
もう移行するしかない!開発が終了したFireworksからPhotoshopへの移行方法
はじめまして。新人デザイナーのタクと申します。
突然ですが、Fireworksと言うソフトをご存知でしょうか。
WEB系の方たちはもちろん知ってるこのソフト。私も使用しておりました。
WEB用の画像作成ソフトとして位置づけられ、ビットマップとベクターデータをあわせて使いやすく、基本的なWEBデザインで使用する機能が、とても見やすく触りやすいのが特徴たったのですが、
2013年5月6日、開発元の米Adobe Systemsによって、開発終了が発表されてしまいました。
[現在(2014年7月)ceative cloudを購入した場合は、FWはCS6がダウンロードできます。]
これに伴い、私のようにほとんど触ったことのないPhotoshopへの転向を決意せざるを得ないFireworksユーザーは今後も増えていくことでしょう。
Fireworksヘビーユーザーの方がストレスフリーでPhotoshopへ転向できますように、今回は、
「Fireworksユーザー必見!Photoshopへの移行あるあるTOP5!」
と題しまして、FireworksとPhotoshopの違いで戸惑ったことを、解決方法も交えてランキング形式で発表したいと思います。
尚、今回のランキングは独自の調査に基づき、作成されております。
また、ソフトはFireworks CS6とPhotosho CS6との比較を基本としております。
第1位 「そもそもレイヤーが触れない」
FireworksユーザーがPhotoshopで一番戸惑うのは、Fireworksのようにカンバス上でレイヤーが直接触れないことだと思います。
私も以前は、他人の作ったpsdファイルの触り方がわからず、お手上げ状態でした。
Photoshopはデフォルトではレイヤーパネルからでないと、レイヤーが選択できないのですが、
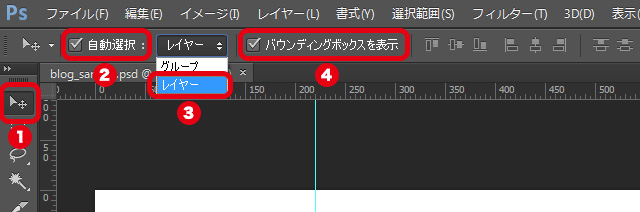
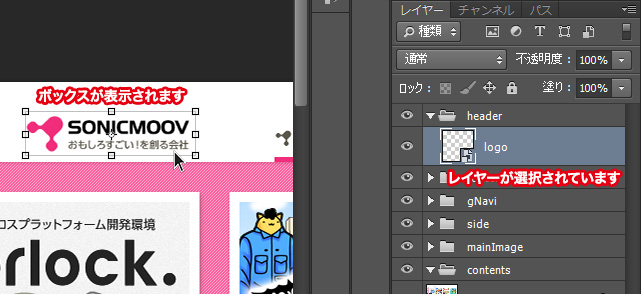
“選択ツール”選択時のオプションパネルの「自動選択」にチェック隣の項目をレイヤー、「バウンディングボックスを表示のチェックを入れると、レイヤーがカンバス上で直接レイヤーが触れ、Fireworksのように選択しているレイヤーがわかりやすくなります。
実際Photoshopでwebデザインをしている人が皆さんこれらの設定をしているかというと、そうではありませんが、FireworksユーザーはPhotoshopに慣れるまではしばらくこの設定で行きましょう。
目次
- 第2位 「レイヤーパネルってどうやって整理してんの?」
- 第3位 「改めて、ショートカットは大事」
- 第4位 「矩形ツールが物足りない」
- 第5位 「マスクってどうやってかけるの?」
- 第6位 「グラデーションのかけ方が違う…」
- 第7位 「属性をペーストって無いの?」
- 第8位 「テキストエリアを変更したい」
- 第9位 「Ctrl + Zで複数回戻れない」
- 第10位 「等間隔に整列が実用的でない」
- 第11位 「ガイドの間隔は表示できないの?」
- 第12位 「個々のオブジェクトにフィルターをかけたい」
- 第13位 「ベクター素材って扱えないの?」
- 第14位 「スライスの違いに戸惑う…」
- 第15位 「ピクセルずれがおきる」
- 第16位 「ベクトルマスクはどうするの?」
- 第17位 「テクスチャの使い方が違う」
- 第18位 「矩形のエッジをぼかしたい」
- 第19位 「パスファインダーを使いたい」
- 第20位 「テキストで弧を描きたい」
第2位 「レイヤーパネルってどうやって整理してんの?」
こちらはFireworksの使い方によって、感覚が異なるところだと思います。
Fireworksでは、あえて効率化の為に、レイヤーの整理やグループ分けをしないで使っている方が多いのではないでしょうか。
それ故に、他人のpsdファイルのレイヤー整理がよくわからない。
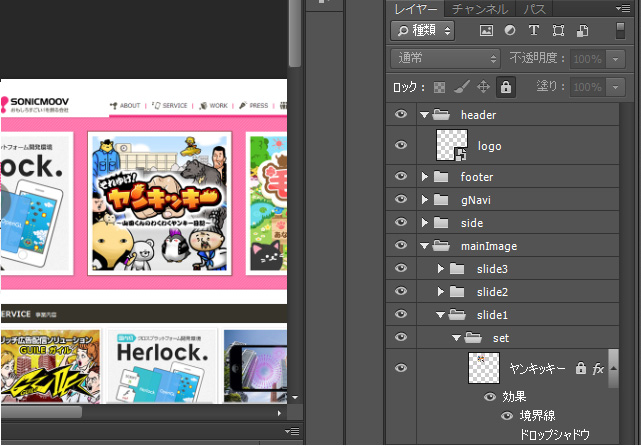
このレイヤー触れないと思ってたら結構下のディレクトリでロックされてた。
なんて事に陥りますよね。
「こんな無駄なことマジでわざわざやってんの!!!?」…って、
思いますよね?
マジでやってます。そして、全く無駄ではないのです!!
私もphotoshopに移行し、日々レイヤー整理の大切さを痛感しております。
具体的な整理の方法などとなりますと、photoshop移行したての私が書くのは大変気が引けますので、弊社 先輩デザイナーの記事をご参照くださいませ。
Fireworksだと、レイヤー整理するとレイヤー間のオブジェクトの移動がショートカットでできなかったり、オブジェクトのグループ化が便利すぎるけど、グループ解除したら折角つけた名前がなくなったり、ロックされているレイヤーもわかりやすいし…ということで、とにかく整理しない方が圧倒的に早い!!
…のですが、残念ながら、phortoshopのレイヤーパネルとFirefoksのレイヤーパネルは違うのです…。
そもそも、レイヤーパネルの単位もオブジェクト(Fireworks)とレイヤー(Photoshop)で違います。
やはりそれぞれのソフトで本来の用途が違うので、物を作る上での”ソフトそれぞれの根本的な考え方”のようなものが違うので、同じ見た目を再現するために、使うツールや操作方法に違いが出て当然なのです。
なので、レイヤーの扱いも多少違うのです。
Fireworksでレイヤー整理をしていなかった人程、Photoshopでレイヤーを整理しながらデザインすることによって、得るものが多いハズです…!
どうやらPhotoshopはレイヤーパネルを使いこなさなければ上達の道無いようです…
あと、結構慣れてくるものです。
Fireworksでいうプロパティーパネルが無い分、オプションパネルとレイヤーパネルで操作するとイメージしてもいいかもしれません。
第3位 「改めて、ショートカットは大事」
PhotoshopではFireworksよりもショートカットが大事になってきます。
大きな理由としては、
・プロパティーパネルがない
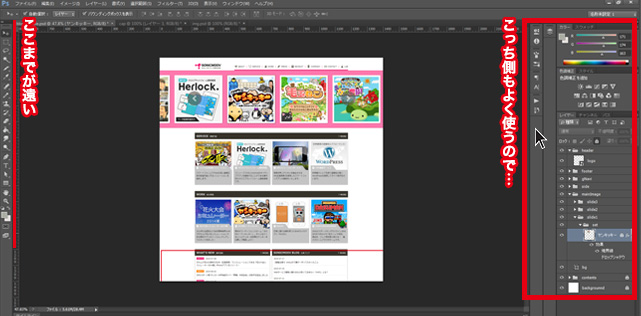
・レイヤーパネルのある画面右側を触ることが多いので、左端のツールパレットまで距離がある
ということかなと思います。
Photoshopだとやりづらいレイヤーの不透明度の調整もショートカットを使用すれば簡単にできますし、Photoshop用のショートカットを覚えることも大切ですが、”vで選択ツール”、”pでペンツール”などのデザインソフトでよくあるショートカットはかなり使う頻度が増えました。
Fireworksの際もツールパレット関係のショートカット使用してこなかった方は、ぜひPhotoshopでは使いましょう。
(ツールパレット系のショートカットを使用する際は半角モードにしてください)
第4位 「矩形ツールが物足りない」
Fireworksの矩形ツールがプロパティが非常に充実しているので、Photoshopの矩形ツールは正直煩わしいですね。
PhotoshopでもCS6で矩形の線が、CCで角丸がだいぶ良くなっていますが、これらの機能がCS5以前との互換性がない為、PSDを納品する事などを考えると、まだまだ使用するのをためらう機能です。
そこで、PhotoshopでもFireworksに近い感覚で矩形の基本的な操作をする為のコツを一気にご紹介します。
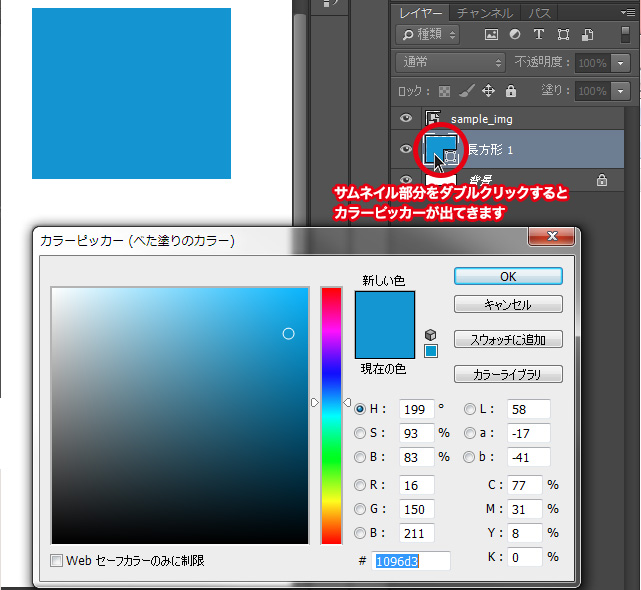
・塗りを変えたい
矩形の塗はレイヤーパネルのサムネイル部分をダブルクリックします。
・数値で大きさや位置を変えたい
矩形を選択し、ctl + Tで変形すると、オプションパネルに入力欄が出てきます。
WやHの部分は%表記になっていますが、右クリックで「pixel」を選択すればpixel単位になります。
(Fireworksと違いテキストボックス内で上下キーで数値が変わるのが便利!)
Fireworksと違い始点を選びます。
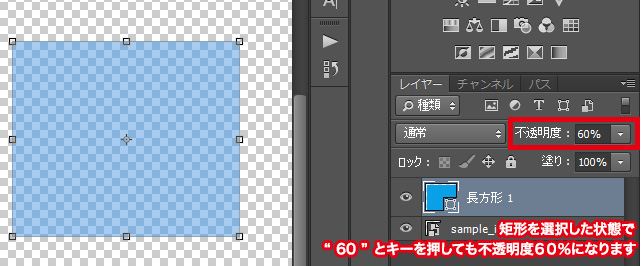
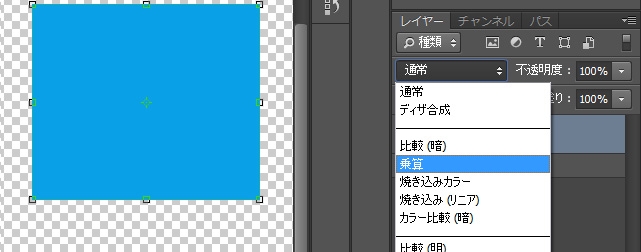
・不透明度やカラーモードを変えたい
実は、レイヤーパネルの上にちゃんとあります。
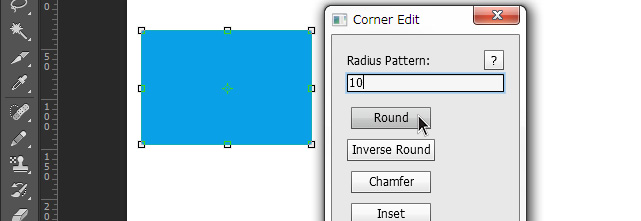
・角丸を後から変更したい。
角丸に関してはプラグインを入れましょう。
Photoshopでは変形すると角丸のアールが変わってしまうので、Fireworksのような感覚で角丸の矩形を変形させるためには、変形後、このプラグインで、再度角丸の半径を設定してあげる必要があります。
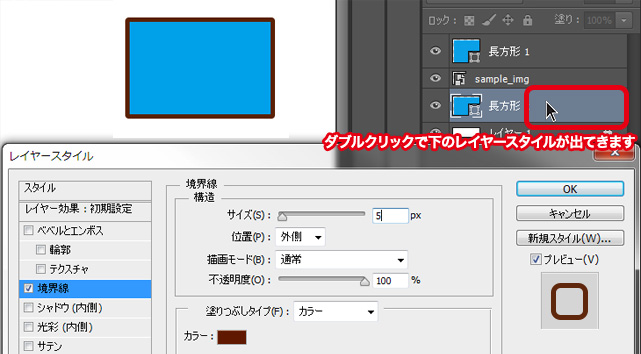
・線をつけたい
レイヤースタイルの境界線で書きます。
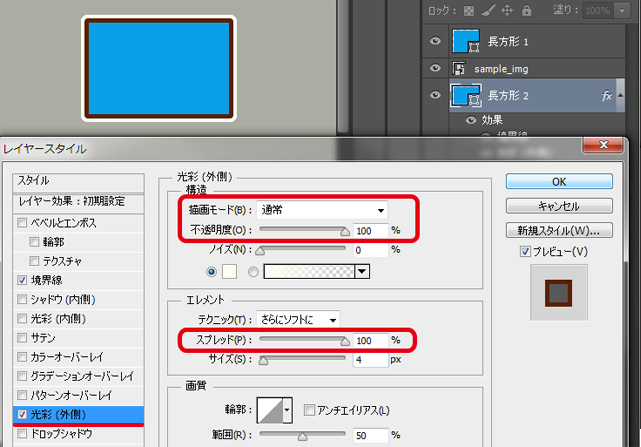
・二重線を描きたい
レイヤースタイルの光彩で微妙に意図しない角丸になってしまいますが、引けなくはないです。
第5位 「マスクってどうやってかけるの?」
私はPhotoshopでのマスクのかけ方を覚えた時に、移行を決意しました。
クリッピングマスク
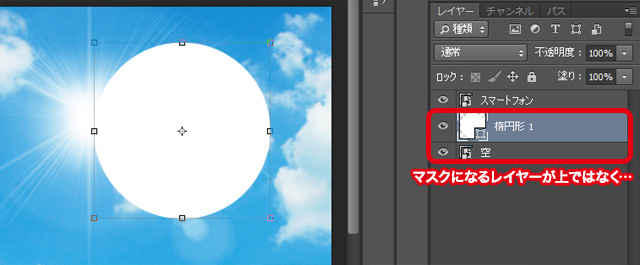
Fireworksでは矩形を使用してマスクをかけることが多いと思います。
その際、マスクになる方を切り取りたいものの上に重ねると思いますが、photoshopでは、マスクになるレイヤーを切り取りたいレイヤーの下にします。
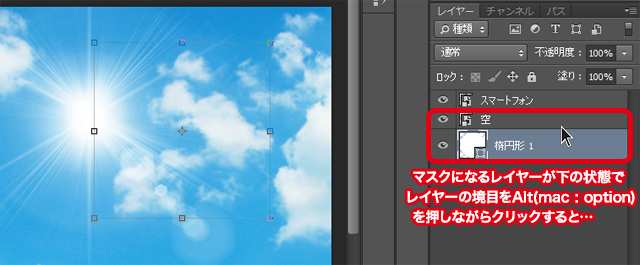
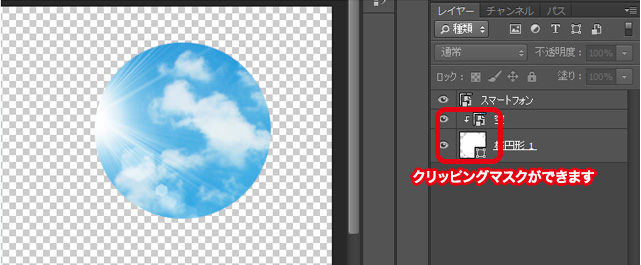
そして、レイヤーパネルのマスクにする・されるレイヤーの境を、[Alt] (mac : option)を押しながらクリックします。
(↓空の写真を丸くマスクをかけたいと思います)
するとマスクがかかります。
レイヤーマスク
もう一つ、マスクのかけ方をご紹介します。
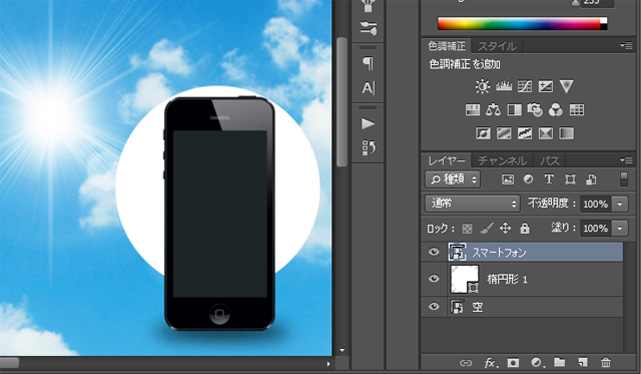
(↓今度はスマホの写真に先程と同じマスクをかけてみたいと思います。)
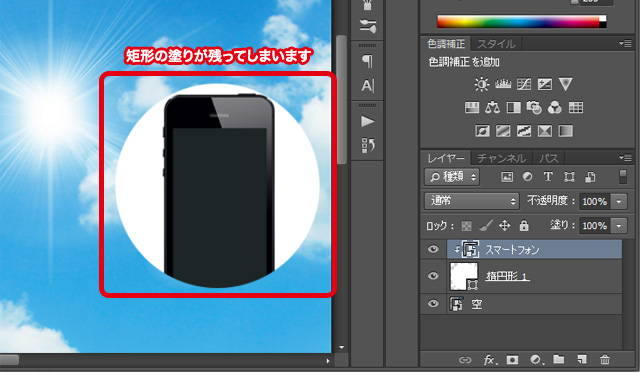
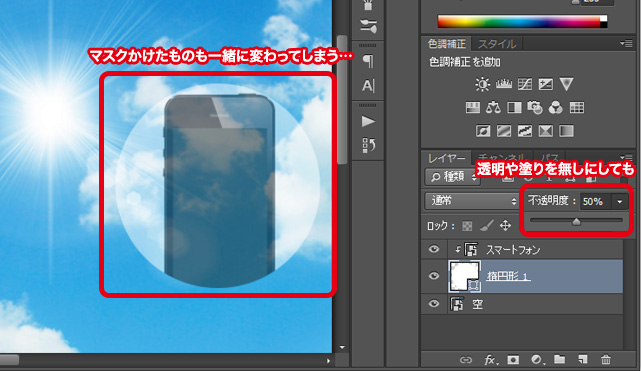
ですが先ほどの方法だとPhotoshopでは矩形の色はそのまま残ってしまいます。
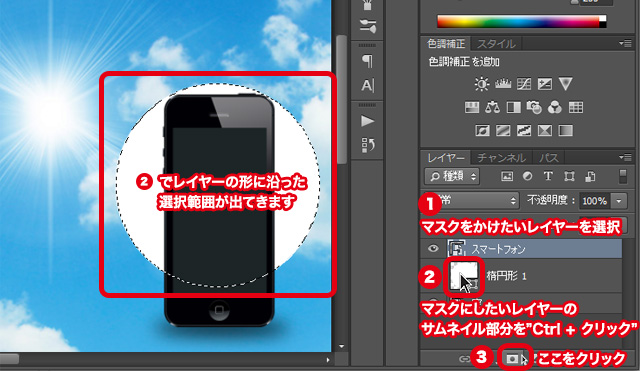
その際、選択範囲を使ってレイヤーマスクをかけます。
マスクにしたい矩形のレイヤーのサムネイル部分を、[Ctrl] (mac : Command)を押しながらクリックするとレイヤーに合わせた選択範囲が作成されます。
(Photoshopではこの操作をよく使います)
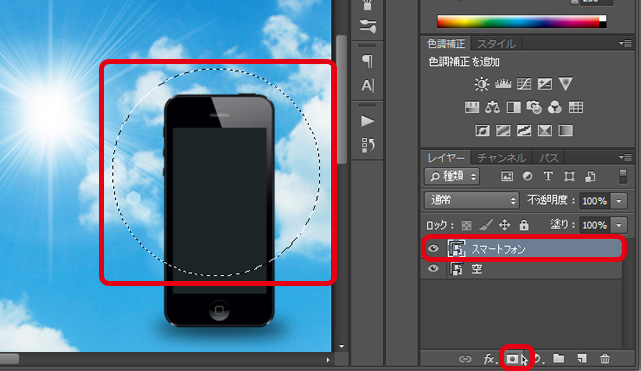
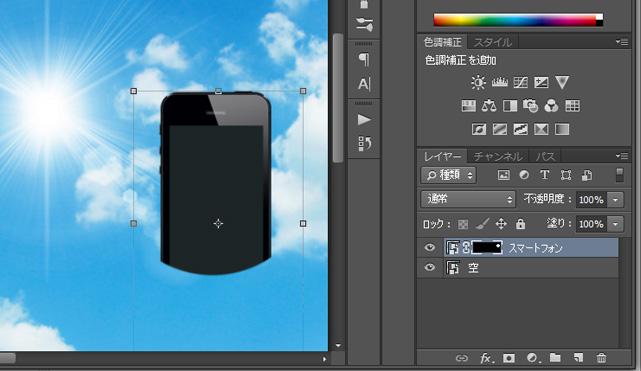
マスクをかけたいレイヤーを選択し、レイヤーパネルの下の、「レイヤーマスクを追加」ボタンを押せば、レイヤーマスクがかかります。
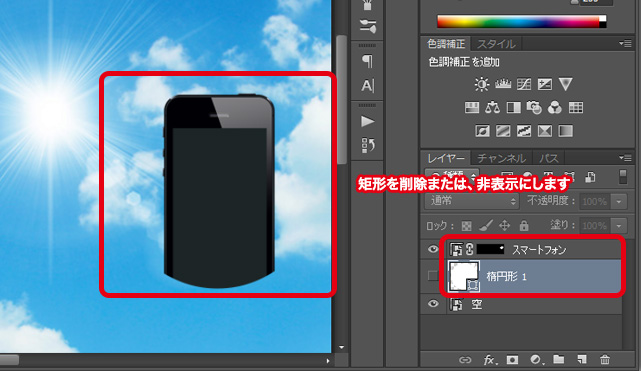
あとは不要になった矩形を消去してください。
レイヤーマスクはもちろん、選択ツールをそのまま使用してもかけられます。
以上、TOP5でした!!
今回、惜しくもTOP5入りできなかった“Photoshop移行あるある”ですが、20位まで文章で簡単にご紹介いたします。
第6位 「グラデーションのかけ方が違う…」
Fireworksみたいに直観的な操作ではありませんよね。同じような操作感を出したい場合は、グラデーションしたレイヤーをマスクして、グラデーションのレイヤーを移動したり拡大・縮小します。
1. グラデーションをかけたい矩形を矩形ツールで作成
2. レイヤーパネルの「新規レイヤー作成」で矩形の上にレイヤーを作成
3. グラデーションツールで追加したレイヤーにグラデーションをかける
4. グラデーションしたレイヤーを1の矩形レイヤーでマスクする
5. グラデーションしたレイヤーを移動や拡大縮小を行ったり、グラデーションをかけなおしたりして調整する
第7位 「属性をペーストって無いの?」
ありません。シェイプの属性やレイヤースタイルはコピー可能です。
(テキストの属性コピーに関しては似た機能はありません。)
・レイヤーパネルでレイヤースタイルをコピーしたいレイヤーを右クリック>「レイヤースタイルをコピー」し、貼り付けたいレイヤーに、右クリック>「レイヤースタイルをペースト」
この作業でなるべく多くの属性をコピーさせる為、矩形の塗の色は、レイヤースタイルの「カラーオーバーレイ」(描画モード:通常、不透明度:100%)で行うこともあります。
第8位 「テキストエリアを変更したい」
Photoshopでも文字ツールで範囲をドラッグするとFireworksのようなテキストボックスになり、文字ツールを選択している状態ならテキストボックスの範囲を変更できます。
第9位 「Ctrl + Zで複数回戻れない」
一回しか戻れませんよね。Photoshopでの「戻る」のショートカットは Ctrl + Alt + Zです。
第10位 「等間隔に整列が実用的でない」
属性ペーストに並ぶ、Fireworksの神ツールの一つですが、微妙に仕様が違いますよね。ちゃんとマージンも指定できるプラグインなどもあるようですが、やはり微妙に使用感が・・・お勧めは、”等間隔に整列に頼らない事”です!得れるものが多いハズ!
第11位 「ガイドの間隔は表示できないの?」
Shiftを押しても表示されませんね。一度選択ツールで長さを図ってから、選択範囲に合わせてガイドを引いている人が多いかと。
第12位 「個々のオブジェクトにフィルターをかけたい」
レイヤーパネルの下にある調整レイヤーを追加し、効果をかけたいレイヤーでマスクすると、近い感じになります。
(例 一枚の写真のみにトーンカーブをかける場合
1. 写真のレイヤーを選択した状態でレイヤーパネル下のアイコン「塗りつぶしまたは調整レイヤーを新規作成」をクリックし、項目の中から「トーンカーブ」を選ぶ
2. 写真レイヤーとすぐ上に追加された調整レイヤーの、レイヤーパネル上での境目をAlt + クリックでマスクをかける
3. ウインドウ>属性 で属性パネルを表示し、トーンカーブをかけると、マスクがかかっているため、写真レイヤーにしか効果がかからない
第13位 「ベクター素材って扱えないの?」
ちゃんと扱えます。ベクトルスマートオブジェクトとして、illustratorと連動し、イラレ上で編集し、変更を保存するとPhotoshopに反映されて、重くならないし、とっても便利です。
1. illustratorでベクター素材をコピー
2. Photoshopにペーストし、ペーストの形式を「スマートオブジェクト」を選択
(ベクトルスマートオブジェクトとしてペーストされます。)
3. レイヤーパネル上の、ペーストしたベクトルスマートオブジェクトのサムネイル部分をダブルクリックするとillustratorが立ち上がり、illustrator上で編集できる
4. illustratorで編集後、保存すると、Photoshop上でもベクトルスマートオブジェクトの編集が反映される
第14位 「スライスの違いに戸惑う…」
Photoshopではスライスツールでスライスを作り、スライス選択ツールで編集します。大きさをpixel指定できますが、コピペはできません。代わりに、スライスを分割はよく使います。画像に合わせてスライスなども、
レイヤー>レイヤーに基づく新規スライスで作成可能です。
第15位 「ピクセルずれがおきる」
CS6以降、かなりズレなくなっています。webデザインならCS6移行推奨の一言につきます…
CS6以降では、環境設定>一般>「ベクトルツールと変形をピクセルグリッドにスナップ」と、
表示>スナップ先>すべて
の2項目の設定を確認しましょう。
第16位 「ベクトルマスクはどうするの?」
ベクトルマスクをかけたいレイヤーに、レイヤーマスクをかけて、マスク部分にグラデーションツールでグラデーションをかけます。グラデーションの白から黒にかけて透過していきます。
1. レイヤーパネル上で、ベクトルマスクをかけたいレイヤーを選択し、サムネイルをCtrl + クリックで選択範囲を作成
2. レイヤーパネル下の「レイヤーパネルを作成」ボタンでレイヤーと同じ大きさのレイヤーマスクを作成
3. レイヤーパネルのサムネイルの隣に鎖マークで繋がれたレイヤーマスク部分をクリック(レイヤーっマスクが選択された状態になります)
4. グラデーションツールで使用し、白から黒にかけて透過させます
5. 透過具合はグラデーションの調整や、グラデーションをかけなおして行います
第17位 「テクスチャの使い方が違う」
photoshopではレイヤー効果のパターンオーバーレイでテクスチャ(パターン)をつけます。
第18位 「矩形のエッジをぼかしたい」
Photoshopでは矩形のプロパティーでエッジをぼかせないので、選択範囲でぼかす事が多いです。
・選択ツールを使用時のオプションパネルに、「ぼかし」という項目があります。矩形のエッジをぼかすのではなく、べた塗のレイヤーを選択範囲の形に、指定したpx数ぼかして切り抜きます。
第19位 「パスファインダーを使いたい」
プラグインでパスファインダーを追加することができます。
こちら
第20位 「テキストで弧を描きたい」
文字ツールのオプションパネルに、ワープテキストというものもありますが、テキストの形が変わってしまうので、弧のガイドとなる円形を矩形ツールで描き、矩形の線の上に文字ツールを持っていくと、矩形に合わせた形でテキストを描くことができます。矩形の内側に文字ツールを持っていくと、矩形の範囲内がテキストエリアになります。
以上、TOP20でした!!
全国のfireworksユーザーの皆さんの「あるある~」が聞こえてきますね!!
それでは、このブログで、一人でも多くのFireworksユーザーさんがPhotoshopに移行できることを祈っております。