スマートフォンの画面デザインで気をつけるべき4つのポイント
はじめまして。
クリエイティブDivグループでデザイナーをしています、こーたです。
今年はスマートフォンの普及率も去年と比べ倍近くにまで増え、スマートフォン所有者の割合も26%となり、4人に1人が所有しているという調査結果がでています。
MarkeZineニュース
「携帯電話・スマートフォン”個人利用”実態調査2012」
sonicmoovにもここ最近スマートフォン向けの依頼を頂く機会が増えてきました。
スマートフォンのページデザインにおいて弊社が気をつけている点は色々とありますが、画面の仕様に絞って特に気をつけるべき4つのポイントをご紹介します。
目次
画面サイズと画像解像度
スマートフォンは画像サイズに比べ、画面の画像解像度が高いです。
iPhone4を例にだすと、解像度が縦960pxx横640pxに対し、液晶サイズが縦480oxx横320pxとちょうど半分のサイズになります。
つまり、実際の画像サイズのものは、2倍に引き延ばされたように画面に表示されるということになります。
左の「画面サイズに合わせて作成した画像」は荒れてしまってますね。
弊社ではこれを防ぐため、右側の「解像度に合わせて」画像やページを作成しております。
iPhoneの場合は縦960pxx横640pxとなります。
※実際にはアドレスバーやナビゲーションバーなど、共通の要素がはいってきますので、ファーストビューとして表示されるエリアは縦712pxx横640pxを基準としています。
注意点として、2倍に引き延ばした状態で作成しているため、余白やフォントサイズ、PCページでよく使用する1pxのライン等はすべて2で割れる数字に合わせましょう。
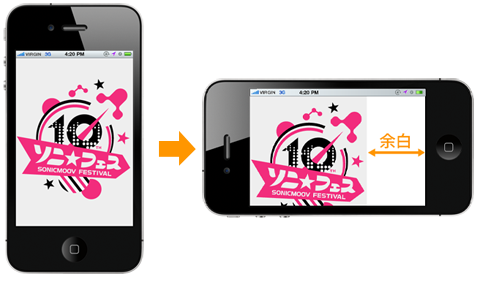
横向きを想定したデザイン
スマートフォンを使用したことがある方はすでにご存じかと思いますが、デバイスを横に向けたときiPhoneなら画像解像度の横幅が960(480)px、Androidなら1000(500)px前後のサイズになります。
このように不自然な余白ができてしまうこともあります。
リキッドにするケースと中央にセンタリングさせるケースがありますが、背景画像などは横幅は640(480)pxではなく1100(550)pxぐらいまで引き伸ばされた場合を想定しておくのがよいと思います。
階層は浅く、ページは長く
高速で接続できるWi-Fi環境も少しずつ整ってきておりますが、人によっては3G回線で利用する機会がまだまだ多いため、何度も別ページに遷移させるのは、あまり向いていません。
少1ページが長くなったとしても、1ページ内に多く情報を収められるよう階層を浅くした方が画面遷移によるユーザーのストレスを軽減することができます。
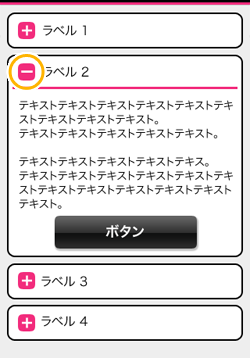
長くなったページはページ内リンクや、折りたたみを取り入れる等見やすく整理されたページをつくりましょう。
ページ全体の容量は軽く
前述で述べた通り、ユーザビリティ上1ページ内に含まれる要素が多くなる為、必然的にページの容量も重くなりがちです。
ドロップシャドウ、角丸、単純なグラデーション等、css上でできるデザインを積極的に利用することで、読み込み時間の少ない、軽いサイトを作ることができます。
画面についての注意点は以上となります。 少しでも参考になれば幸いです。 次回はボタンや、フォントなど、デザインを構成する要素について、いくつかご紹介していきたいと思っています。