
イラストをより魅力的にする方法 「色彩」編
はじめまして、こばやしです。
モバイルコンテンツチーム所属のデザイナーで、主にかわいらしい雰囲気のモバイル向けイラストコンテンツを制作しています。
私自身まだ勉強中ではありますが、私が普段イラストを制作する際に
気を付けている点やひと工夫をご紹介したいと思います。
魅力的なイラストとは
さてみなさん!!!
子供の頃に絵本を読んでいて、「この世界の中に入れたらなぁ」と思ったことはありませんか? 私は大人になった今でもしょっちゅうあります。
そんな「楽しそう! 行ってみたい!」と、ワクワクしてもらえるようなイラストを描きたい!! そのために重要なのは、イラストに世界観やストーリーを持たせることです。
世界観などとおしゃれに言ってみましたが、難しいことではありません。
ちょっとした工夫を加えたり、気を付けるべきポイントさえおさえれば、何気ないイラストが一気に魅力的になるのです。
印象を大きく左右する「色彩」
イラストをより魅力的にするためのポイント、今回は基本中の基本である「色彩」について書いていきます。
どんなデザインにおいても最重要ともいえる要素が 「色彩(色)」。
色を上手に使うことで、ぱっと見ただけで的確なイメージを伝えられます。つまり、色にさえ気を付ければ、それだけである程度は世界観を作りあげることができるのです。
基本的な色の三要素と、色が与える印象
「色」は明度・彩度・色相の三つの要素(色の三属性)でできています。
組み合わせにより形が同じものでも印象ががらっと変わります。
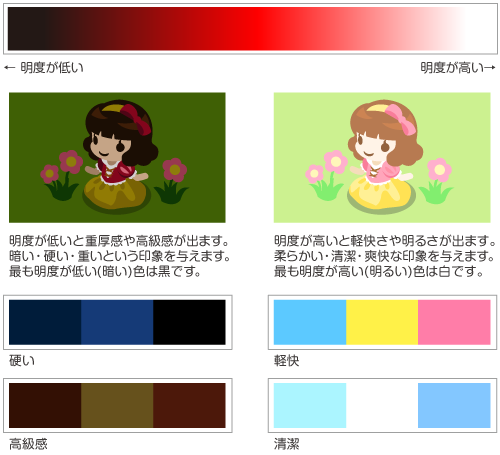
■明度(色の明るさ)

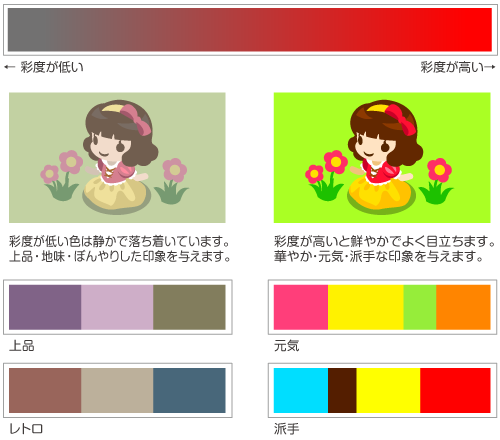
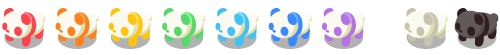
■彩度(色の鮮やかさ)

■色相(色の違い)

赤・青・黄などの言葉で区別される色の違いです。
赤は暑い、青は冷静、黄色は元気、緑は安らぎ、などのイメージをそれぞれ持っており、与えたいイメージに合った色相の選択が大切です。
たとえばアニメのキャラクターでも、赤い子は勝ち気、青い子はおとなしい、黄色い子は元気、など見た目(髪や服の色)の印象と性格がマッチしていることが多いですね!
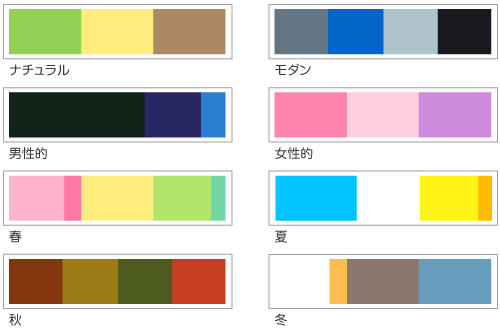
明度・彩度・色相の組み合わせ方により、さまざまなイメージを作り出せます。

適切な色を選ぶことで世界観が伝わる!
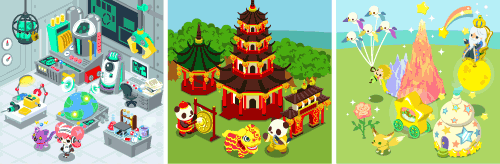
上記を踏まえて、色によって効果的なイメージを持たせた例です。

グレーと高彩度の蛍光色の組み合わせは無機質で近未来的な印象。
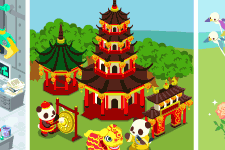
高彩度で低明度な赤や緑の色の組み合わせはオリエンタルな印象。
明度が高いパステルカラーの組み合わせはファンシーで軽やかな印象。
それぞれの世界観がどんなイメージなのかがとても分かりやすいですね。
色の持つ一般的なイメージを理解し、適切な色を選ぶことで、受け手側に与えたい印象はおおよそ伝わるのではないかと思います。
▼色彩や配色選びの参考におすすめ▼
irouse
それぞれの色が持つイメージワードが載っています。
myPANTONE
写真から色を抽出してカラーチップを作ってくれる機能や、選んだ色に調和する色を自動で表示しする機能があるアプリケーションです。
ColorSchemer
オリジナルの配色パターンを登録したり、他の人が作った配色を見ることができるアプリケーション。配色アイディアの参考になります。
– – – – –
以上、少しでも参考になりましたら幸いです。
最後まで読んでいただきありがとうございました。
▼次回は
イラストをより魅力的にする方法 「足してみる」編 です。