なんちゃって広報奮闘記:サイトコンセプト策定編
こんにちは。お疲れ様です。ソリューション事業部でディレクターしてます かっきー です!
この度(3週間ほど前に)、弊社のホームページがデザインリニューアル致しました!
( ゚ロ゚ノノ゙☆パチパチパチパチ!!
弊社ですね、広報部たるものなく。
みなさんに案件の合間合間をみてもらって「やってやって!」とお願いしながら進めておりまして、今回はこのリニューアルに至るまでの奮闘記的なものを書けたらなと思います。
まずは広報チームができる
1年前に私が広報担当(仮)になってから実はあまり活動はありませんでした(゚∀゚ )アハ。
正直なところあまりやる気がなかったのと(゚∀゚ )エヘ。
案件をこなすことでいっぱいいっぱいで ( ´Д`) イイワケ。
緊急なこと以外は全部後回し状態でした。
んで、これじゃだめだー!って声をかけてくれるメンバーの方がいて(自分ではない)、定例MTGを始めることになり、そこでなんとなく“広報チーム”ができたのでした!!
まー、“無理しすぎないペースで続けていきましょう”雰囲気はそこから生まれたのかもしれません。
サイト制作の流れ
「サイト制作の流れ」と題しましたが、世の中これについての記事はいっぱいあると思います。んで、ソニックでしたこともそんな変わらないと思うんですけどね、まー、ご参考にでもしてくださいませ・・・。
プロジェクト全体を検討
- 現行サイトの課題洗い出し
- 課題の優先度を決める
- 長期スケジュールを立てる
みんなで課題の洗い出しを始めると、「見た目あーしたい」「見せ方こーしたい」「情報の整理がなってない」「サイトの使い方これどうなの?」「ここのログ計測取れてる?」などなど、めためた出てきます!出てくるものです。
しかしいっぺんに解決できるものではありませんからね、現実的にできる量を考えましょうね ( ノ´Д`)ノ ドウドウ…ということで優先度を決めて、全体的な長期プロジェクトのスケジュールを立てていきました。
今回は下記のようにフェーズ分けをしました。
【1ph】デザインリニューアル「コンテンツの整理をする」
【1ph】デザインリニューアル「もっとソニックの概念的なところを可視化する」
【2ph】コンテンツ拡充「もっともっと概念的なところを可視化する」
【3ph】コンテンツ拡充「採用ページのコンテンツを充実化させる」【1phの公開目標】「夏には公開!」・・・・・・・・(゚∀゚ )アレ。
デザインリニューアルに向けて検討
サイトを作るときってこんな感じですかね。
- 調査 x サイトコンセプトを策定
- 情報の再整理
- たたき構成案を作る
- サイトマップから改修ページを決める
- スケジュールを決める
- 構成案を作る
- デザインを作る
- コーディング&WPを構築する
- テスト,修正,テスト,修正,テスト,修正,テスト,修正,テスト,修正…
- 公開
ディレクターのお仕事はこれ全部滞りなく回すところもあるんですが、わたしが1番力入れるのは『調査 x サイトコンセプト策定』と『情報の再整理』『構成案を作る』ですかね~。
正直ここが1番楽しいヾ(´ω`)ノ(正直あとはプロのセンスにお任せしたいヾ(´ω`)ノ)
『調査 x サイトコンセプト策定』について
ということで、『調査 x サイトコンセプト』のところリキ入れて書かせていただきます!((φ(=`ω´=)===3(あ、でもやり方はいろいろありますし、大したことじゃないですよ?汗)
わたくし、『調査』と『サイトコンセプト策定』は『x』とさせていただきましたが、つまり同時並行しながらするんですよ。
なんでかっていうと、コンセプトが決まっていないと調査もブレブレになるし、でも調査して他社比較しないと自社が見えてこないし・・・ここは同時並行なんですよね。
ということで調査の目的を立てましょう!
・サイトの規模感を決める!
・各サイト、各会社のオリジナルを研究する!
・ソニックムーブのオリジナルって何?!★★★
ここのところブレテしまうと、調査中「ここのサイトいいなーこの会社いいなー・・・(コピペ)」ってなり兼ねないですよ・・・
サイトの規模感を決める
サイトを作るにあたって規模感を定めるのは非常に重要です。
100年も続いているような会社サイトを参考にしてしまっては、ここ10年そこらの弊社では見劣りしてしまいます。
逆に、おしゃれに個人デザイン事務所的なサイトにしても会社規模の成長が見られない・・・。
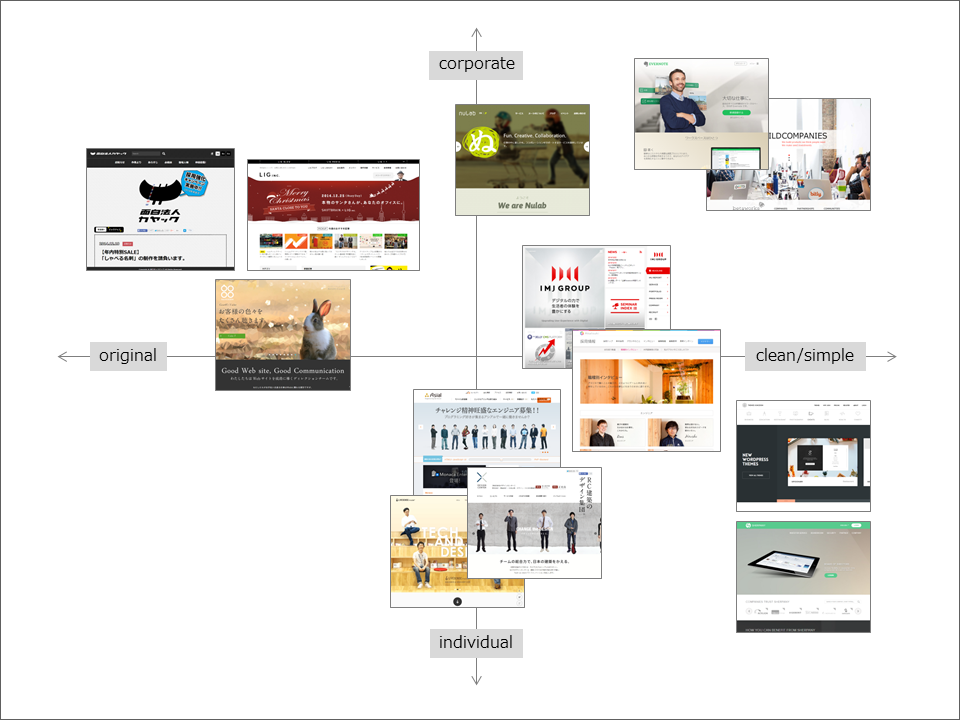
ということで、下記のように参考サイトをマッピングしてみましょう!

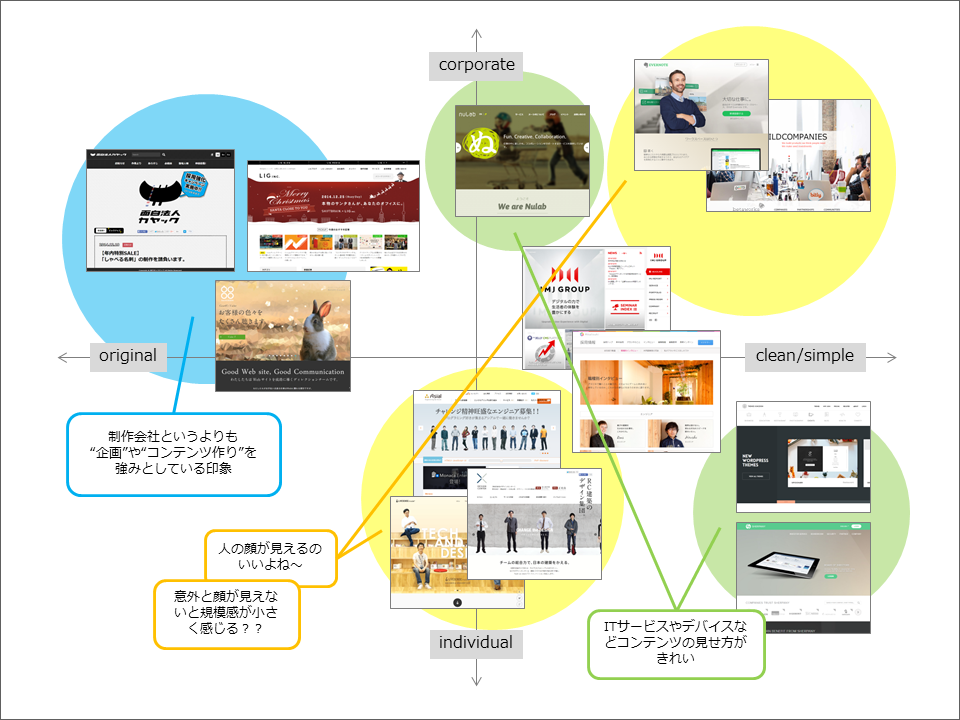
次に、みんなで各サイト、各会社についてディスカッションしてみましょう!

「この会社はエンタメの傾向が強いよねー」「人の顔が見えると会社の規模が少し大きく見える?」「一般的に説明が難しいITサービスを上手に表現してるね~」などなど、意見を出し合いましょう!
そこから、自分たちの表現したいこと、持ち味、「ソニックらしさって何?」というところにぶち当たることができるかと思います。
ここから先は、各職種特有の意見が飛び交いますよね。
- 「コンテンツの中身をもっとspirit的なもので表現したい!」
- 「デザインでもっとcleanさを出したい!」
- 「サイトに動きをつけたい!」
- 「ダイナミックな表現をしたい!」
- 「もっと簡単な改修方法ないかな・・・?」
などなど・・・このへんの意見をまとめて制作を回していく感じです。
なんだか最後無理やりまとめた感が半端ないですが、だいぶ長文の領域(?)に入ってきましたので、そろそろお暇したいと思います (。・ω<)☆
もし次の機会がありましたら『情報の再整理』『構成案を作る』のところお話できればと思います。|彡 サッ
あ、今年も年末企画やりますよ]゚▽゚)ツ)) ミテクダサーイ
sonicmoov HP
参考サイト
上図のマッピングでキャプチャを使用させていただいたコーポレートサイトです。
http://evernote.com/intl/jp/
http://www.themeskingdom.com/
https://www.sherpany.com/en/home.html
http://aktsk.jp/
http://made.livesense.co.jp/
http://gggggggg.jp/
http://www.d-center.jp/
https://betaworks.com/
http://nulab-inc.com/ja/
http://www.kayac.com/
http://liginc.co.jp/
http://www.asial.co.jp/
http://www.imjp.co.jp/