【Photoshopクリッピングマスク】切り絵風イラストを制作してみよう!その2
こんにちは!あんみです。
前回の【Photoshopテクスチャ】切り絵風イラストを制作してみよう!その1ではこのようなテクスチャを制作しました。

今回は前回のテクスチャを使用してこちらの切り絵を制作してみましょう!

切り絵を制作
ブラシツールで下絵を描きます。

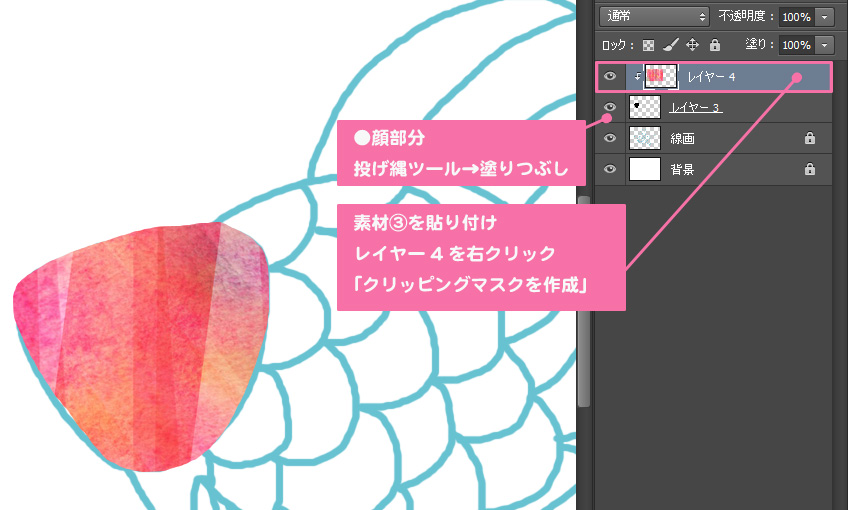
1.「レイヤー3」に魚の顔の部分を投げ縄ツールでざっくり選択、塗りつぶし
2.「レイヤー4」にテクスチャ③を貼り付け。右クリック「クリッピングマスクを作成」
3.「レイヤー3」「レイヤー4」をグループ化
顔の部分ができます。

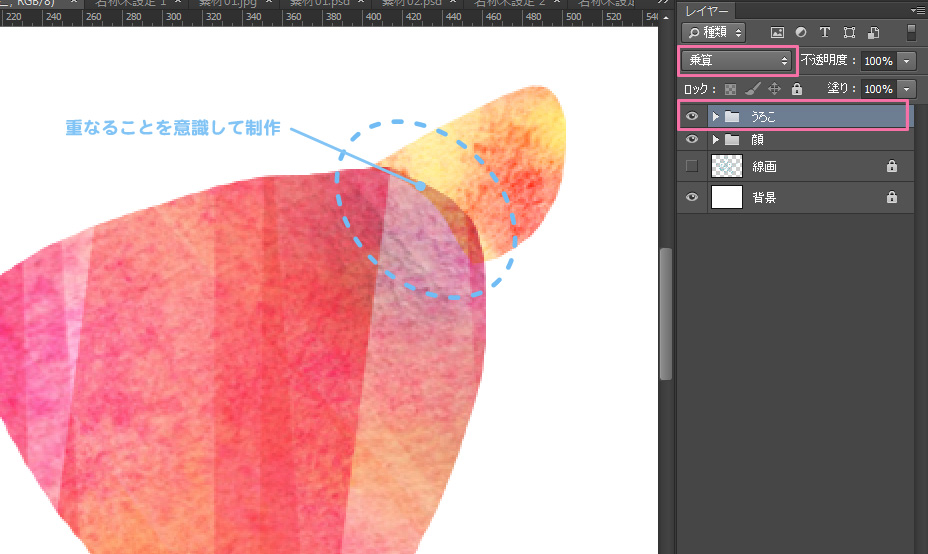
1.上記と同様にうろこを制作。テクスチャ①を使用
2.グループ化したレイヤー「うろこ」のレイヤーの描画モードを「乗算」
すると紙が重なったような影ができます。他も同様にテクスチャ①~⑤を使って全てこの方法で制作していきます。
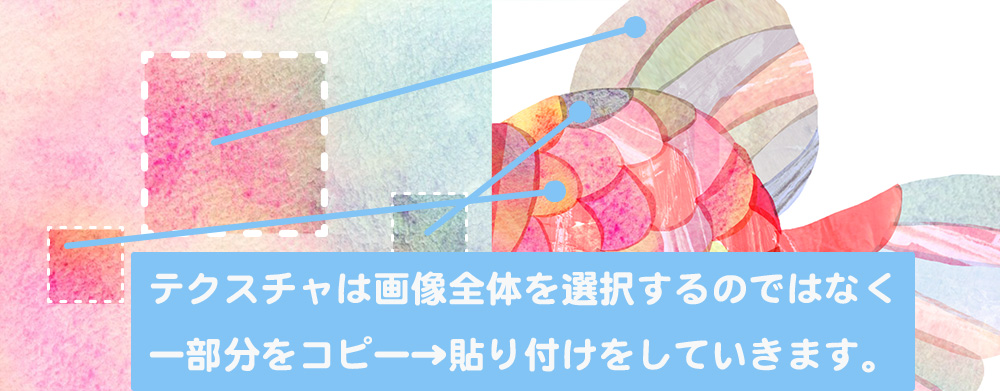
テクスチャを張り付ける際には画像すべて全体を張り付けるのではなく一部分を張り付けた方が色や柄がランダムになり、より切り絵風になります!

ヒレを制作する上でのポイント
上記同様に制作します。
体の部分よりもヒレの部分は色味を抑えたいので
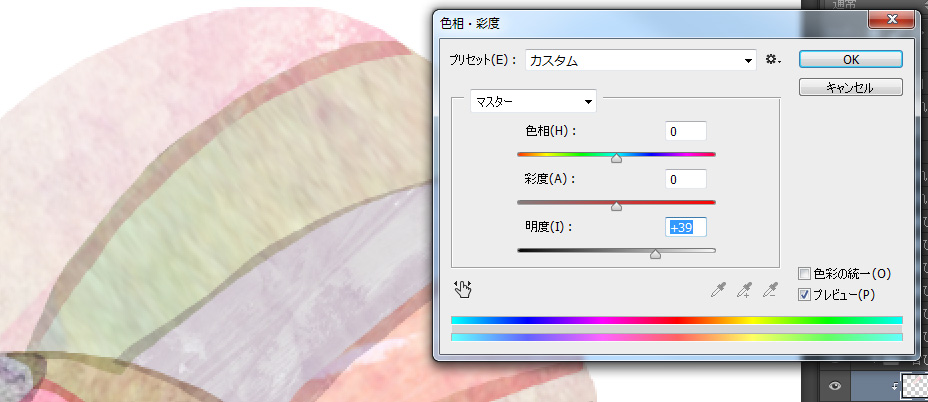
1.テクスチャレイヤーをクリック→「イメージ」→「色調補正」→「色相・彩度」
2.彩度を下げる、明度を上げるなど調整
すると淡い色味になります。
以上の方法でこのような切り絵風イラストが作成できます。
ざっくりと投げ縄ツールで選択し、乗算で出来た影が不規則なほど手描き感が出るかと思います!是非お試しください!