
【Webデザイン入門 1】初心者は抑えておきたい色の基本
デザインをする上で欠かせないもののひとつの中に『色』があります。
今回は、デザインをする上で重要な「色」の基礎についてまとめていこうと思います。
目次
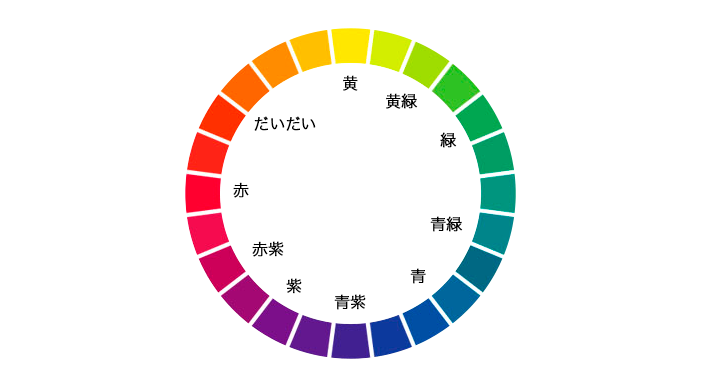
色相(しきそう)
色相とは、赤や青といった色あいのことです。
色相のルールは、赤(赤外線)から紫(紫外線)へ移行する可視光線のスペクトル(※1)にそって作られています。
なんだかちょっと難しいですが、単純にいうと私たちがたまに見る虹の色の並びです。
この虹の色の帯をスペクトルといいます。
スペクトルは、赤・橙・黄・緑・青・藍・紫の順に並んでいます。

赤色に黄色をまぜてオレンジ。黄色に緑を混ぜて黄緑。と、色をまぜてつなげていくと一つの輪のようにつながります。
この輪のことを『色相環』といいます。
このルールは、1964年に一般財団法人日本色彩研究所によって開発されました。
【参照】
※1 可視光線のスペクトル(http://www.konicaminolta.jp/instruments/knowledge/color/part2/02.html)
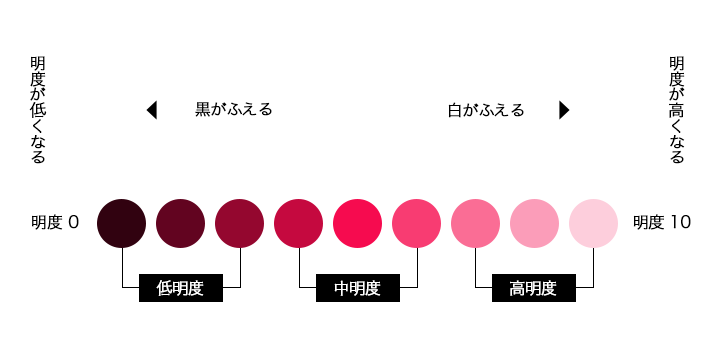
明度(めいど)
明度とは、色の明るさのことです。
黒から白へ移行します。

黒に近いと『暗い・重い・硬い』といった印象になり、白に近いと『明るい・軽い・柔らかい』印象になります。
これを、『色の軽重感』といいます。
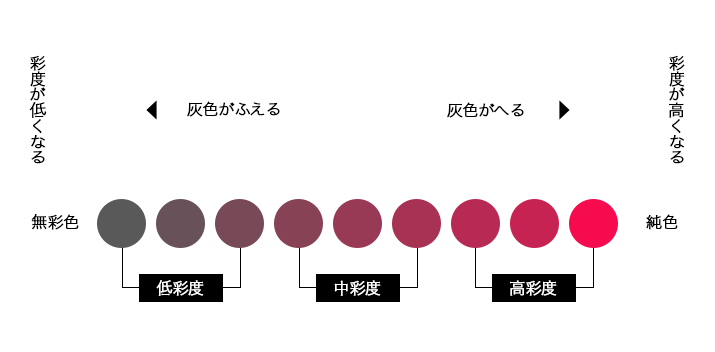
彩度(さいど)
彩度とは、色の鮮やかさのことです。(色の強さともいいます。)
無彩色から純色へ移行します。

無彩色に近づくと『落ち着き・やさしさ』といった印象になり、原色に近づくと『活気・強さ』な印象になります。
この彩度と明度をあわせてトーンとよぶこともあります。
次は、デザインには欠かせない配色の割合についての説明です。
【Webデザイン入門 2】バランスの取れる配色の割合とは!?













