
見ないと損する便利なデザイナー向けWebサービス13選
こんにちは。
緑のにおいが気持ち良い季節になってきましたね。3月4月は花粉で涙をボロボロ流しながら生活していたのですが、やっと思う存分散歩ができそうです。
さっそくですが、デザイナー・クリエイターのみなさんは、自分の作品やスキルをアピールするために普段どのようなツールを使っているでしょうか?
現在さまざまなWebサービスが出ており、うまく利用できれば活動や交流の幅が広がるはず! そう思って今回はクリエイター向けのサービスをいくつかまとめました。
目次
UIアニメーションのヒントに
ちょっとしたアニメーションを作るときに参考にしています。動きを眺めるだけでも面白く、インスピレーションがわきます。
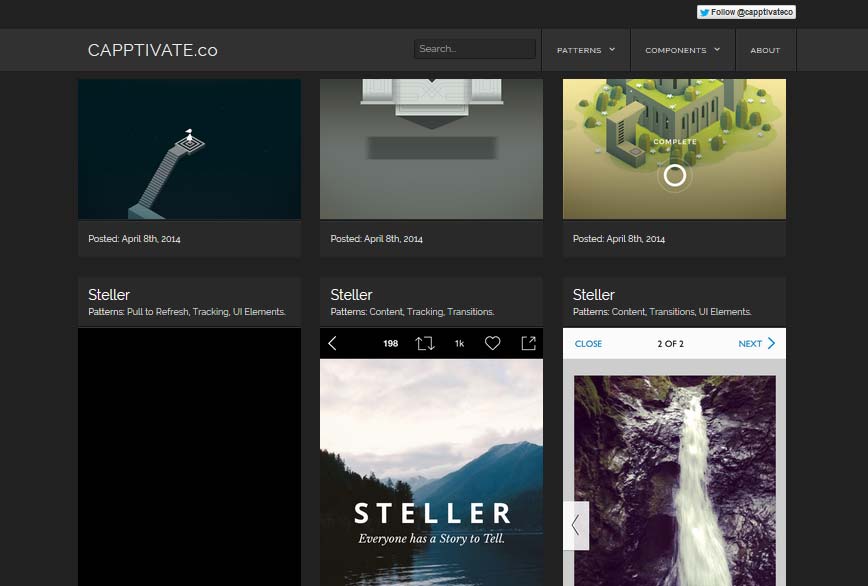
CAPPTIVATE.co

iPhoneアプリのUIアニメーションをカテゴリ別に紹介しています。マウスオンでアニメーションが確認でき、アプリのデザインやUIアニメーションなど、アプリ開発に大変役立ちます。
・
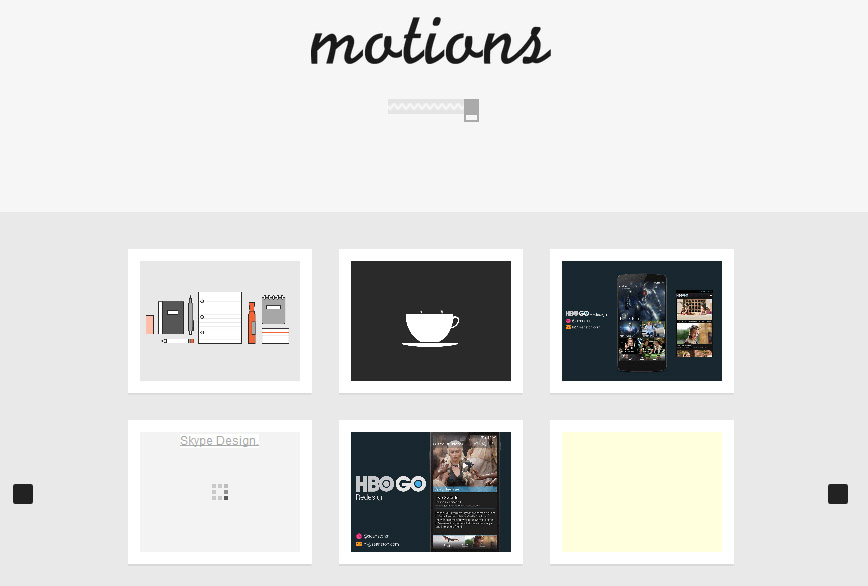
motions

「気持ちいい動き」のインスピレーションを与えてくれるサイト。目をひくものが多数あり参考になります。GIFアニメでのサムネイルで動きを確認しやすくなっています。
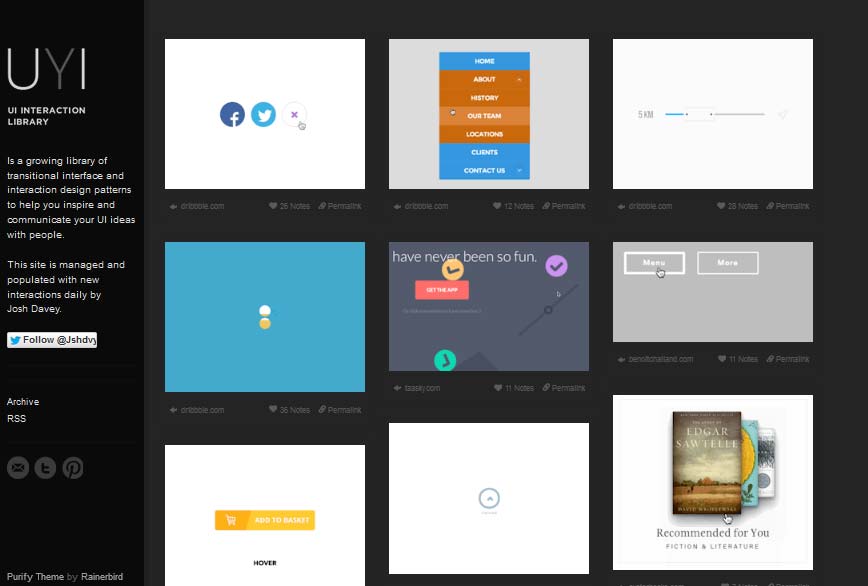
Use your Interface

アニメーションを集めたtumblrページ。こちらもGIFアニメで一覧になっており動きが見やすいです。
・
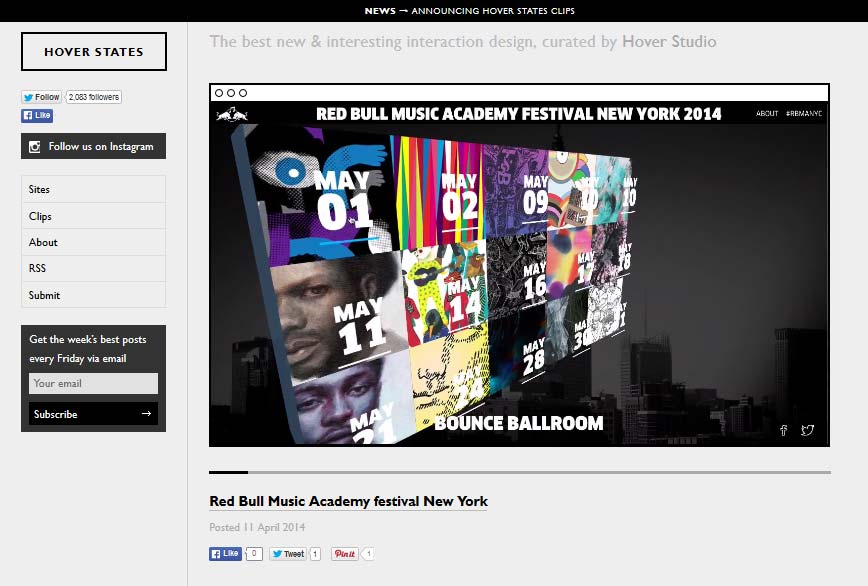
HOVER STATES

最新インタラクションデザインのサイトをセレクトして紹介しています。マウスオーバーでサイトでの動きを実際に確認できます。
・
WEBサイト制作系
簡単にWebサイトが制作できるサービス。自分の活動や制作物を公開するWebポートフォリオの作成にも使えます。
Striking.ly

テンプレートをもとに、シンプルな操作でクオリティの高いWebサイトを制作することができます。画像やテキストを直感的にレイアウトできる使い勝手の良いサービス。プレビューを使えばスマートフォン、タブレットでの表示も確認できます。
・
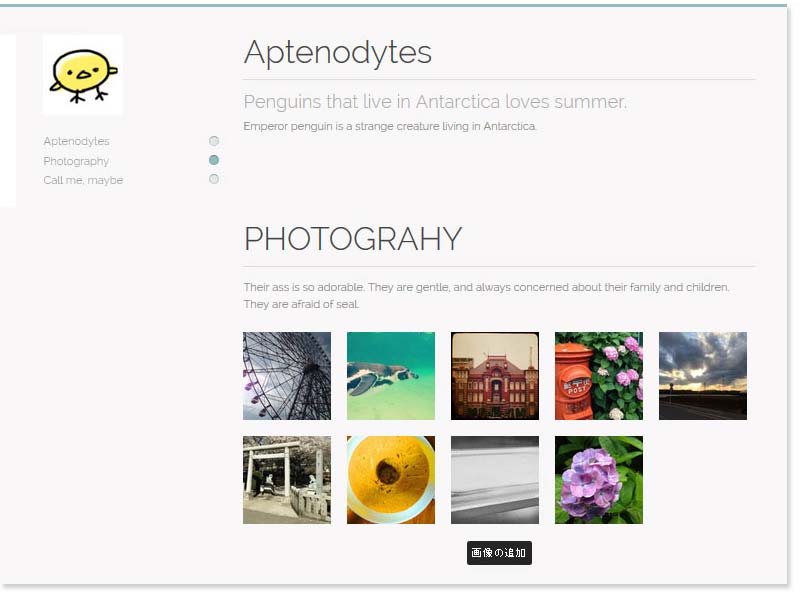
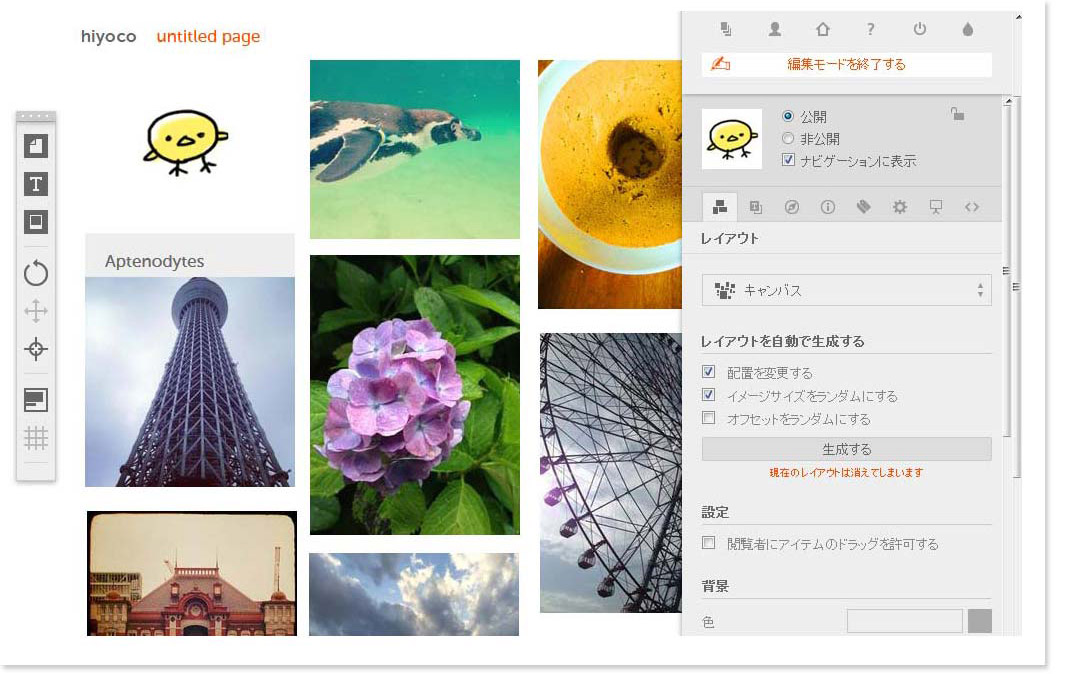
Salon.io

こちらも感覚的にデザイン・レイアウトできるwebサイト制作サービス。かなり自由度が高く、テキストや画像を好きなように配置できます。位置の微調整もドラッグ&ドロップベースなので非常に簡単です。
・
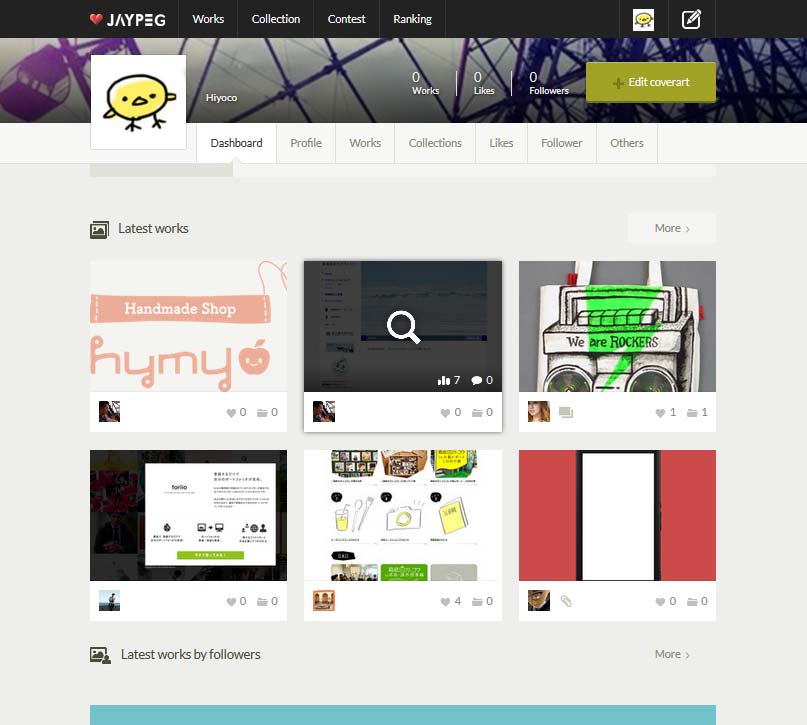
JAYPEG

クリエイター向けコミュニティサイト。
作品を投稿しポートフォリオとして使用するほか、参加している他のクリエイター同士でコミュニケーションができます。
・
コンテンツ販売系
クリエイターが自分の作品を発表し簡単に販売できるサービス。
note

個人向けコンテンツ販売プラットフォーム。誰でも簡単に写真やイラスト、映像、音楽、テキストなどのデジタルコンテンツを公開できます。
使い方は「イメージノート」「テキストノート」などのノートを選んで作成し投稿するだけ。無料での公開はもちろん、100円~10,000円の任意の価格をつけ販売することもでき、個人が気軽にコンテンツを売買することができます。
・
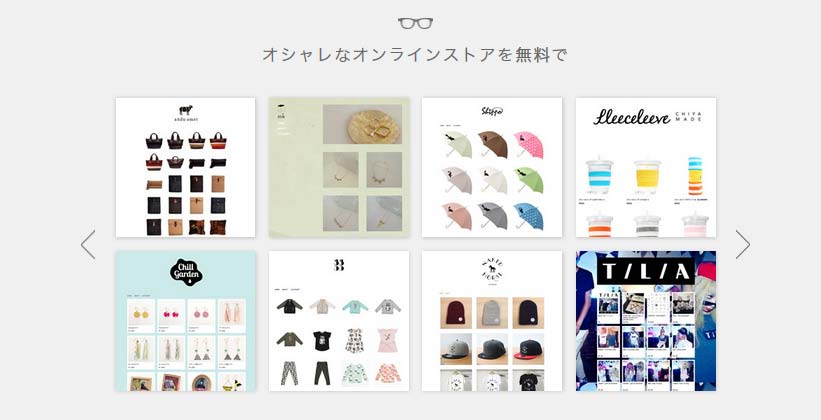
STORES

簡単に自分のオンラインストアを作って販売することができるサービス。こちらはデジタルコンテンツに限らず、ポストカードや衣料雑貨など幅広く販売できます。デザインやHTML、CSSの知識がなくても簡単にシンプルでセンスあるオンラインショップを作ることができます。
・
スキル可視化サービス
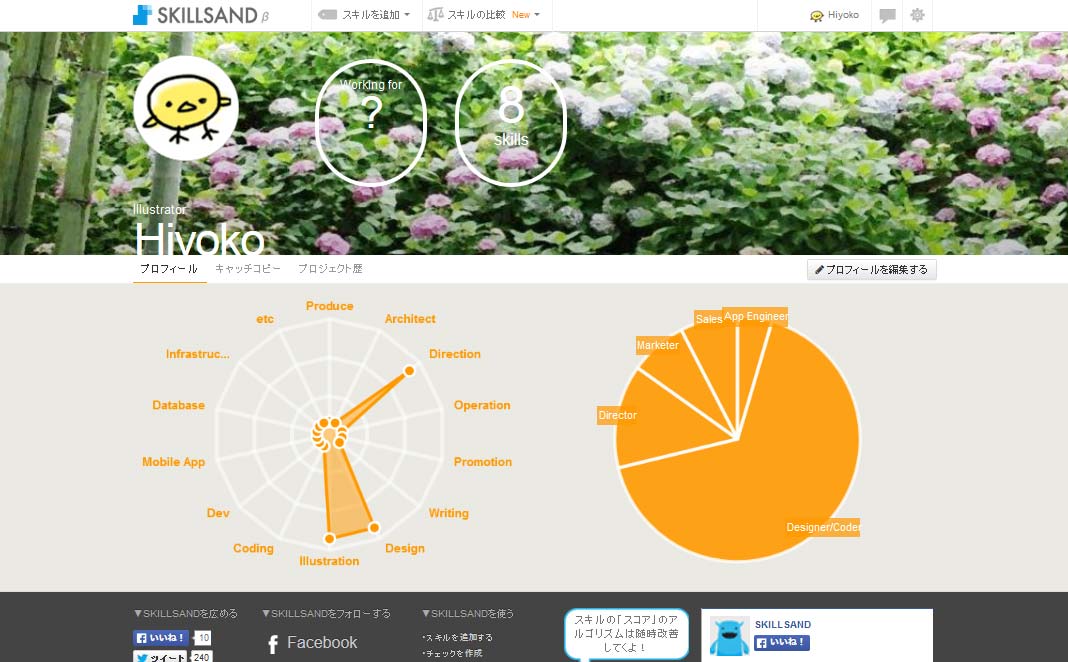
SKILLSAND

自分の持っているスキルを分類し、グラフで分かりやすく表示できるサービス。経験年数や参加プロジェクト数などをチェック形式で回答していくだけです。自分の能力がビジュアル化されることで、スキルアップの励みになりそう。また、「企業の社員」や「採用基準」とスキル比較できる機能もあります。
・
配色のヒントに
イメージやアイディアが行き詰まったときに参考に。
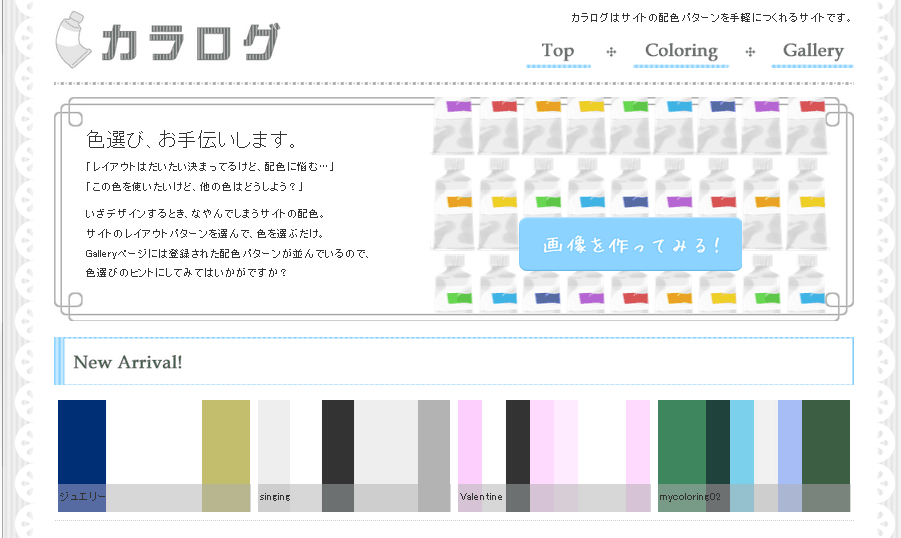
カラログ

サイトのレイアウトと使いたいメインカラーを選択すると自動で配色パターンが生成されます。
・
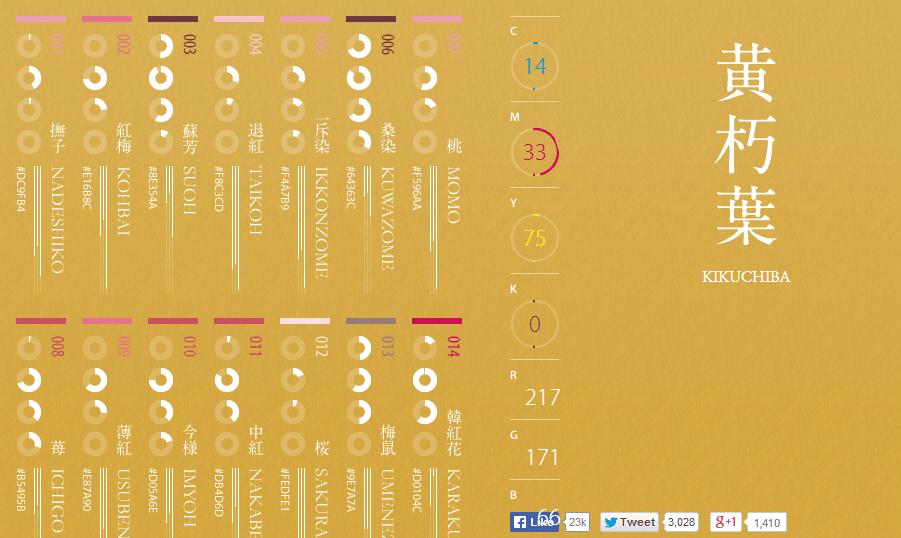
NIPPON COLORS

和風なデザインに合う、味わいのある日本の伝統色250種が載っています。それぞれの色をクリックすると背景色がその色に染まっていく、シンプルながら素敵なサイト。
・
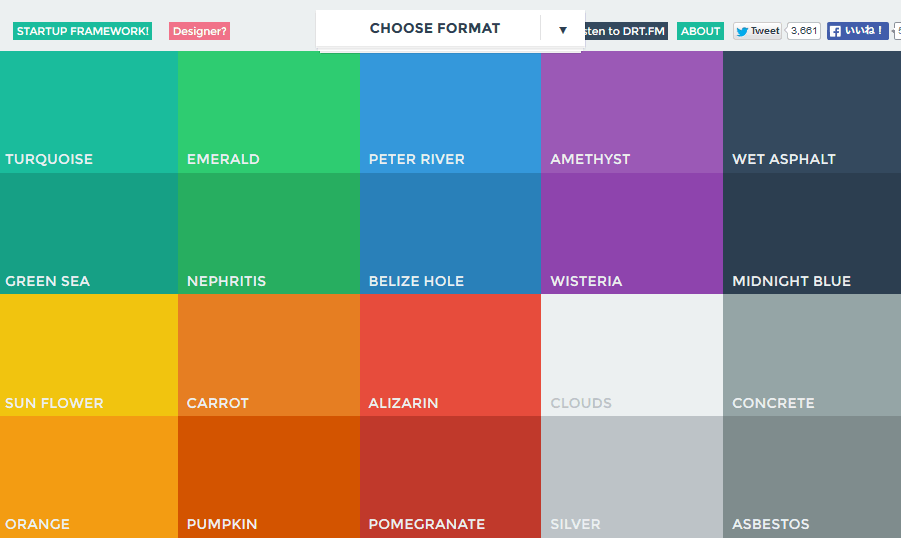
Flat UI Colors

使いたい色を選択するだけでカラーコードをコピーできるサイト。フラットデザインで使える色がメインで載っています。
・
以上です。さまざまなWebサービスやツールが日々登場しています。使えるものはフルに活用して創作活動に役立てていきたいですね!!!













