
【Webデザイン入門 10】メリハリのある画面デザインを作ろう
前回の記事【Webデザイン入門 9】マージンとパディングに引き続き、今回は「コントラスト」「ジャンプ率」によって画面全体にメリハリをつける方法についてふれていこうかと思います。
目次
コントラストを加えて画面にメリハリをつけよう
いきなりですが、画面に書いてある文章を全部読んでいる人はそうそういないと思っています。
大抵、タイトルや小見出しを読んで、興味のある部分のみ読んでいる人がほとんどではないでしょうか。
そうなってくると、タイトル部分は「タイトル!!」といったように本文とは分けて目立たせる必要がでてきます。
以前、タイトル部分はフォントを太くするとよいと簡単にのべましたが、太くする以外にも、いくつか方法があります。
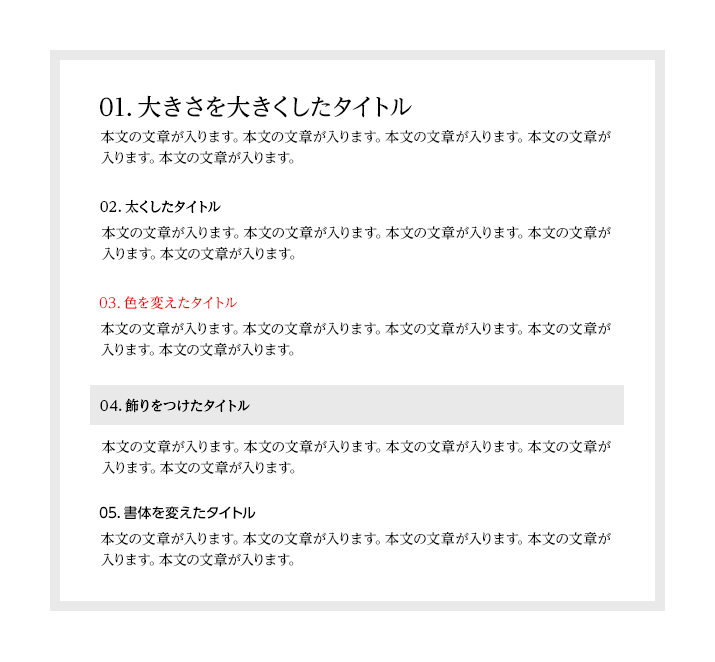
文字の変化は、「大きさ」「太さ」「色」「飾り(背景色やアイコンなど)をつける」「書体を変える」といった方法があります。

これによって、タイトルがタイトルらしくなり、ストレスなく読みたい部分が視界に入ってきます。
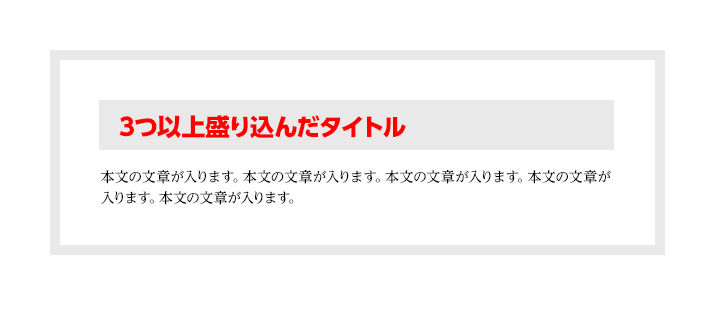
ただし、こちらは3つ以上使うとくどくなってしまいますので、できるならどれか1つかもしくは2つぐらいに抑えたものがよいかなと思います。

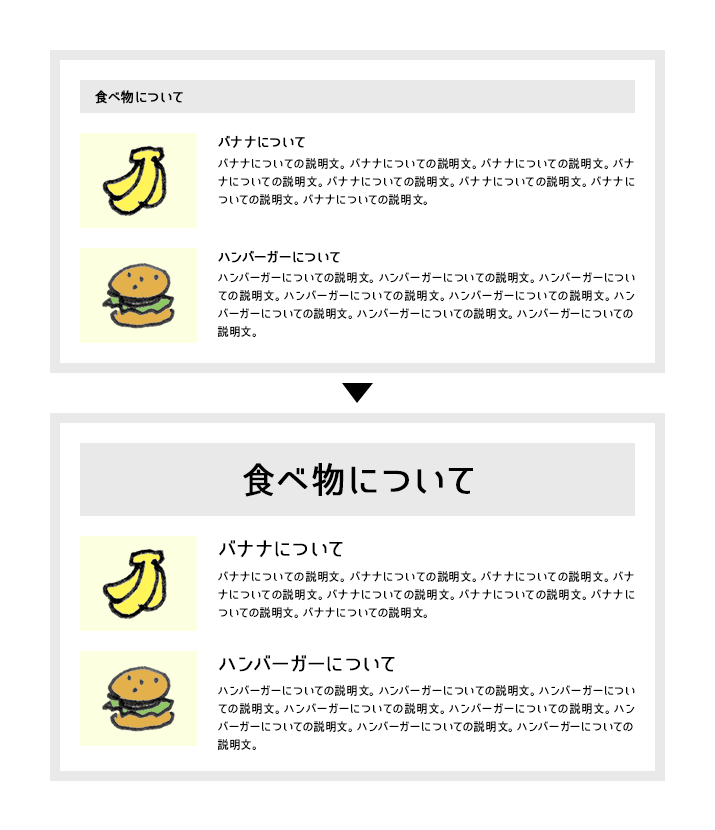
なるべく「太さ」と「大きさ」で変化をつける
小見出しなどのコントラストは、なるべく色の変化は避けた方がよいです。
色に変化をつけると、その部分だけ目立ってしまいますので、グループとしてのまとまりが薄れてしまいます。
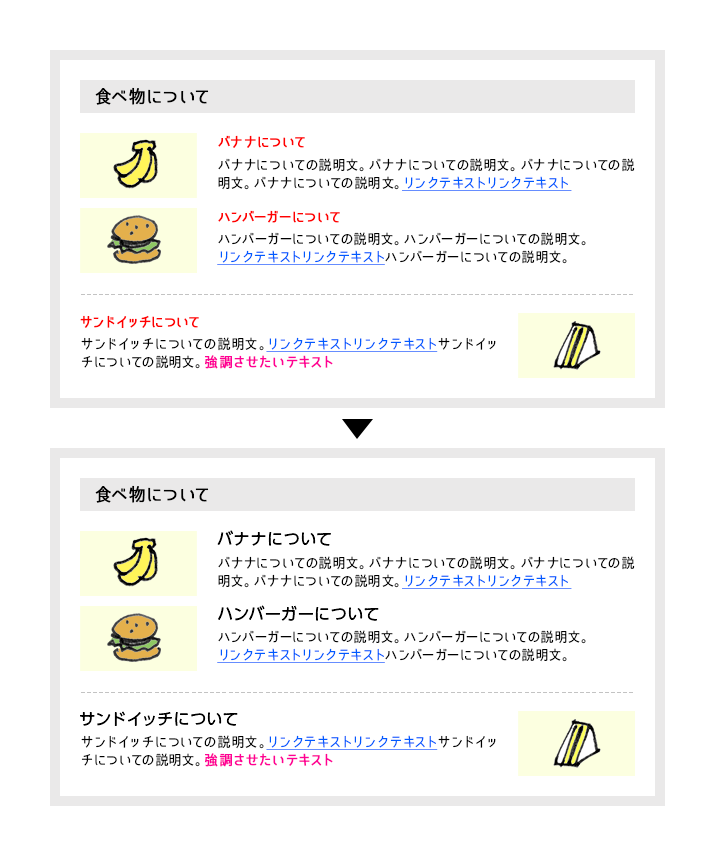
目立たせたい文章の箇所などには、色で変化をつけるのが大変効果的です。
ですが、小見出しと本文といったセットで読まれる箇所に関しては、色で変化をつけるより「太さ」や「大きさ」で変化を持たせた方がすんなりと情報が入ってくるかと思います。

他と違う色や形を使って変化をつける
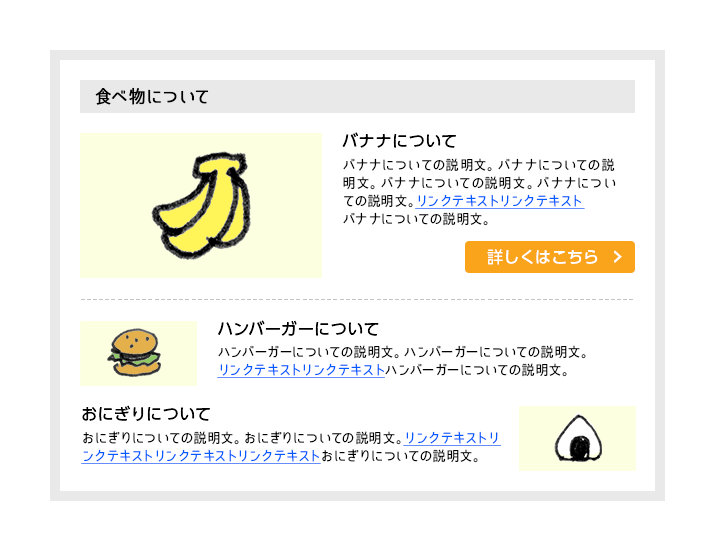
文章だけではなく、写真やボタン、目立たせたい情報などには、他と違った形や色を使うことによって視線を集めることができます。

この効果は、前提としてレイアウトにルールを設けて秩序のある空間でのみ発揮します。
全部の情報が自己主張をしてしまった空間ですと画面全体がただちらばってしまっただけの大変見づらいデザインになってしまいます。

ジャンプ率でメリハリをつける
ジャンプ率とは、タイトルの文字サイズと本文の文字サイズの比率のことを指します。
新聞などを見ているとわかりますが、一面の文字は非常に大きいですよね。
このジャンプ率は、大きければ大きいほど画面にメリハリがつき面白い画面になります。

いかがでしたでしょうか。
画面のメリハリは、先ほどものべましたように、全体がルールにそって作られたものの中で効果が発揮します。
次は、そんな画面のルールについてふれていこうかと思います。
【Webデザイン入門 11】覚えておきたい美しく見せるための構図のルール













