNOTE
コーディングを長い事やっているとコピペ地獄と呼ばれるものにぶち当たる事が度々あります。
そんな地獄を少しでも楽にしてくれるのがこのクリップNoteです。
通常該当要素をコピーしてどこかにペーストして…を繰り返すと思いますが、このツールを使う事とコピーしたいものをまず最初にひたすらコピーし、次にまとめてペーストをしていく事が出来ます。

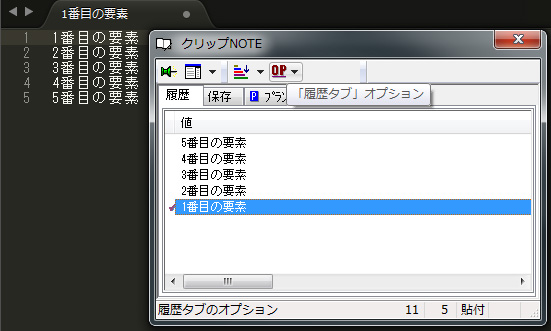
画像の様にコピーした要素がクリップNOTE側に1行ずつ収まっていきます。
ペーストをする場合はShiftをダブルクリックし該当のテキストをクリックで要素がペーストされます。
またペーストされたテキストはテキストの左側にチェックが入るようになっています。
Updated Picker、Cowsee
「Updated Picker」と「Cowsee」はいずれもタイムスタンプが更新されたファイルを抽出するためのツールです。
2つの違いはUpdated Pickerは変更された日の指定しか出来ないのに対しCowseeは日時の指定が行える事です。
尚、CowseeはAdobe Airで動作しているためAdobe Airのインストールも必要になります。
Updated Pickerをダウンロード
Cowseeをダウンロード
Neo FileTimeChange
タイムスタンプを指定の日時に変更するためのツールです。
上で紹介した差分抽出ツールと組み合わせる事で真価を発揮します。
Grunt
Javascriptで記述するタスクランナーです。
Sassのコンパイル、LiveReload、PNGの圧縮、JS・CSSのminifty化等、面倒なものを自動でやってくれます。
初期設定が少し大変かもしれませんが一度入れると活躍してくれる事間違いなしなので色々と調べながら導入する事をお勧めします。
LABでも紹介していますのでそちらを一読頂ければと思います。
Web制作自動化ツールGrunt入門 インストール&カスタムタスク編
Sass
SassとはCSSを拡張するためのメタ言語です。
Gruntと組み合わせる事で面倒なコンパイルを自動化する事も出来ます。
複雑な事をやろうとすると多少の知識が必要になりますが、便利な機能は検索すればたくさん出てきますので必要な機能を組み合わせて使用していくと良いと思います。
導入について詳しく知りたい方は
Sass + Compass を使って、効率良く css をコーディングしよう!
もう少し複雑な部分を学びたい方は
Sassの変数使用時に覚えておきたい6つのこと
Compassでよく利用するimageヘルパの使い方
Git
Gitはバージョン管理を効率的に行うためのツールです。
他にはSubversionというものも使われていたりします。
Gitについて学んでみたい方は
サルでもわかるGit入門
こちらが分かりやすく解説をしてくれています。
あとがき
これらが使いこなせれば作業効率がとても良くなると思います。
初期学習コストは少しかかるものもありますが後々のために少しずつでも覚えておくと良いでしょう。
ではでは…!













