デザイナーに分かりやすい仕様書をつくるための4つのポイント
こんにちは。aiです(´゚д゚`) ソーシャルアプリ事業部でデザイナー兼イラストレーターをやっております。
最近はデザインをするだけではなく、ディレクターが作成した仕様書をデザイナー目線で確認・修正提案をさせて頂いています。
仕様書を作成するにあたり「分かりやすい仕様書」が作れるよう日々勉強中です!
今回は、デザインやコンテンツを多数制作依頼する場合に、仕様書の作成で重要視しているポイントを簡単にですがまとめさせていただきました。
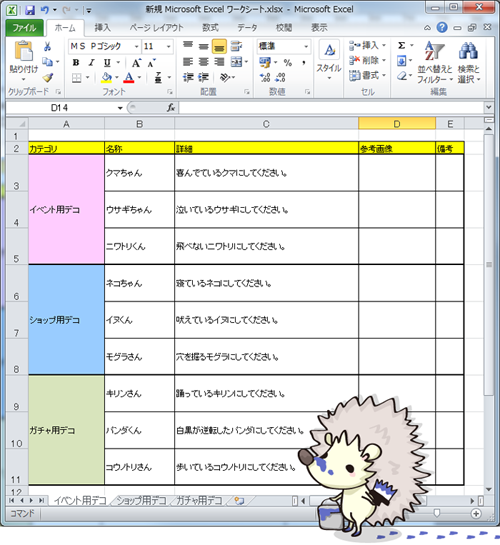
カテゴライズする
制作物が多い場合は、各コンテンツの使用用途やプライオリティが分かりやすくなくては作り手が混乱してしまいます。
そのため、まずはカテゴリーを分けていきます。
例えば、使用用途ごと、イラスト・デザインパーツの種類ごと、などです。
また、制作点数が多くなるとシートが長~くなってしまいます。
そういった場合はエクセルの「シートタブ」でカテゴリ別にページを分けたり、プルダウンを設定しておくとカテゴリごとに絞り込みができて便利です。
因みに、カテゴリーごとにカラーを付けておくのも分かりやすいです。
しかし、カラフルすぎても視認性が悪くなり逆効果となってしまいます。
色付けは3~4色程度を使いまわす事により、散らばりを抑えることができます(`・ω・´)b
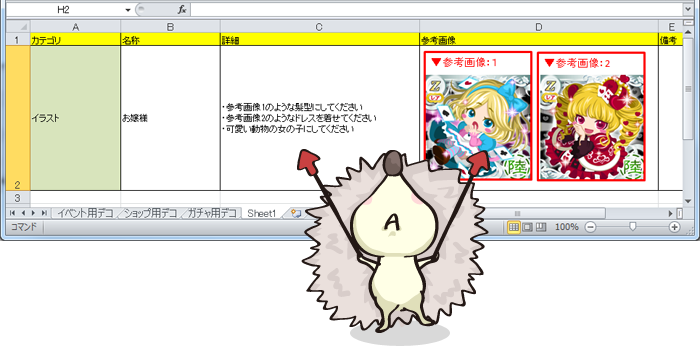
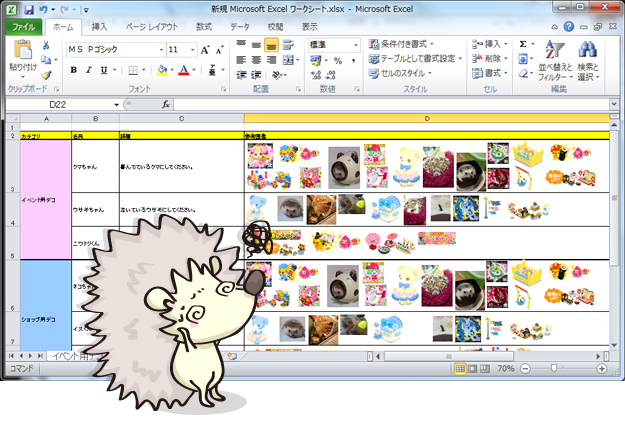
参考画像は最小限に、3~5枚が適切
相手に自分の想像しているデザインを伝えることはすごく難しいです・・・。
そのため、ついつい画像をバンバン入れてしまいます。
実はこれ、資料を見るデザイナー側からすると、とても困る要因の1つなのです。。
何故ならば、デザイナーは制作案から相手がどんなものを制作してほしいのかを考えながら作業をしますが、参考画像が多すぎると
(´゚д゚`)ポカーン
となります。本当になります。
そして、何を制作してほしいのかを推理するという無駄な工数が発生してしまいますorz

参考画像は探し出すと良いものがたくさんあり、アレもコレもとなってしまい主旨がズレてしまうことも・・・。
だからといって、画像を少なくしすぎてしまうと、こちらの意図が伝わらない。
さじ加減が難しいですが、1つの制作物に対して参考画像は3~5枚程度が良いと思います。
主旨をおさえつつ最小限に参考画像を用意する事が、時間短縮につながり、また相手に伝える一番の近道だと思います。
もし作りたいものがハッキリしているのであれば、「画像1のような髪型に~」「画像2のような服装で~」などもっと詳細に説明を加えるとわかりやすいと思います。
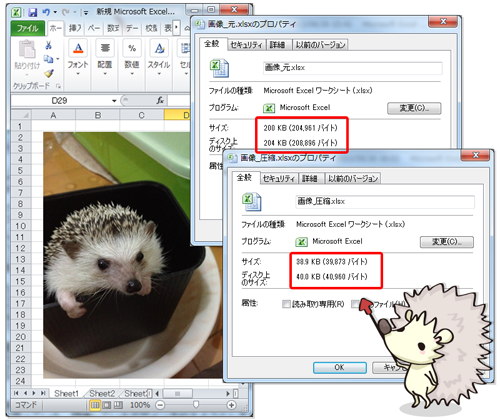
画像ファイルの容量を軽減
参考画像のひとつひとつのサイズが大きすぎるとファイルの容量が重くなり最悪開けない事もあるため注意が必要です。
また、文字サイズに合わせて画像のサイズを調整します。
そして、画像を多用する場合は必ず「圧縮」&「トリミング」!
画像の劣化が気になる場合は、画像用のフォルダを別途用意しデザイナーさんにお渡しします(*´∀`*)
↓画像にもよりますが「圧縮」&「トリミング」すると容量がだいぶ変わってきます。
印刷を考慮し、文字サイズは12~10、紙のサイズA4を基準に
もしかしたら印刷するかも・・・?を前提として考えます。
制作案を印刷する可能性は0%ではありません(`・ω・´)
そうした場合、使い勝手の良いA4を基準に資料を作ります。
そこで気にするのは文字サイズです。
文字サイズはだいたい12~10程度がベスト。
それ以下になると読めはしますが「見やすい資料」とは言い難いものになってしまいます。
特に「詳細」などは文字数も多くなっていくので、読みやすさはすごく重要となります(´・_・`)
以上、デザイナーさん目線で見やすい、分かりやすい制作案についてを書かせていただきました。
まだまだ勉強中ですが、お役にたてれば幸いです。
それではまたお会いしましょう。