
【Webデザイン入門 3】効果的な色の組み合わせ方
第一弾【Webデザイン入門 1】初心者は抑えておきたい色の基本、第二弾【Webデザイン入門 2】バランスの取れる配色の割合とは!?に引き続き、今回は『色』のはなし第三弾。
今回は効果的な色の組み合わせ方についてです!
目次
視認性を意識しよう
色は組み合わせによって同じ色でも見えやすくなったり、見えにくくなったりします。
視認性は、背景色と図色の明度差・彩度差・色相差でかわります。
また、黒い背景と白い背景では、白い背景の方が読みやすいといわれています。

グラデーションを使うと動きがでる
色数はふやしたくないけど変化がほしい・・
そんなときによく使われているのは、グラデーションです。
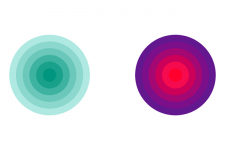
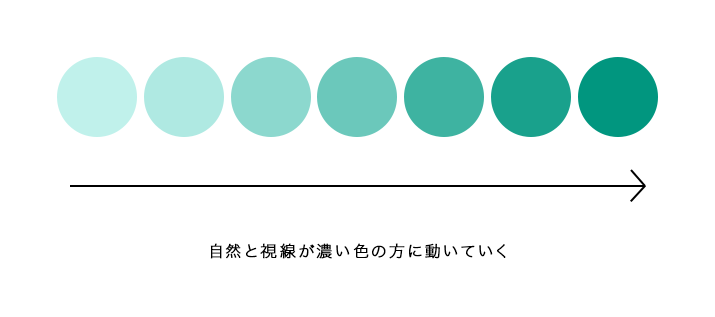
自然と視線が濃い色の方に動いていくので画面に変化がでます。

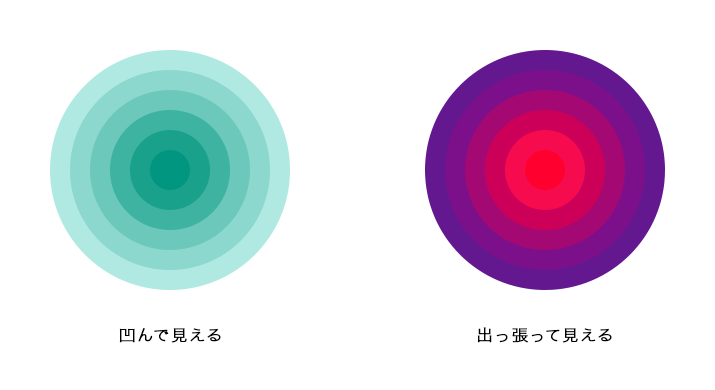
また、明度の高い色や暖色は前に出て見えて、明度の低い色や寒色は後ろにあるように見えます。

無彩色の効果
黒・白・グレーといった無彩色には、他の色を中立する効果があります。
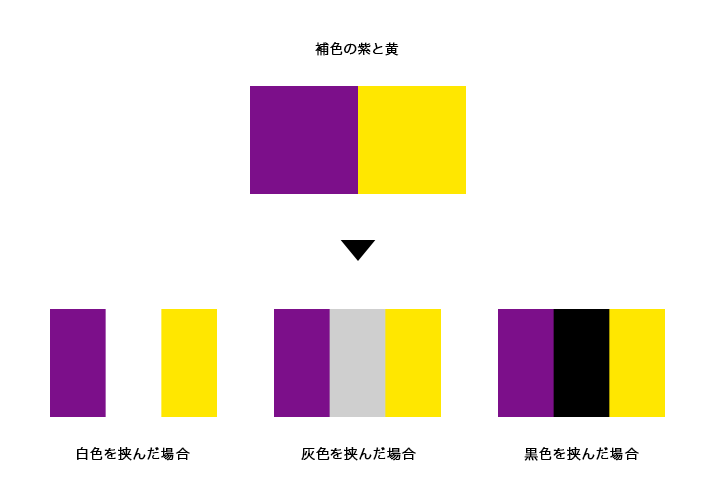
例えば、紫と黄色といった補色の組み合わせ。
彩度が高めだとハレーションをおこして目がちかちかしてしまいます。
そんなとき、この中立の無彩色をはさむとハレーションがおこりにくくなります。

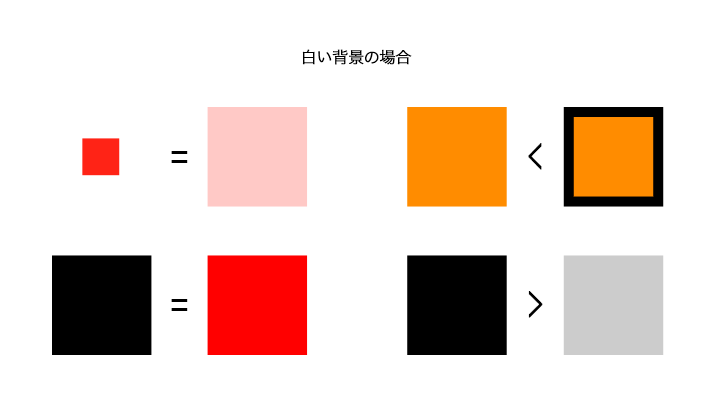
ビジュアルウェイト
平面構成の中では、『色』で重さが変わります。
色の中でも、背景とのコントラストの強いものが重いものになります。
白い背景なら、黒い色。黒い背景なら白い色が重いと感じる色になります。
色相の中では赤が重いといわれています。
明度の高い赤に比べて明度の低い赤は大きさが小さくても存在感があります。
白い背景の中では、黒い色と赤い色は同じ重さになります。
また、黒色の枠線をいれると、枠線をいれていない同じ色より印象が強くなります。

3回にわたり、色の基礎について書かせていただきました。
いかがでしたでしょうか。
次は、フォントについてです。
【Webデザイン入門 4】明朝体・ゴシック体・セリフ・行書体など、フォントの基本を知ろう!













